
 738
738Ein wunderschöner CSS3-Blumentransformationsanimationseffekt

 3268
3268HTML5+Canvas wunderschöne 3D-Feuerwerk-Animations-Spezialeffekte

 2381
2381Wunderschöne CSS3-Akkordeon-Animationseffekte

 1342
1342Mehrere Sätze wunderschöner CSS3-Animationseffekte für Schaltflächenränder

 1846
1846Eine Vielzahl wunderschöner Animationseffekte zum Laden von CSS3-Ladesymbolen

 1635
16359 wunderschöne CSS3-Ladesymbol-Animationseffekte

 1524
15247 sehr schöne CSS3-Maus-Hover-Bildanimationseffekte

 727
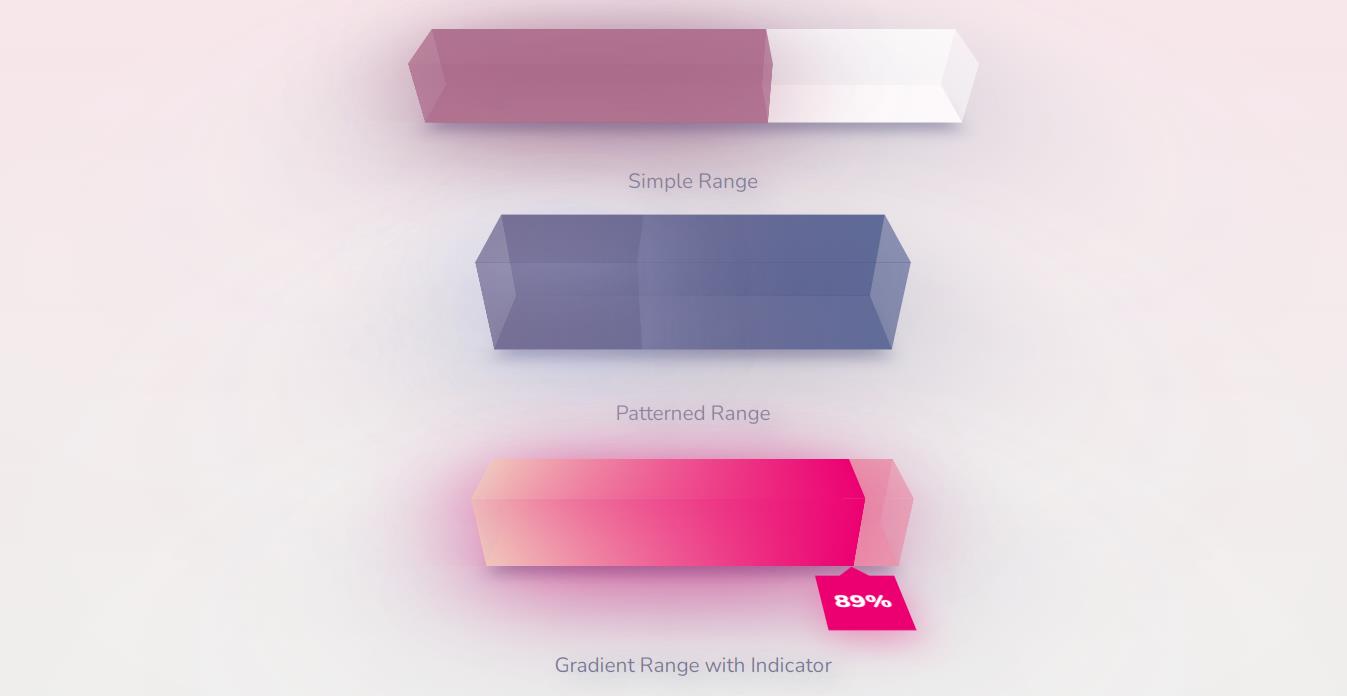
7273 wunderschöne HTML5+CSS3-3D-Prozentfortschrittsbalken-Animationseffekte

 1739
1739Dies ist ein einzigartiger und kreativer CSS3-Animationseffekt für dynamische elastische Wellen. Es handelt sich um einen reinen CSS3-Animationseffekt für kreisförmige Wellen. Sie können jedoch lernen, wie Sie ihn implementieren, um den gewünschten Effekt zu erzielen.

 12503
12503Der Spezialeffekt der CSS3-Mouse-Over-Blühanimation ist eine Blume, die blüht, wenn die Maus hineinbewegt wird, und verschwindet, wenn die Maus entfernt wird.

 3208
3208Jeder Effekt verwendet CSS3, um Bilder und HTML-Elemente zu verformen, wenn die Maus über die Karte gleitet, um sehr schöne Mouseover-Animationseffekte zu erzeugen.

 1827
1827Laden Sie 5 wunderschöne CSS3-Verschönerungsanimationscodes für Optionsfelder, Verschönerungsspezialeffekte für Kontrollkästchen und Verschönerungseffektcodes für Häkchenschaltflächen herunter.

 3886
3886CSS3 Full -Screen -Hintergrund reduziert den Gradientenschaltcode, der Vollbild -Umschalter ist automatisch der Effekt. Es ist auch sehr schön.

 2228
2228Ein sehr einfacher und schöner CSS3-Animationseffekt für elastische Wellenschaltflächen. JS kombiniert CSS3-Attribute, um den Mauszeigerschaltflächenanimationseffekt zu realisieren. Die Schaltfläche ändert ihre Form, wenn sich die Maus darüber bewegt.

 3407
3407CSS3-Farbtext mit Schatteneffekt ist ein CSS3-Farbtexteffekt mit einem Cartoon-Bild, aber der auf dem Bildschirm angezeigte Farbtext ist auch sehr cool. Außerdem hat jeder Text Schatten aus verschiedenen Blickwinkeln In Verbindung mit wunderschönen englischen Schriftarten sieht der gesamte Texteffekt sehr außergewöhnlich und charmant aus. Sie können diesen CSS3-Texteffekt auf der Werbeseite ausprobieren.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

