
 1495
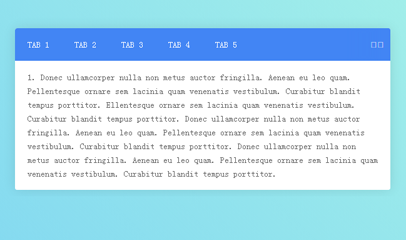
1495Dies ist ein einfacher und praktischer Tab-Effekt, der auf Bootstrap basiert. Dieser Tab wurde basierend auf dem nativen Boostrap-Tab verschönert und der Effekt ist stilvoll und großzügig, was sehr gut ist. Wie zu verwenden Fügen Sie JQuery- und Bootstrap-bezogene Dateien in die Seite ein.

 1196
1196Einfacher und praktischer Bild-Floating-Effekt. Wenn Sie mit IE8 kompatibel sein möchten, können Sie das Hintergrundbild in PNG umwandeln.

 2298
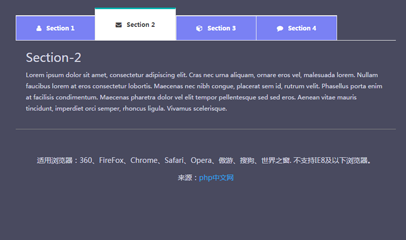
2298Jquerys atmosphärischer Effekt zum Wechseln der Symbolmenü-Registerkarte. Klicken Sie auf die obere Zelle, der Inhalt unten ändert sich und eignet sich sehr gut für große Portal-Websites. Die chinesische PHP-Website empfiehlt den Download!

 2086
2086Der Tab-Umschaltcode für Bootstrap-Tabs ist ein einfacher CSS3-Code, der Bootstrap-Tabs mit sehr coolen Effekten rendert.

 1546
1546Dies ist ein einfaches und praktisches responsives jQuery-Tabs-Plug-in. Dieses Tab-Plugin passt sich flexibel der Größe des Containers an. Es ist praktisch und einfach und der Stil des Tabs kann mithilfe von CSS angepasst werden.

 2299
2299Der Code zum Wechseln der Tab-News-Liste ist ein einfacher Tab-Rotationseffekt, der in nativem JS implementiert ist.

 1823
1823Der Tab-Wechsel-Spezialeffekt von jQuery ist ein einfacher und praktischer Tab-Wechseleffekt, der automatische Wechseleffekte unterstützt. Der Anhang bietet zwei Wechseleffekte.

 1908
1908Verschönerung der Bootstrap-Registerkarte Der Spezialeffekt von Tabs basiert auf der nativen Bootstrap-Registerkarte und verwendet CSS3-Stile zum Ausrichten und Verschönern. Der Effekt ist sehr cool.

 1636
1636Verschönerung der Bootstrap-Registerkarte Der Spezialeffekt von Tabs basiert auf der nativen Bootstrap-Registerkarte und verwendet CSS3-Stile zum Ausrichten und Verschönern. Der Effekt ist sehr cool.

 1109
1109Einfache und elegante jQuery-Registerkarte mit Mouse-Hover-Effekt

 2752
2752Der flache und praktische Tabs-Tab-Effekt ist ein Tabs-Tab-Effekt im Material Design-Stil, der auf jQuery+CSS3 basiert.

 1522
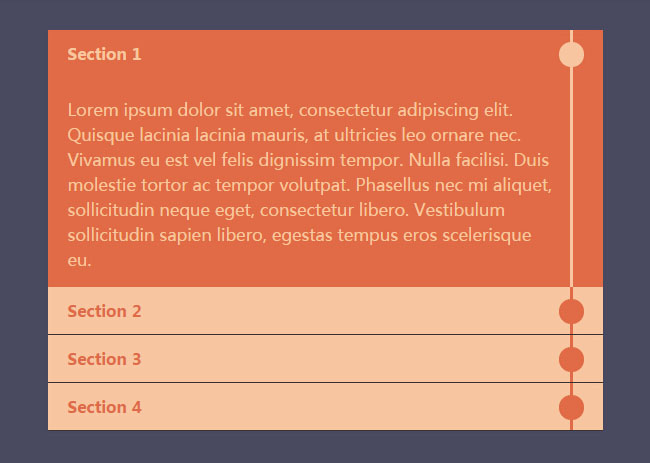
1522Der Bootstrap Accordion-Akkordeon-Tab-Code ist ein Code, der das native Bootstrap-Akkordeon verschönert und einen sehr schönen vertikalen Akkordeon-Tab-Code-Effekt erzeugt.

 1481
1481Der blaue, erfrischende, schöne und einfache Bootstrap-Zeilen-Tab-Code ist eine Verschönerung, die auf dem nativen Boostrap-Tab basiert, und der Effekt ist erfrischender und sieht besser aus.

 1592
1592Der elastische Erweiterungs-Tabs-Code von jQuery + CSS ist eine elastische Erweiterung entsprechend der Größe des Containers. Der Stil der Registerkarte kann mithilfe von CSS angepasst werden, und die Registerkarte verfügt über einen sanften Dehnungsanimationseffekt.

