
 1509
1509Auswahl mobiler Stadtadressen basierend auf der Änderung des Mui-Frameworks

 1245
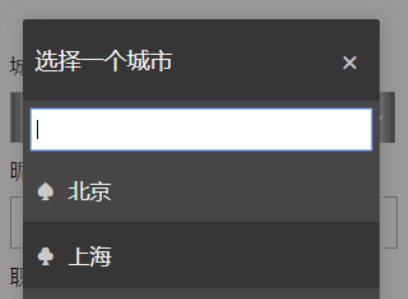
1245Popup-Listenauswahlfeld auf dem mobilen Endgerät

 1972
1972Simulieren Sie ein mobiles Dropdown-Feld basierend auf einem Swiper

 1689
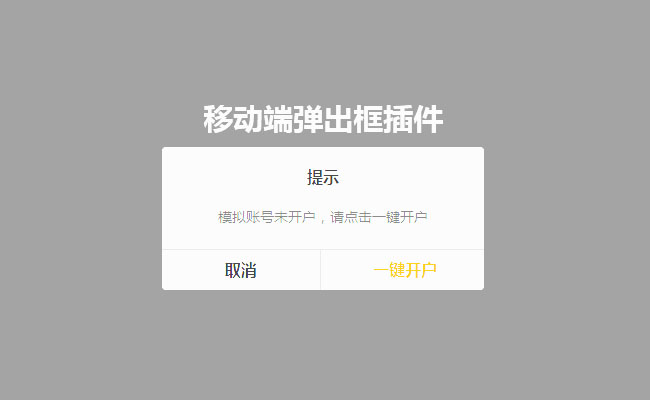
1689jQuery-Popup-Bestätigungsbox-Plug-in für Mobilgeräte

 1736
1736Auswahlfeld für die dreistufige Verknüpfung von Provinzen und Städten für mobile Endgeräte von jQuery

 1343
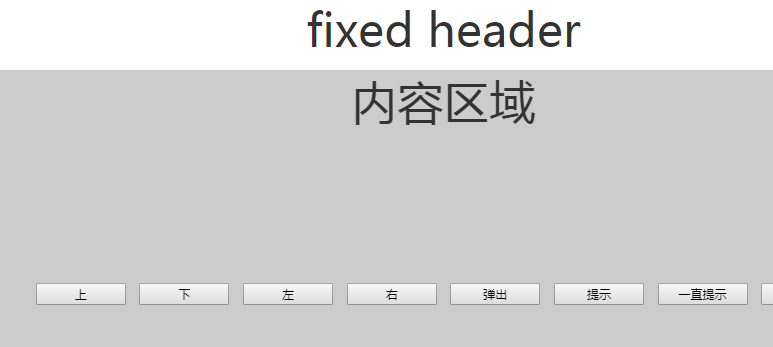
1343Es integriert mehrere gängige h5-seitige Modalbox-Funktionen, z. B. das Herausgleiten von unten nach oben, das Herausgleiten von rechts nach links, ein Popup-Feld, eine schwebende Eingabeaufforderungsebene usw. Und der maskierte Bereich kann nicht verrutschen.

 982
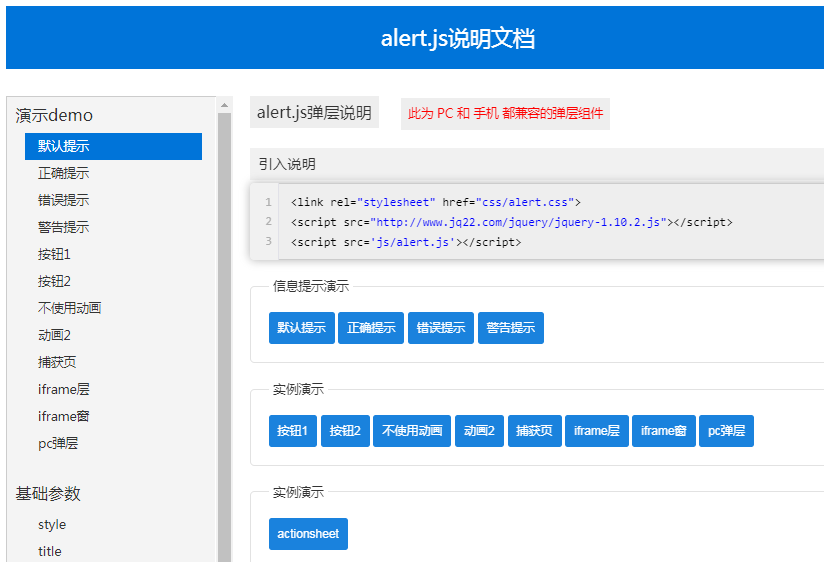
982Eine modale Box, Informationsaufforderungsbox usw., die auf Basis von Jquery entwickelt wurde und mit PCs und mobilen Endgeräten kompatibel ist

