3889
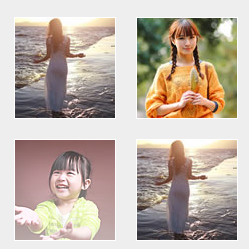
3889Hover-Effekt, wenn die Maus in das Bild bewegt wird

 1193
1193jQuery-Mausrichtungserkennung, Bewegung in verschiedene Richtungen

 6330
6330Der jQuery-Mouse-In-Jitter-Deformationseffekt basiert auf der HTML5-Leinwand. Er kann einen wellenförmigen Jitter-Effekt für den Rand eines HTML-Elements erzeugen, wenn die Maus hinein- und herausbewegt wird.

 1988
1988Simulieren Sie den Animationseffekt einer mobilen APP, die in den Warenkorb fliegt

 1187
1187Ein flüssiger Konvexlinsen-Spezialeffekt, wenn die Maus in das Bild bewegt wird, um es teilweise zu vergrößern

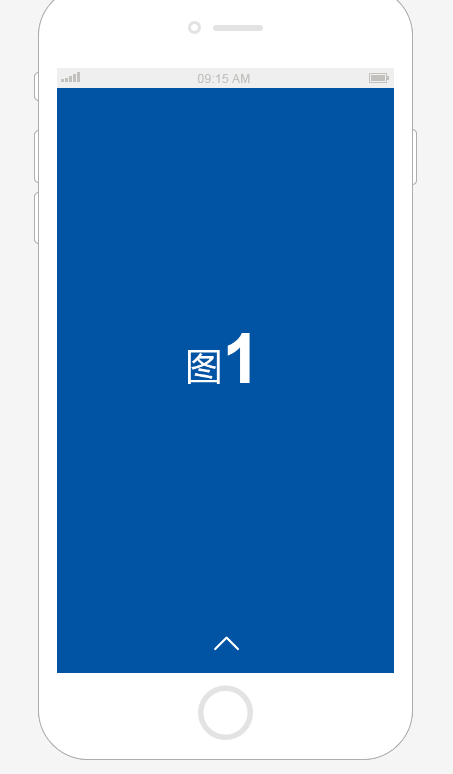
 1199
1199Einfacher Seitenschiebeeffekt auf dem mobilen Endgerät

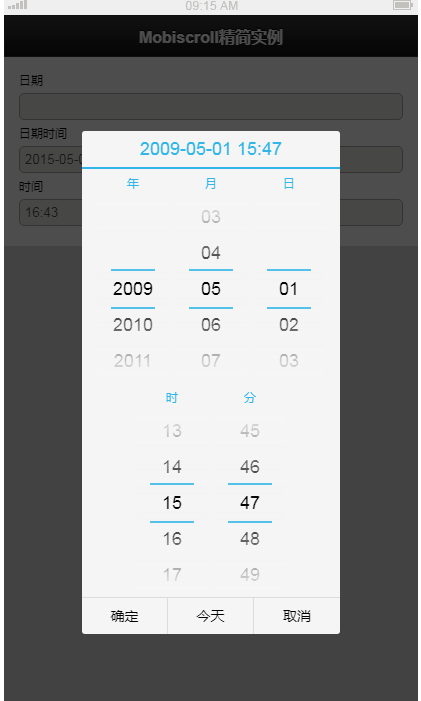
 1201
1201Schiebedatumssteuerungseffekt für den mobilen Touchscreen

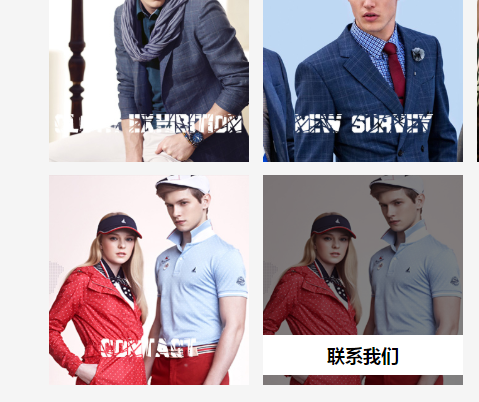
 3773
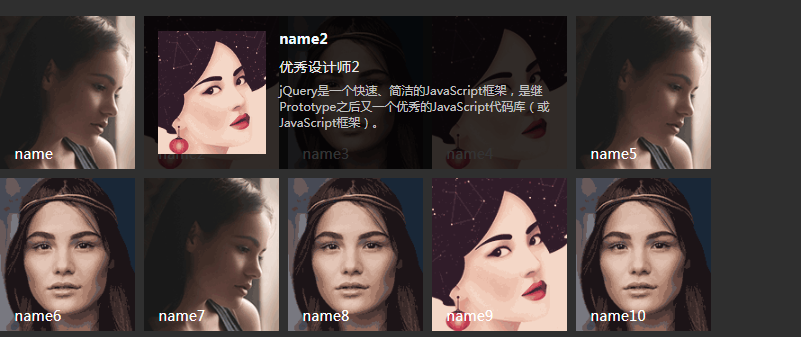
3773jQuery erstellt ein Rasterlayout mit neun Quadraten für Bilder, zeigt den Textinhalt der Maskenebene richtungsabhängig an, wenn die Maus hinein bewegt wird, und bietet UI-Animationseffekte, wenn die Maus über die Bildliste fährt.

