
 3239
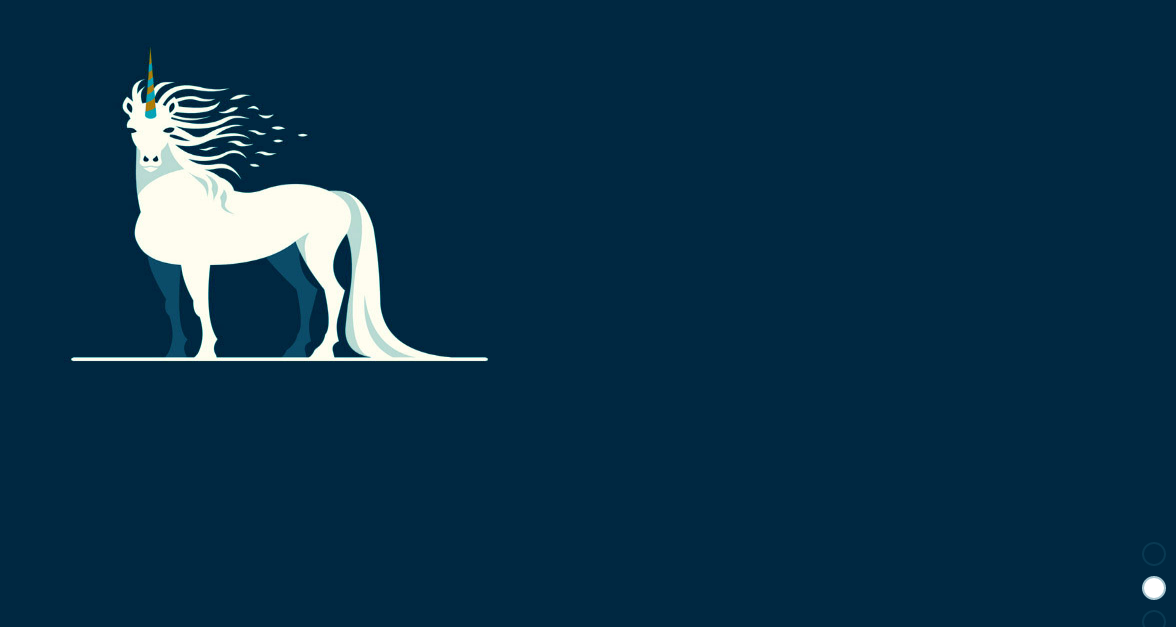
3239Das Scrollrad steuert den Auf- und Abschalteffekt des Karussellbilds

 1340
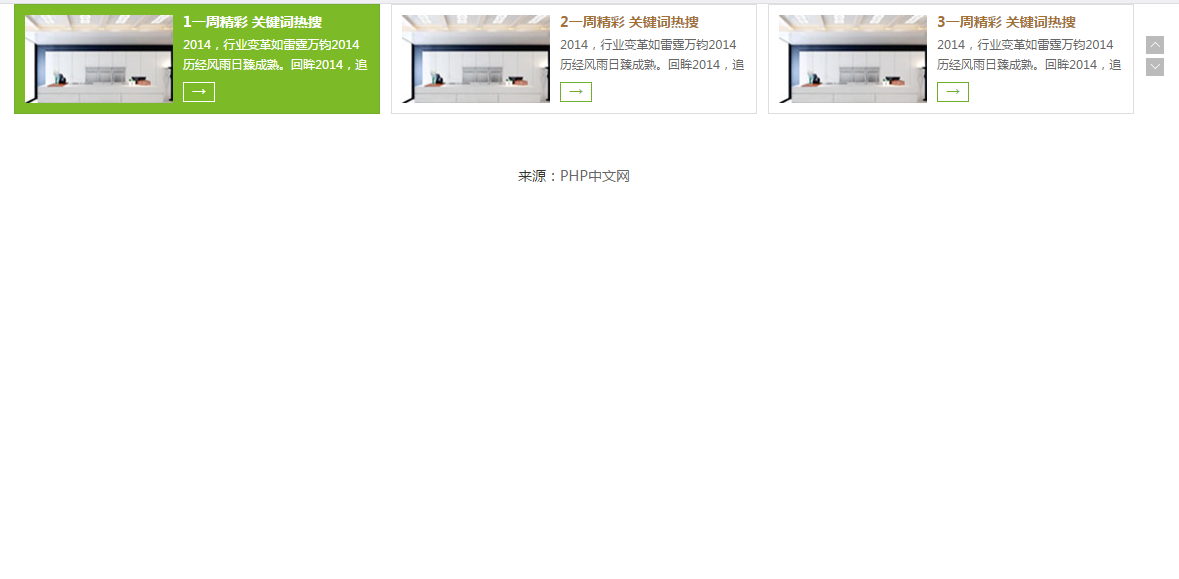
1340Pfeiltasten steuern jQuery-Grafiken und Text, scrollen nach oben und unten und wechseln die Effekte

 3267
3267Die Imageflow-Fotoalbum-Diashow erzeugt einen 3D-Bild-Overlay-Umschalteffekt. Er wird auf persönlichen Websites verwendet. Es ist immer noch sehr gut, einen solchen coolen Effekt zu verwenden.

 3009
3009jQuery Focus Image 3D-Flip-Carousel-Switching-Effekt, ein 3D-Bild-Switching-Effekt mit Miniaturansicht und Tastensteuerung basierend auf dem jQuery Slider-Bildkarussell-Plug-in.

 2701
2701Native js erstellt drei Bildwechseleffekte basierend auf CSS3-Attributen, darunter 3D-Karussell, nahtloses Karussell und Ein- und Ausblendbildkarussell.

