
 1330
1330Wunderschöner Scrolleffekt für eine einzelne Seite im Vollbildmodus

 1677
1677Effekt einer einseitigen Vollbild-Scroll-Website

 1435
1435HTML5-Bildlaufeffekt für eine einzelne Seite im Vollbildmodus

 1433
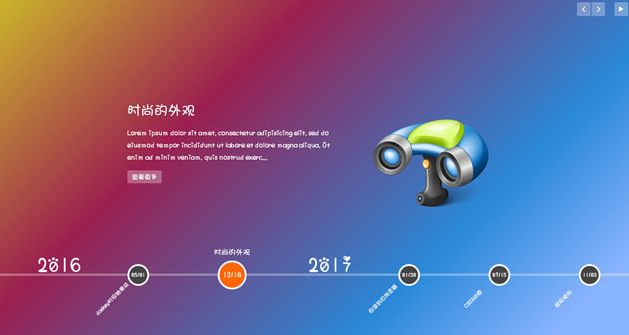
1433Der Vollbild-Timeline-Schiebereglereffekt von jQuery mit wunderschönen Animationseffekten

 3116
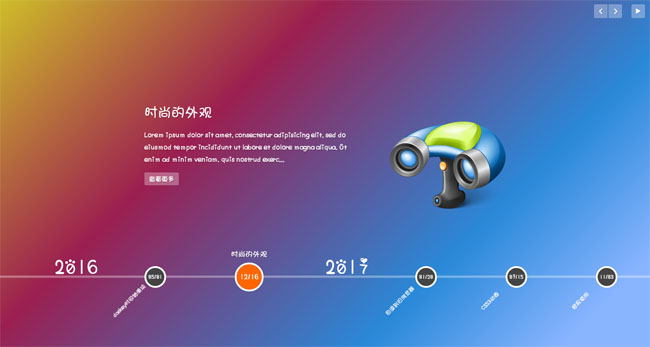
3116Der Vollbild-Timeline-Schiebereglereffekt von jQuery mit wunderschönen Animationseffekten

 1043
1043Einzelseiten-Scrolleffekt im Vollbildmodus

 1707
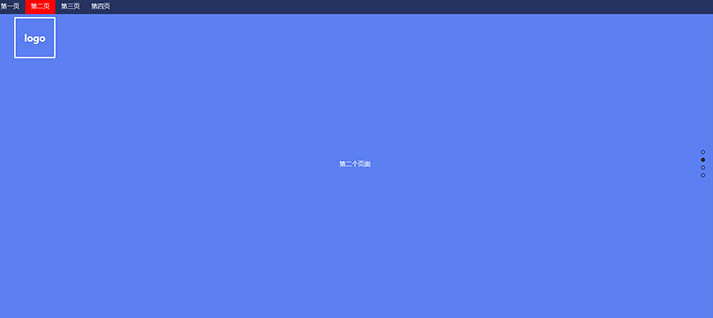
1707Ein sehr stimmungsvoller Vollbild-Website-Umschalteffekt. Klicken Sie oben auf den festen Navigationsmenü-Link, um automatisch zum jQuery-Vollbild-Seiten-Scroll-Umschalteffekt des entsprechenden Inhalts zu wechseln.

 1132
1132Kompatibel mit IE7 und höher, Vollbild-Scroll-Zeitdifferenz-Umschalteffekt

 1259
1259Adaptives Vollbild-Scroll-Plug-in mit Seitenleisteneffekt

 2442
2442Website-Scrolling-Effekt im Vollbildmodus, implementiert durch das H5+fullPage.js-Plug-in

 2547
2547Der JS-Spezialeffektcode für das Umschalten des Einzelseiten-Vollbild-Bildlaufs auf der mobilen Baidu-Spezialseite basiert auf dem jQuery-Plug-in fullPage.min.js. Es handelt sich immer noch um einen sehr guten Spezialeffekt.

 2443
2443Ein sehr praktischer jQuery-Spezialeffektcode für den Vollbildmodus. Heutzutage wird er häufig für die Einführung von Produktfunktionen oder Projekten verwendet. Bei einigen Plug-Ins muss die Seite gescrollt werden, um die Seite zu wechseln. Dieser Spezialeffekt ist immer noch relativ flüssig. Die leistungsstarke benutzerdefinierte Parameterfunktion des Plug-Ins unterstützt den Touchscreen des Mobiltelefons und unterstützt die Schaltgeschwindigkeit. Es lohnt sich, sie zu erlernen und zu nutzen.

