
 2601
2601Cooler CSS3-Schnitteffekt-Karussellbild-JS-Spezialeffektcode

 2166
2166Cooler automatisch umschaltender Fokuskarussell-Großbild-JS-Spezialeffektcode

 4011
4011HTML5-responsives Karussell mit mehreren Umschalteffekten, großer Bildwechsel, js-Spezialeffektcode

 1978
1978APRICATE Effect Focus Rotation Big Picture JS Special Effect Code.

 2701
2701Native js erstellt drei Bildwechseleffekte basierend auf CSS3-Attributen, darunter 3D-Karussell, nahtloses Karussell und Ein- und Ausblendbildkarussell.

 3091
3091Der flexible CSS3-Spezialeffekt zum Umschalten von Grafik- und Textkarussells ist ein Spezialeffekt zum Umschalten von Grafik- und Textkarussells mit linken und rechten Pfeilen und Indexschaltflächen, der in reinem CSS3 ohne JS-Code erstellt wurde.

 2146
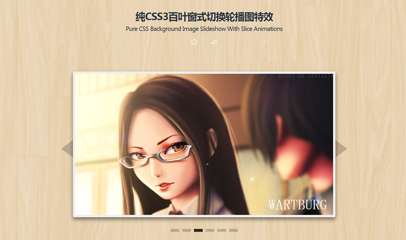
2146Dies ist ein Spezialeffekt im Blind-Stil, der ein Karussell wechselt und mit reinem CSS3 erstellt wurde. Dieser Spezialeffekt wird mithilfe von Hintergrundbildern erzielt. Wenn das Karussell umgeschaltet wird, wird eine Reihe von Div-Elementen verwendet, um den Jalousieneffekt zu erzeugen, was sehr cool ist.

 3557
3557Laden Sie den js-Effektcode herunter, um das Bildkarussell zu wechseln, wenn die Maus über den Texttitel fährt und den Animations-Spezialeffektstil blendet.

 2535
2535Dies ist ein auf JQuery reagierender Karusselleffekt mit visuellen Effekten. Das Besondere an diesem JQuery-Karussellbild ist, dass es durch Ziehen mit der Maus umgeschaltet werden kann und jedes Bild einen coolen transparenten Buchstaben hat. Das Karussellbild hat beim Schieben einen optischen Unterschiedseffekt.

 2181
2181Dies ist ein js-Bildkarussell-Spezialeffekt vom Typ 3D-Karussell-Umschalteffekt. Laden Sie den Bildkaskaden-Layout-Umschaltcode herunter.

 2534
2534Der js-Code zum Umschalten des Bildbogen-Anzeigekarussells ist ein Website-Fokus-Bild-Spezialeffektcode mit linken und rechten Pfeiltasten.

 4518
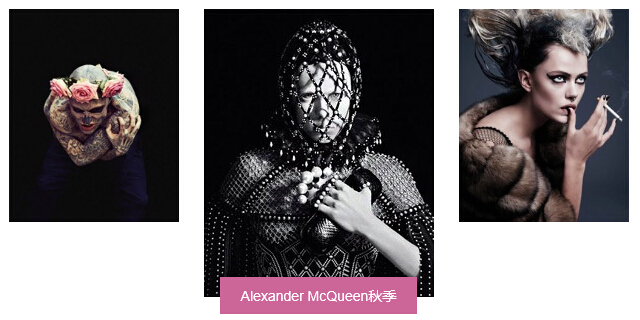
4518Ein sehr cooler jQuery-Bild- und Textanimationswechseleffekt. Er wird als Website-Banner-Karusselleffekt verwendet. In der Mitte und unten befindet sich eine Indexschaltfläche, um den Wechsel zu steuern.

 3240
3240Der js-Vollbild-Adaptive-Jalousien-Umschalteffektcode ist ein dynamischer js-Karussell-Spezialeffekt im Vollbild-Jalousien-Stil, der auf dem Animation.js-Plug-in basiert.

 2012
2012Ein sehr cooler JS-Spezialeffektcode für die Bildumschaltung mit abgestuftem Fokus, der auf nativem JS-Code basiert und dem Akkordeon-Spezialeffekt ähnelt. Klicken Sie mit der Maus auf das Bild, um das Bild zu vergrößern.

 2489
2489Antwort Cool Page Switching JS Special Effects Code, Klicken Sie hier, um Hintergrundschalten zu erzielen. Der Effekt ist immer noch sehr schön und sehr energisch, PHP Chinese -Website empfiehlt Download!

 2578
2578Der jQuery-Fokusbild-Umschaltcode auf der Homepage der Musik-Website ist ein sehr guter Spezialeffekt zum Umschalten von Bannerbildern. Er zeigt die Spezialeffekte des nächsten Karussellbilds an. Er verfügt über eine linke und eine rechte Schaltfläche zum Umschalten und blendet die Umschaltschaltfläche automatisch aus Den Fokus verlassen Es ist auch ein sehr guter JS-Spezialeffektcode.

 1703
1703Der coole Akkordeoneffekt von jQuery + CSS3 ist ein blauer atmosphärischer Stil mit einem verträumten Blaseneffekt, wenn mit der Maus geklickt wird, und der Akkordeoncode wird durch Schieben umgeschaltet.

 1780
1780Der jQuery-iQiyi-Werbebildwechselcode kann auf Websites verwendet werden, die Videos abspielen oder Filme herunterladen. Der Effekt ist immer noch sehr cool. Die chinesische Website empfiehlt den Download.

 2729
2729Der responsive CSS3-Vollbild-Folienumschalteffekt ist ein Code für den Vollbild-Folienumschalteffekt einer Webseite im Vollbildmodus, der mit reinem CSS ohne JS-Code erstellt wurde.

 2330
2330Bootstrap-Carousel-Touch-Slider ist ein responsiver Karusselleffekt basierend auf Bootstrap, der mobile Endgeräte unterstützt. Der Karusselleffekt kann durch Verschieben mit dem Finger umgeschaltet werden. Und in Kombination mit animate.css können eine Vielzahl cooler Textanimationseffekte erstellt werden. Wie zu verwenden Fügen Sie Bootstrap-bezogene Dateien, die Schriftartensymboldatei „font-awesome.css“, die Animationsdatei „animate.min.css“ und „jquery.touchS“ in die Seite ein