 6995
6995Ein HTML5-Bildkarussell-Plugin mit Parallaxeneffekt, das Bilder mit der Maus steuern und beim Scrollen des Bildkarussells einen coolen visuellen Unterschiedseffekt erzeugen kann.

 4685
4685Der adaptive jQuery-Bildlaufcode für drei Bildschirme ist ein Bildkarussell-Bildlauf-Plug-in, das die linke und rechte Taste zur Steuerung des Bildumschalteffekts sowie einen Bildlauf-Umschaltcode unterstützt, der sich an die Skalierung der Bildschirmgröße anpasst.

 4518
4518Ein sehr cooler jQuery-Bild- und Textanimationswechseleffekt. Er wird als Website-Banner-Karusselleffekt verwendet. In der Mitte und unten befindet sich eine Indexschaltfläche, um den Wechsel zu steuern.

 2304
2304JQuery-Breitbildfilm-Großbild-Diashow-Karussellwechsel, ein Effekt des Karussellbildes. Klicken Sie auf die linken und rechten Pfeile, um einen Bildwechsel zu erreichen. Er eignet sich sehr gut für unsere Unternehmenswebsite und den Anfang des Einkaufszentrums, um den Karussellbildeffekt zu erzielen. Die chinesische PHP-Website empfiehlt den Download!

 7728
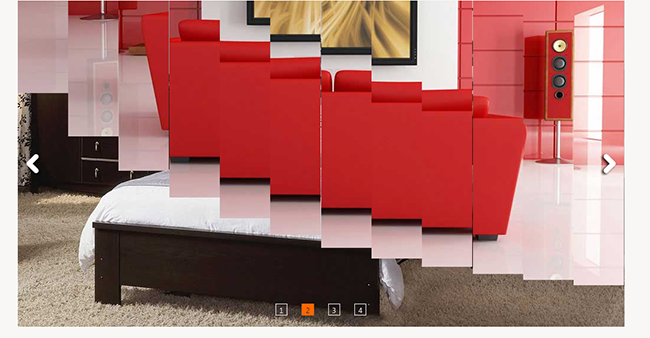
7728Der Bildumschaltcode im jQuery-Shutter-Stil ist ein Code, der auf Shutter.js basiert und eine Vielzahl von Bildkarussell-Umschalteffekten erzeugt.

 2146
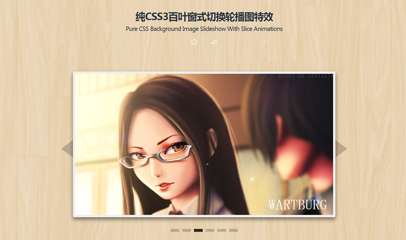
2146Dies ist ein Spezialeffekt im Blind-Stil, der ein Karussell wechselt und mit reinem CSS3 erstellt wurde. Dieser Spezialeffekt wird mithilfe von Hintergrundbildern erzielt. Wenn das Karussell umgeschaltet wird, wird eine Reihe von Div-Elementen verwendet, um den Jalousieneffekt zu erzeugen, was sehr cool ist.

 2443
2443Der jQuery-Bild-Overlay-Klick-Rotations-Umschaltcode basiert auf jquery-1.11.0.min.js. Er imitiert den Klick-Bild-Rotationseffekt auf der offiziellen Website des Onmyoji-Spiels, den Bild-Overlay-Karussell-Effekt und den Bild-Overlay-Karussell-Rotationswechsel Code.

 1907
1907Der jQuery-Code zum Umschalten der Charakterkarussellanzeige ist eine Möglichkeit, verschiedene Charaktereffekte durch Wechseln der Hintergrundbilder anzuzeigen. Der Karusselleffekt wird durch das Slick-Diashow-Plug-in erzeugt.

 2296
2296Die Zeitleiste für den Entwicklungsverlauf der jquery-Website ist ein Tool, mit dem Sie mit den Aufwärts- und Abwärtspfeilen auf der rechten Seite nach oben und unten wechseln können, oder mit dem Mausrad nach oben und unten wechseln können Schaltvorgang.

 2371
2371Die jQuery-Schaltfläche steuert den Effekt der Bildüberlagerung. Das Karussellbild kann auch für die Verwendung auf Unternehmenswebsites oder Websites von Einkaufszentren verwendet werden.

 2694
2694Der jQuery-Bildcode zum Wechseln von Jalousien basiert auf jquery-2.1.1.min.js. Er verfügt über eine Vielzahl von Effekten zum Wechseln von Jalousien, unterstützt das automatische Bildkarussell und verfügt über Schaltflächen zum Wechseln von Bildern.

 2181
2181Dies ist ein js-Bildkarussell-Spezialeffekt vom Typ 3D-Karussell-Umschalteffekt. Laden Sie den Bildkaskaden-Layout-Umschaltcode herunter.

 3557
3557Laden Sie den js-Effektcode herunter, um das Bildkarussell zu wechseln, wenn die Maus über den Texttitel fährt und den Animations-Spezialeffektstil blendet.

 3680
3680Swiper erstellt eine Bildkarussellanzeige mit Indexleisten-Fortschrittspuffer basierend auf CSS3-Attributen und unterstützt den Bildwechseleffekt durch Ziehen mit der Maus.

 2175
2175Dabei handelt es sich um einen einfachen CSS3-Werbetext-Scrolling-Code zum Herunterscrollen, einen CSS-Text-Scrolling-Karusselleffekt sowie einen anpassbaren Textstil und eine anpassbare Hintergrundfarbe.

