
 3371
3371
 924
924Die Navigation mit dem schwebenden jQuery-Symbol kehrt zum obersten Code zurück. Klicken Sie auf die Verknüpfungsfunktion, und die Seite kehrt zum obersten Effektcode zurück.

 2729
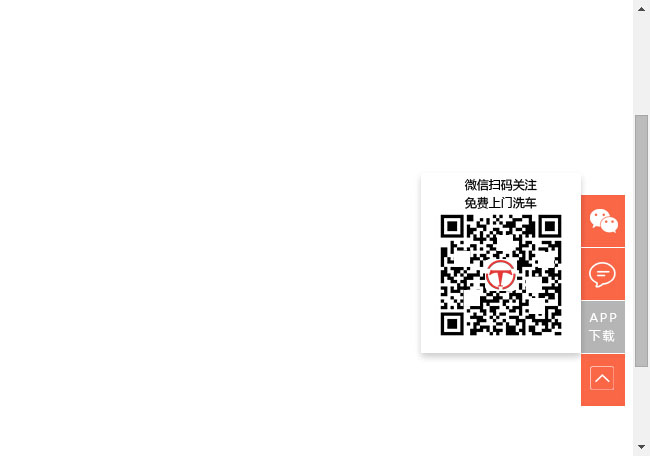
2729jquery kehrt mit dem QR-Code zum oberen Code zurück. Beim Scrollen der Bildlaufleiste einer Webseite wird das QR-Code-Bild reibungslos angezeigt bewegt sich über das WeChat-Symbol. Das QR-Code-Bild wird angezeigt, wenn die Maus über das Kundendienst-Telefonsymbol bewegt wird. Klicken Sie auf das Online-Kundendienst-Symbol, um das QQ-Dialogfeld zu öffnen.

 2421
2421Wenn Sie die Webseite nach unten schieben, wird eine kleine Rakete angezeigt. Wenn Sie oben angekommen sind, verschwindet die kleine Rakete Im Allgemeinen verwenden wir es häufig auf Websites von Einkaufszentren oder Unternehmenswebsites. Um diesen Effekt zu erzielen, empfiehlt die chinesische Website den Download.

 3198
3198js Spezialeffekt „Zurück nach oben“ mit Glättungseffekt. Scrollen Sie zuerst auf der Seite nach unten oder ziehen Sie die Bildlaufleiste, schauen Sie sich dann die kleine Rakete in der unteren rechten Ecke an und klicken Sie, um es auszuprobieren

 1796
1796jquery Cartoon Rocket kehrt nach oben zurück. Sie müssen nur über den Bildschirm scrollen und auf die Cartoon-Rakete in der unteren rechten Ecke klicken, um den Effekt zu sehen.

 1865
1865Das rechte Ende von jQuery hält den Code an, um zum Anfang zurückzukehren. Sie können den Online-Kundendienst hinzufügen, indem Sie darauf klicken, um zum Anfang zurückzukehren . Die chinesische PHP-Website empfiehlt den Download!

 3328
3328Scannen Sie den WeChat-QR-Code. jQuery ist ein Tool, das das QR-Code-Bild vergrößert und anzeigt, wenn Sie mit der Maus über das QR-Code-Symbol fahren. Es verfügt auch über Feedback-Links und führt zum oberen Rand der Webseite zurück praktisch und kompatibel mit gängigen Browsern.

 4611
4611Der jQuery-Bild-Teilvergrößerungseffekt ist ein teilweiser Bildvergrößerungseffekt. Bewegen Sie die Maus über das Produktbild, um es teilweise zu vergrößern. Klicken Sie auf das Bild, um das vollständige Produktbild zu durchsuchen, um das Miniaturbild nach oben und unten zu scrollen . Es ist mit gängigen Browsern kompatibel.

 3393
3393Einfacher und praktischer jQuery-Return-to-Top-Code ist ein QR-Code-Bild, das vergrößert und angezeigt wird, wenn die Maus über das QR-Code-Symbol bewegt wird. Der Effekt ist praktisch und der Code ist einfach.

 1556
1556Dies ist ein Spezialeffekt, der automatisch zum nächsten Bild wechselt, wenn Sie mit der Maus klicken. Der schöne jQuery-Klick auf das Bilderalbum öffnet den Umschalteffekt.

 1707
1707Ein sehr stimmungsvoller Vollbild-Website-Umschalteffekt. Klicken Sie oben auf den festen Navigationsmenü-Link, um automatisch zum jQuery-Vollbild-Seiten-Scroll-Umschalteffekt des entsprechenden Inhalts zu wechseln.

 2012
2012Ein sehr cooler JS-Spezialeffektcode für die Bildumschaltung mit abgestuftem Fokus, der auf nativem JS-Code basiert und dem Akkordeon-Spezialeffekt ähnelt. Klicken Sie mit der Maus auf das Bild, um das Bild zu vergrößern.