 1047
1047Das JQuery-Eingabeaufforderungs-Konversationsfeld, das zum Auffordern von Informationen verwendet wird, hat sechs Aufforderungseffekte

 1219
1219Einfache, responsive Modalbox mit gutem Popup-Effekt, geeignet für mobile Endgeräte

 1253
1253Das jquery Mobile Message Prompt-Plug-in showText.js verfügt über drei Eingabeaufforderungsfelder: Toast, Benachrichtigung und Bestätigung.

 1085
1085Das jQuery-Flachdialog-Plugin gDialog eignet sich für mobile Endgeräte und ist problemlos mit IE-Browsern kompatibel.

 1430
1430Die mobile Popup-Box ist einfach zu verwenden und verfügt über eine gute Kompatibilität. Gängige Popup-Ebenen können angepasst werden und sind lauffähig.

 1435
1435Klicken Sie auf das Bild, um ein modales Feld zu öffnen, in dem Sie zoomen, drehen, verschieben und zwischen dem vorherigen und dem nächsten Bild wechseln können. Gilt für PC

 1371
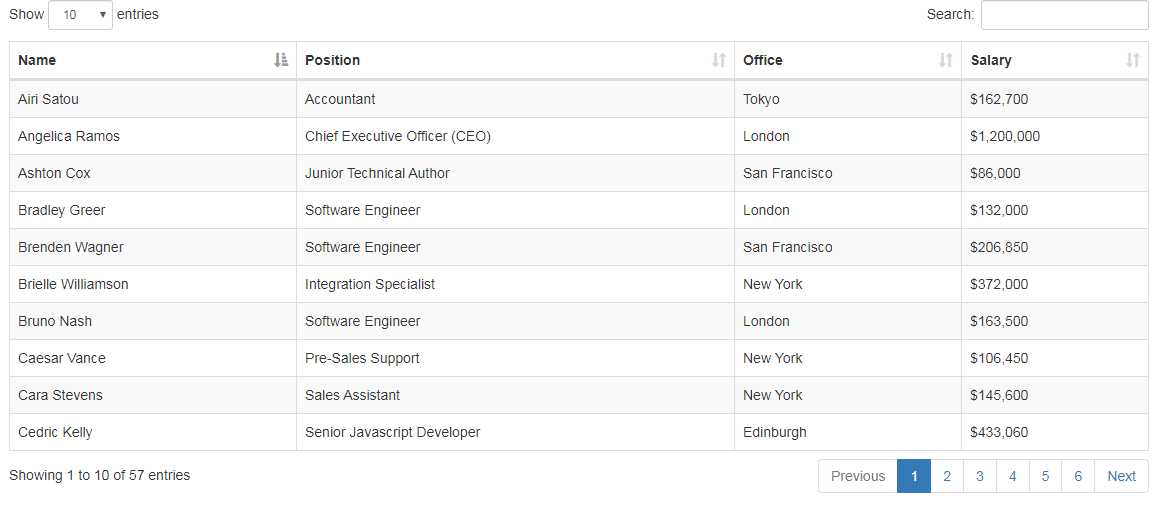
1371Twitter Bootstrap ist zweifellos das nützlichste Front-End-Entwicklungsframework. Die voreingestellten Tabellenstile sind ebenfalls sehr schön und können unserem täglichen Schnittstellenstil entsprechen. In tatsächlichen Projekten müssen wir jedoch möglicherweise den Inhalt der Tabelle dynamisch laden Es muss eine Sortierfunktion vorhanden sein.

 2536
2536Die heute sehr beliebten HTML5-Seitenpräsentationsformate, insbesondere die Verwendung von Mikroszenen, elektronischen Postern und anderen Präsentationsmethoden in einigen WeChat-Anwendungen, verwenden hauptsächlich diese Methode. Heute stellen wir Ihnen diesen Seitenspezialeffekt zur Verfügung, der das Aufwärtsgleiten auf dem Touchscreen unterstützt Die Seite ist sehr flüssig und basiert auf Zepto, einem leichtgewichtigen Framework.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

