
 676
676Ein reiner CSS-Parallaxen-Scrolling-Animationseffekt für die Maussteuerung

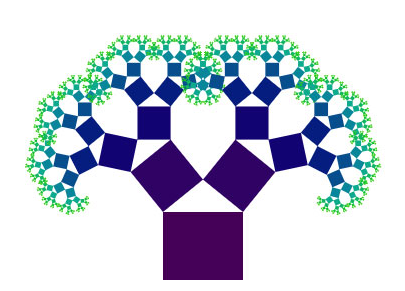
 4459
4459HTML5-Maussteuerbaum-Spiegelanimations-Spezialeffekte

 740
740Eine HTML5-Canvas-Mausbewegung folgt den Spezialeffekten der Punktparallaxenanimation

 3011
3011jQuery+CSS3+HTML5 Filmplakat Mausbewegung Parallaxenanimation Spezialeffekte

 5953
5953Laden Sie den 3D-Flammen-Leinwand-Animationscode mit Parallaxeneffekten herunter, die der Mausbewegung folgen.

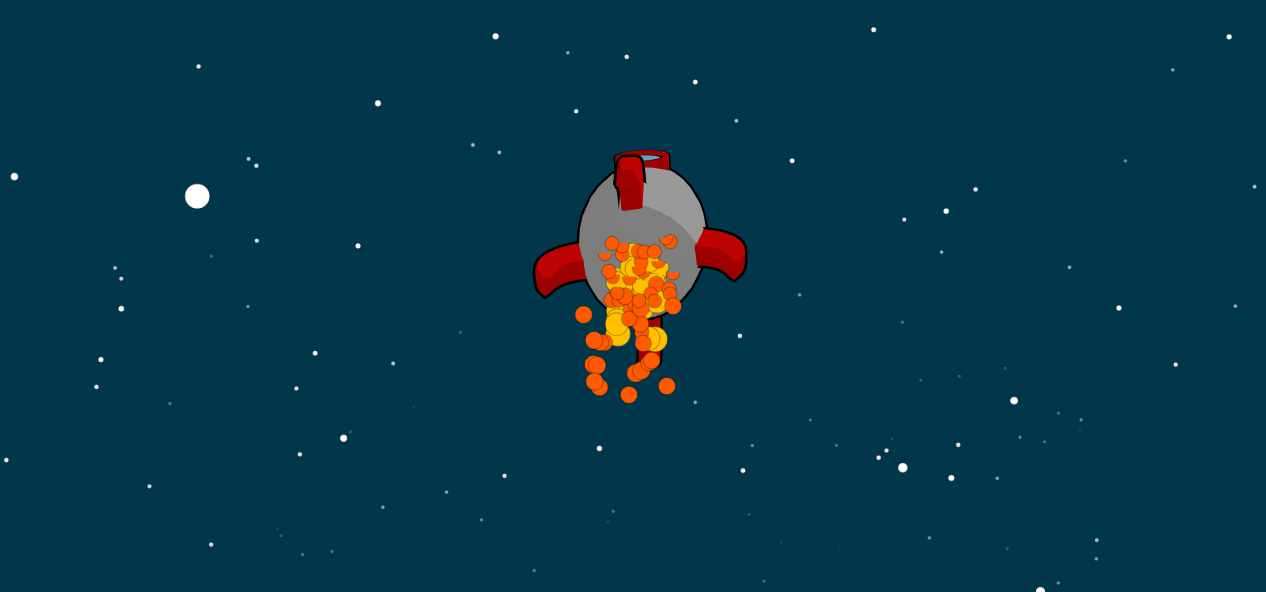
 2139
2139Die Mausbewegung „Canvas+h5“ steuert die Spezialeffekte der Raketenfluganimation

 2867
2867HTML5-Maussteuerungsbaum-Spiegelanimations-Spezialeffekte ist ein cooler Animations-Spezialeffekt-Download basierend auf Canvas.

 838
838Eine jQuery-Maus gleitet über den visuellen Differenzanimationseffekt des kreisförmigen Bildhintergrunds

 1939
1939Dies ist ein 3D-Canvas-Mausbewegungs-Spezialeffekt zur Steuerung des Raketenflugs. Sie können die Flugbahn der Rakete steuern, indem Sie die Maus bewegen und gedrückt halten, um die Fluggeschwindigkeit der Rakete zu erhöhen.