 1438
1438imagehover.css – Reine CSS3-Mouse-Over-Bildeffekt-Animationsbibliothek, 44 Arten von Mouse-Over-Effekten

 1393
1393hover3d.js – supercooles jQuery-Plug-in mit Mouseover-Bild und 3D-Karteneffekt

 4852
4852Mouseover-Effekt in JS geschrieben

 2039
2039JQuery-Maus-Hover-Gleit-Dropdown-Navigationsmenüeffekt

 9729
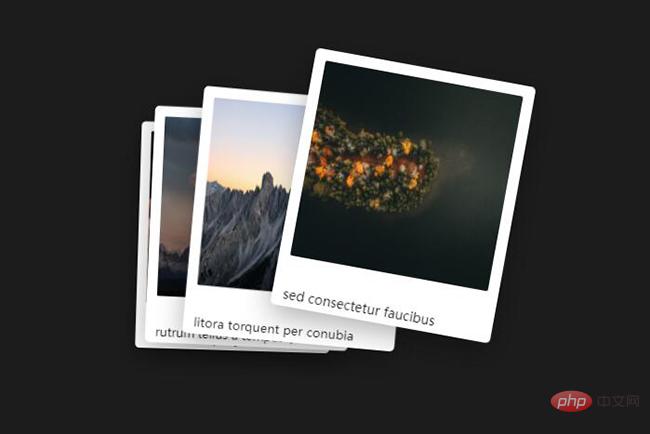
9729Die Maus gleitet über das Bild und der halbtransparente Texttitel gleitet, um den verborgenen Effekt anzuzeigen

 2138
2138Die magnetische transparente Ebene von jQuery folgt dem Mausbewegungsbildeffekt

 823
823Der elastische Schiebereglereffekt beim Ziehen des Bildes mit der Maus Durch Klicken und Ziehen des Bildes mit der Maus wird ein elastischer Effekt erzeugt, der für jede Webseitenproduktion geeignet ist.

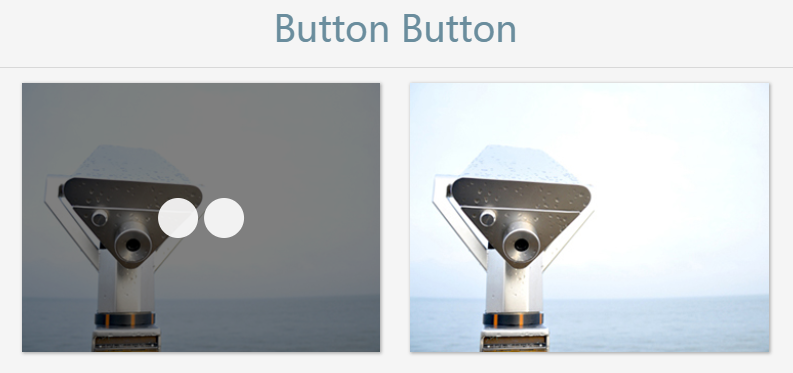
 1499
1499Eine Reihe sehr cooler Hintergrundanimationseffekte, wenn Sie mit der Maus über die Schaltfläche fahren. Wenn bei diesem Spezialeffekt die Maus über die Schaltfläche gleitet, wird eine CSS3-Animation verwendet, um die Eigenschaften „backgroundsize“ und „backgroundposition“ zu animieren und so verschiedene Hintergrundanimationseffekte zu erzeugen.

 1504
1504Der Tabelleneffekt durch Bewegen der Maus über eine Reihe von Zeilen kann auf Unternehmenswebsites angewendet werden, um den Effekt jeder Zeile zu verfeinern. Die chinesische Website empfiehlt den Download.

 994
994
 2215
2215Dies ist eine Reihe cooler Animationseffekte für Mouseover-Schaltflächen, die mit CSS3 erstellt wurden. Diese 30 Animationseffekte von Mouseover-Schaltflächen verwenden CSS3-Übergangs- und Transformationseigenschaften, um Schaltflächenränder, Textanimationen und Streamer-Animationseffekte zu erstellen. Die verschiedenen Effekte sind sehr kreativ.