
 1199
1199Einfacher Seitenschiebeeffekt auf dem mobilen Endgerät

 2396
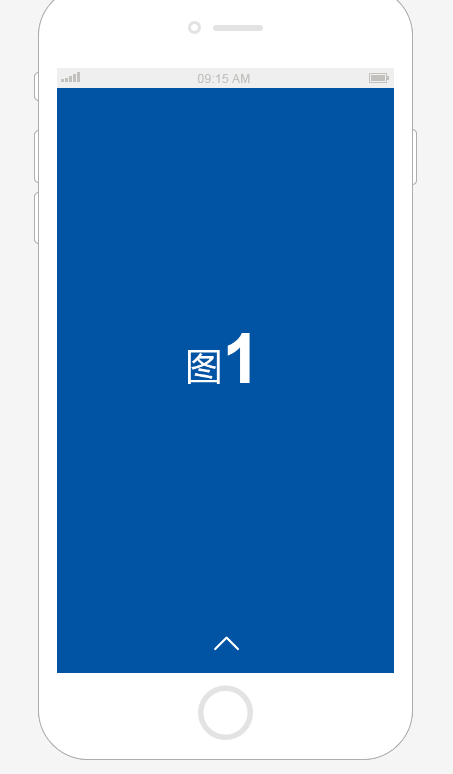
2396FullScreen ist ein einfacher und praktischer Vollbild-Seitenscroll- und Seitenwechselcode mit Fortschrittsbalkenindex.

 1869
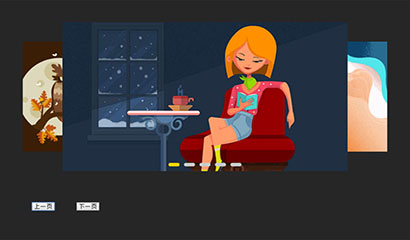
1869Das einfache JQuery-Karussellbild für mobile Endgeräte ist ein Bildwechsel-Spezialeffekt, der mobile Endgeräte unterstützt und berührt und verschoben werden kann.

 1219
1219Einfache, responsive Modalbox mit gutem Popup-Effekt, geeignet für mobile Endgeräte

 1757
1757Der Seitenschiebecode für das jQuery-Mausrad ist ein relativ einfacher Seiten-Scroll-Code. Das Mausrad steuert das Scrollen der Seite, kann den Anzeigeeffekt automatisch an die Ebenengröße anpassen und hat die Funktion, nach oben zurückzukehren.

 2571
2571Der verschiebbare Navigationscode für den mobilen jQuery-Touchscreen ist ein praktischer, nach links und rechts verschiebbarer Navigationsmenüeffekt für Mobiltelefone.

 744
744Das einfache jQuery-Slider-Animationsmenü ist ein einfacher Spezialeffekt, der auf jQuery basiert. Wenn wir auf den Menüpunkt klicken, wird eine Linie darunter verschoben und der Menüpunkt hat einen leuchtenden Animationseffekt.

 1546
1546Dies ist ein Satz von 4 sehr coolen CSS3-Effekten zum Verschieben und Ausblenden von Seitenleistenmenüs für Mobiltelefone. Diese vier Effekte sind: der standardmäßige Klick-Effekt für das verschiebbare Seitenleistenmenü, der verschiebbare Seitenleisteneffekt mit 3D-Transformationen, der verschiebbare Seitenleisteneffekt mit Textskalierung und Ein- und Ausblendeffekten sowie die Verwendung von Übersetzen, um den verschiebbaren Seitenleisteneffekt zu erzielen.

 1317
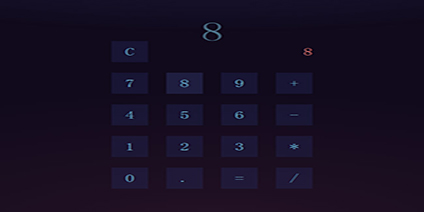
1317Der JS-Code für den Additions-, Subtraktions-, Multiplikations- und Divisions-Webrechner im flachen Stil ist ein einfacher mobiler Spezialeffekt für die Webseite des Additions-, Subtraktions-, Multiplikations- und Divisionsrechners.

 2452
2452Das CSS3-Animationsattribut erstellt eine einfache gleitende Unterstreichungstextnavigation und einen Textunterstreichungseffektcode.

 1602
1602Plug-in-Beschreibung: jquery ist eine sehr praktische Arbeit zum Realisieren von Spezialeffekten für Mausbewegungen nach links und rechts. Es wurde speziell für Produkt-Download-Werbeseiten entwickelt. Wenn dem Unternehmen Frontend- und Grafikeinstellungen fehlen, können Sie diese Arbeit direkt verwenden Ersetzen Sie die entsprechenden Materialien durch „Just make it your own“, die Seite ist einfach und elegant und der Effekt ist sehr umwerfend. . .

 1998
1998Dies ist eine flache und einfache Anmeldeseite mit hellem Farbdesign, die mit Mobilgeräten kompatibel ist und eine grundlegende Formularüberprüfung enthält, die für die meisten Websites geeignet ist.