 2846
2846PreviewSlider ist ein cooles JS-Karussell-Plug-In mit Vorschaueffekt. Wenn Sie mit der Maus über die vordere und hintere Navigationsschaltfläche dieses Karussellbilds fahren, wird eine Miniaturansicht-Anzeigeschaltfläche angezeigt, und alle Bilder können angezeigt werden, nachdem Sie darauf geklickt haben. Klicken Sie auf ein beliebiges Miniaturbild, um es auf die Vollbildanzeige zu vergrößern.

 2203
2203JS-Produktbild mit teilweiser Vergrößerung. Klicken Sie auf das Bild, um das vollständige Produktbild zu durchsuchen, um die Miniaturansicht nach oben und unten zu scrollen Mainstream-Browser. Anwendung: 1. Referenzdateien für den Kopfbereich mzp-packed.js, lrtk.css, magiczoomplus.css 2. Fügen Sie <!-- Code Start --><!-- Code Ende -->Regionscode zu Ihrer Datei hinzu 3. lrtk.js

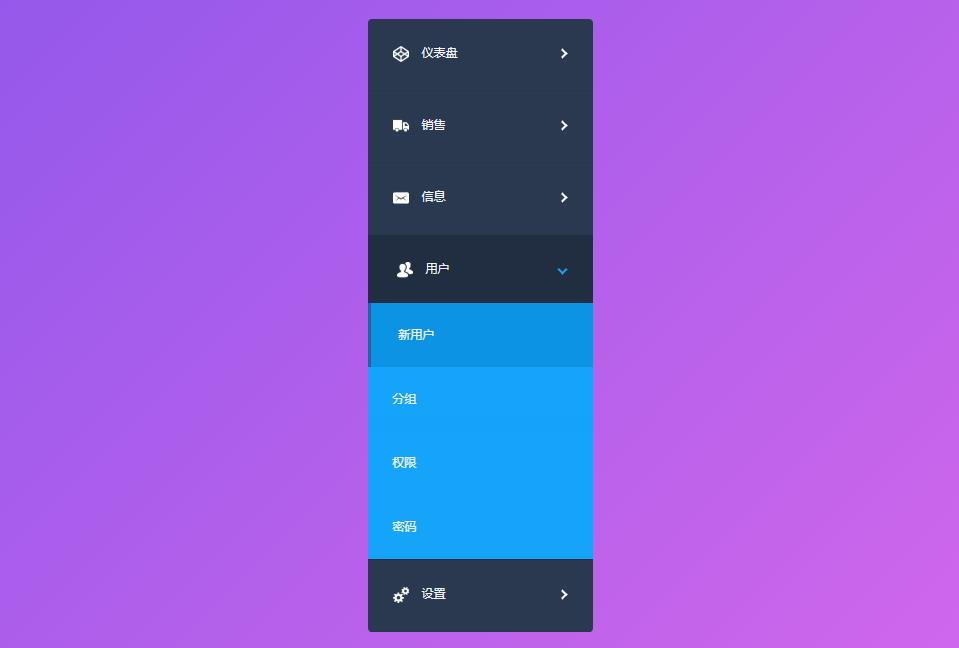
 6126
6126Basierend auf CSS3 (Übergang) und CSS3-Selektor (Formular) wird ein dynamischer Symbolmenü-Dropdown-Effekt geschrieben. Alle Dropdown-Menüs werden mit CSS3 ohne JS geschrieben. Wenn Sie auf das Menü klicken, wird das Untermenü angezeigt in Form von Animationen.

 1977
1977Der Bildrotationscode im jQuery-Kartenstil kann nach dem Klicken nach links und rechts gewechselt werden. Er ist auch mit gängigen PHP-Browsern kompatibel. Anwendung: 1. Führen Sie im Kopfbereich reset.css und style.css ein 2. Führen Sie jquery-1.4.2.min.js, Roundabout.js, Roundabout_shapes.js, Gallery_init.js im Kopfbereich ein 3. Fügen Sie Codekommentare im Textbereich hinzu

 1950
1950Zoomeffektcode für jQuery-Produktbilder. Klicken Sie auf die Miniaturansicht, um das Originalbild zu vergrößern. Sie können die Maus ziehen, um das Bild zu vergrößern. Kompatibel mit gängigen Browsern. Anwendung: 1. Head-Bereich-Referenzdateien jquery.js, lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad 4. Stellen Sie imagezoom.js und product_img.js vor

 2784
2784CSS3-Navigationsmenü, Maus über Dropdown-Menü, Flip-Animationseffekt. Wenn wir auf die Navigation klicken, können wir einige Inhalte sehen, die wir wünschen Ist ein Unternehmen Websites oder Websites von Einkaufszentren benötigen eine Navigation, z. B. Kontaktinformationen zum Unternehmen, Sonderangebote usw. Diese werden alle in der Navigation angezeigt. Die chinesische PHP-Website empfiehlt den Download!

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