 3355
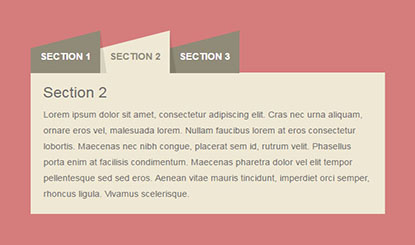
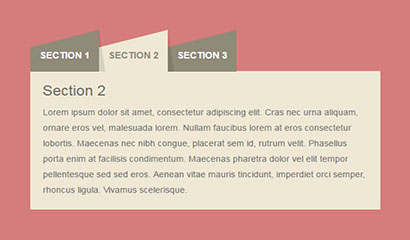
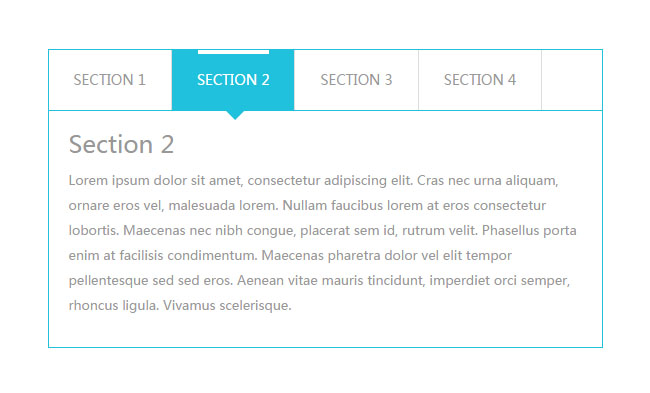
3355Der jQuery-Leaf-Tab ist ein Tab-Effekt, der auf der von CSS3+jQuery implementierten dynamischen Sliding-Anzeige basiert. Der Tab hat einen dynamischen Sliding-Effekt während des Wechselvorgangs. Der Tab kann verhindern, dass Bilder, Text oder Grafiken gemischt werden.

 2617
2617Der HTML5-Tab-Animationswechseleffekt ist ein Tab-Plug-in cbpFWTabs mit Animationswechseleffekt basierend auf HTML5+CSS3.

 651
651Ein einfacher und praktischer SVG-Animationseffekt

 2009
2009HTML5+CSS3 realisiert den Tabs-Tab-Effekt, der beim Wechseln zwischen Tabs eine Unterstreichungsanimation verwendet. Der Gesamteffekt ist sehr gut.

 1834
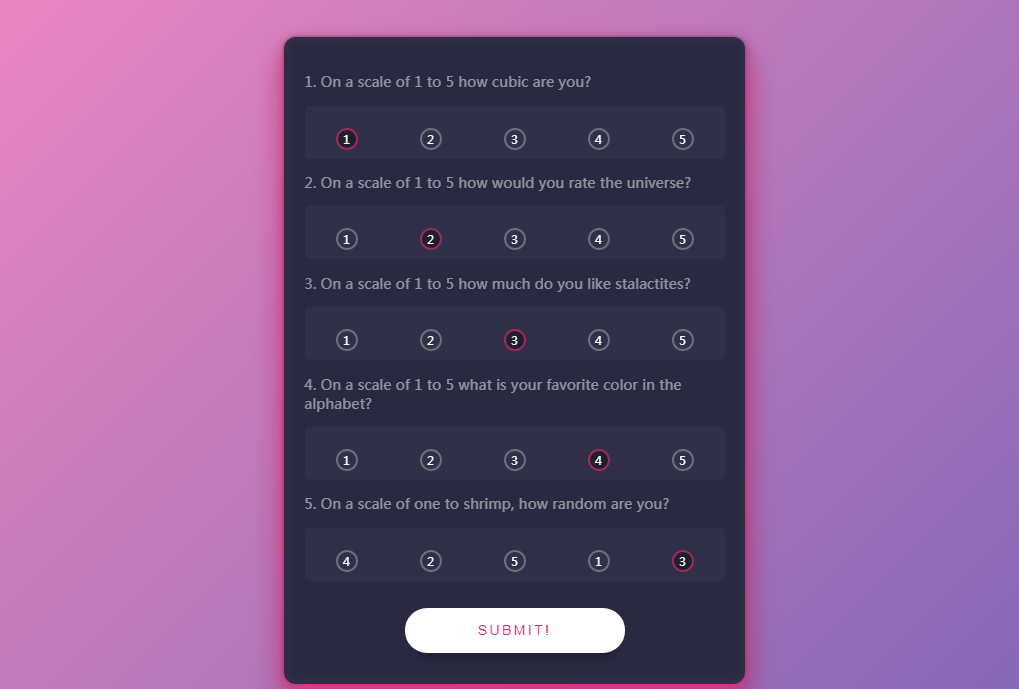
1834Ein verschönerter, einfacher und praktischer jQuery-Fragebogen-Formularcode für Single-Choice-Fragen im jQuery-Fragebogen-Formularstil.

 701
701Das CSS3 3D-Flip-Tab-Switching-Plug-In ist ein praktisches 3D-Flip-Tab-Switching-Plug-In, das hauptsächlich den 3D-Flip-Tab-Switching-Stil verkörpert. Wenn auf das Tab-Menüelement geklickt wird, wird der 3D-Flip-Animationseffekt realisiert.