 1299
1299Plugin-Beschreibung: Ein einfaches jQuery-Plugin zum Reproduzieren des Parallaxeneffekts mit bewegtem Hintergrund in iOS mithilfe von HTML, CSS und JS

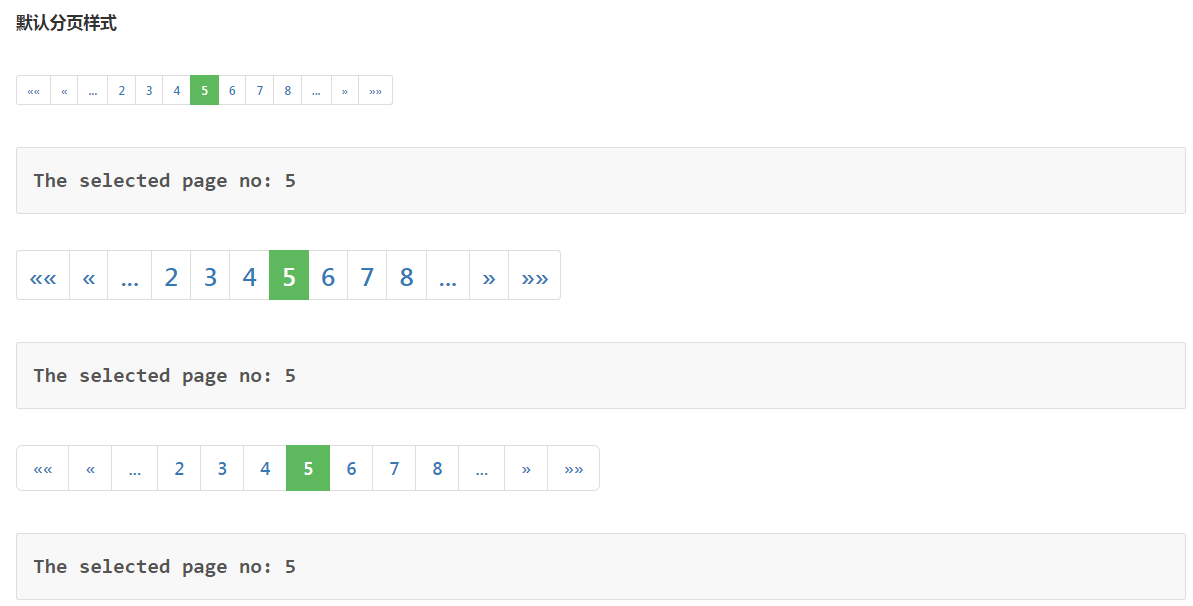
 1789
1789Das Paging-Plugin jsam-paginationjs ist ein Paging-Leisteneffekt, der dynamisch auf der Clientseite gerendert werden kann und über mehrere Konfigurationsparameter verfügt.

 517
517js Maus-Folienbild-Anzeigerand-Spezialeffekt, der im täglichen Webdesign verwendet werden kann. Es handelt sich um ein einfaches jQuery-Plug-in.

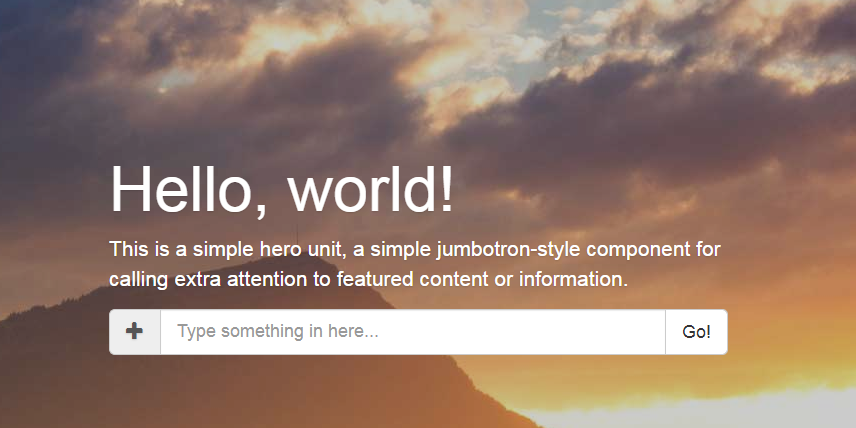
 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 705
705Navigation mit CSS3-Menü-Hover-Schiebeeffekten, mit einer Vielzahl von bunten Streifen als Hintergrund, animierten Menüs mit Scroll- und Hovering-Effekten, das Auf- und Ab-Scrolleffektmenü ist einfach und praktisch und eignet sich für die Navigation verschiedener E-Commerce-Produktklassifizierungen.

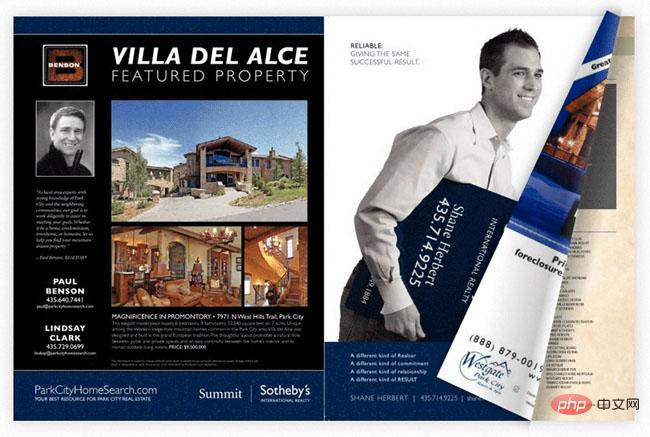
 873
873Der jQuery-Code zum Umblättern mobiler Touchscreens ist ein Umblättereffekt für elektronische Zeitschriften, der PCs und Mobiltelefone unterstützt.

 3198
3198js Spezialeffekt „Zurück nach oben“ mit Glättungseffekt. Scrollen Sie zuerst auf der Seite nach unten oder ziehen Sie die Bildlaufleiste, schauen Sie sich dann die kleine Rakete in der unteren rechten Ecke an und klicken Sie, um es auszuprobieren