 1376
1376Vollbild-Diashow-Schiebereglereffekt (jQuery)

 1477
1477Das jQuery-Single-Page-/Full-Screen-Scrolling-Plug-in onepage-scroll unterstützt zusätzlich zum vertikalen Scrollen auch horizontales Scrollen.

 963
963Der jQuery-Maus-Scrolling-Code für den vertikalen Vollbild-Umschaltcode ist ein Code, der schnell horizontale oder vertikale Vollbild-Scrolling-Seitenwechseleffekte erzeugen kann.

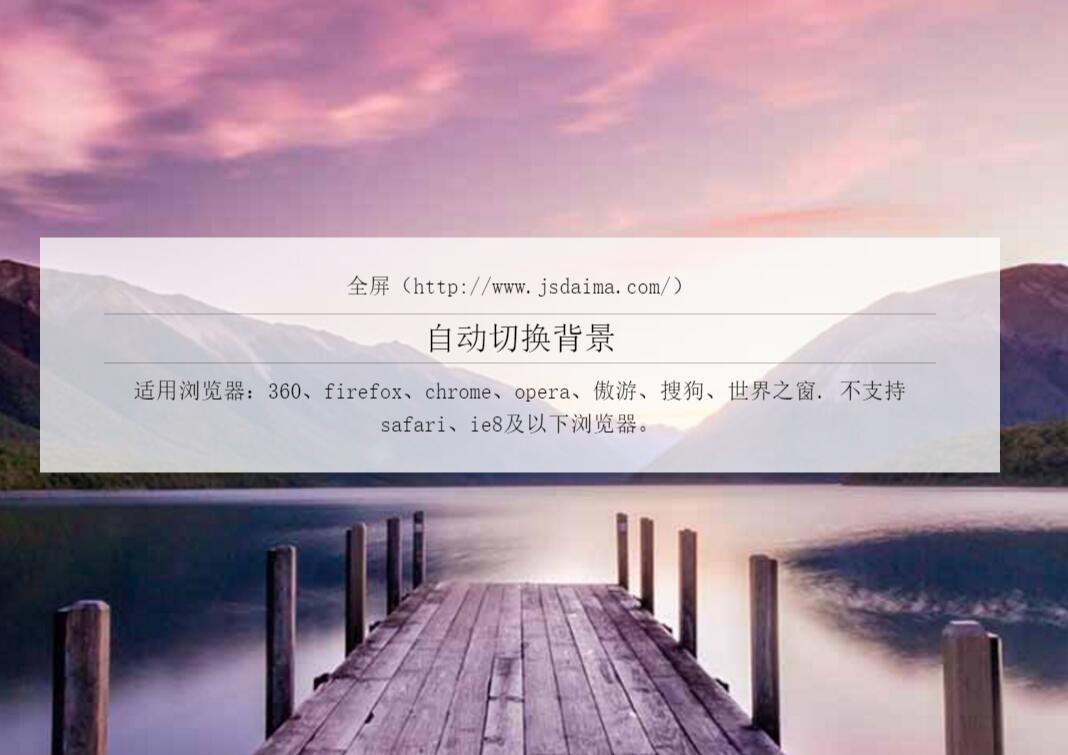
 3886
3886CSS3 Full -Screen -Hintergrund reduziert den Gradientenschaltcode, der Vollbild -Umschalter ist automatisch der Effekt. Es ist auch sehr schön.

 2396
2396FullScreen ist ein einfacher und praktischer Vollbild-Seitenscroll- und Seitenwechselcode mit Fortschrittsbalkenindex.

 2626
2626Der CSS3-Code zum Umschalten des linken Symbolmenüs auf den Vollbildmodus ist eine Mausklick-Symbolschaltfläche auf der linken Seite des Animationseffekts zum Umschalten der Vollbildseite auf die Spezialeffekte der Webseite.

 2271
2271Die spezielle Seite von Cheetah Safe Browser verfügt über einen Vollbild-Scroll- und Hoch- und Runterschalteffekt. Der Scroll-Effekt ist auf der Grundlage von jQuery implementiert. Es ist sehr gut spezielle Guide-Seite.

 1522
1522Das CSS3-Keyframes-Attribut erstellt eine schwebende Vollbild-Webseitenanimation mit Spezialeffekten von Kieselsteinen, die als Wellen über das Wasser schweben.