 1257
1257jquer+HTML5-Maus steuert Baumwachstumsrichtung, Formanimation, Spezialeffekte

 3003
3003Sternenhimmel, Bandpartikel, Meteore, Kreuzung, Animation, Mausbewegung, Parallaxeneffekt, js-Spezialeffekt-Plug-in

 7234
7234Pure CSS ermöglicht coole Downloads von wechselnden Animationscodes, wenn die Maus über Bilder fährt.

 5161
5161Pure CSS realisiert die Bildverschönerung mit Rand-3D-Effekt, Mausrotation und Stapel-Spezialeffektanimation

 6995
6995Ein HTML5-Bildkarussell-Plugin mit Parallaxeneffekt, das Bilder mit der Maus steuern und beim Scrollen des Bildkarussells einen coolen visuellen Unterschiedseffekt erzeugen kann.

 2559
2559Der HTML5-Seiten-Scroll-Parallaxeneffekt ist eine Maus-Scroll-Seite mit Parallaxenwechsel-Anzeigeeffektcode.

 4763
4763Der HTML5-Spezialeffekt „Parallaxe im Vollbild-Partikelhintergrund“ ist ein Vollbild-Mesh-Spezialeffekt mit Partikelhintergrundanimation im Parallaxenmodus, der auf der Grundlage von HTML5 Canvas erstellt wurde.

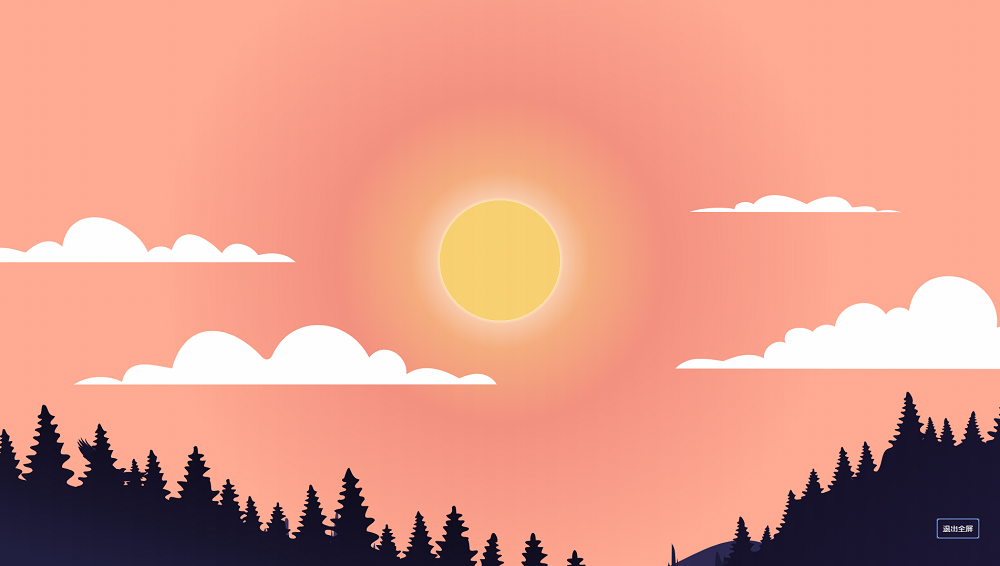
 2115
2115HTML5 basiert auf SVG, um eine Cartoon-Bergszene zu zeichnen, die sich Tag und Nacht ändert, und die Maus scrollt durch die Seite, um einen Parallaxenanimationseffekt von Tag- und Nachtwechseln im Vollbildmodus zu erzeugen.

 4091
4091jQuery erstellt coole, durch Mausbewegungen gesteuerte interaktive Effekte zum Malen von Charakteren mit Regenbogenstiften basierend auf CSS3-Attributen.

 5394
5394Die Bandpartikel des Sternenhimmels bewegen sich wie ein Meteor über die Animation mit Parallaxeneffekt. js Spezialeffekt-Plug-in-Download. Eine dreidimensionale 3D-Band-Hintergrundanimation mit Spezialeffekt, anpassbar an Mobiltelefone.

 2221
2221Das Particleground-Partikelsystem ist ein jQuery-Plug-in für stilvolle Hintergründe. Particleground verfügt über einen optionalen Parallaxeneffekt zur Steuerung des Mausgyroskops auf Desktop- und Mobilgeräten. Es funktioniert mit jedem Browser, der HTML5-Canvas unterstützt.

