
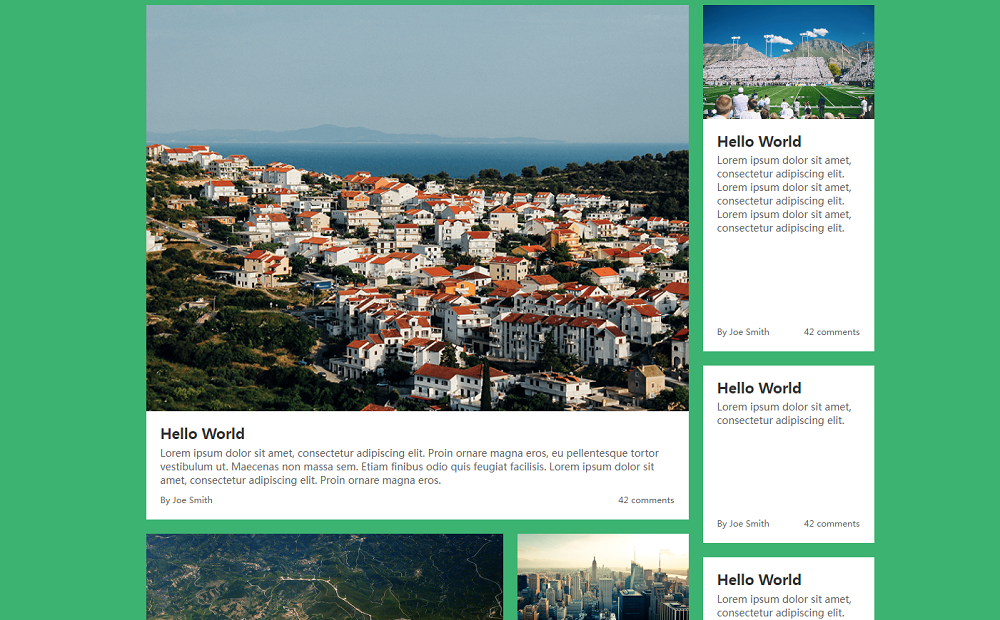
 710
710Eine hochauflösende Website-Vorlage für Nachrichtengrafiken und Textlayout

 285
285Der H5-Spezialeffekt zum Feiern des Neujahrs-Blinkens mit Textsymbolen ist ein Spezialeffekt zum Feiern des Neujahrs-Blinkens basierend auf CSS3 SVG.

 985
985jQuerys Bild-Karussell-Plug-in zur Einführung in Untertiteltexte

 1719
1719jQuery-Bildkarussell-Plug-in mit Titeltext-Einführung

 2728
2728Die exquisite CSS3-Menünavigation mit kleinen Symbolen ist eine exquisite und frische CSS3-Menünavigation mit kleinen Symbolen. Wenn die Maus über dieses Menü gleitet, kann auch ein Animationseffekt beim Wechseln zwischen Symbolen und Text erzeugt werden.

 3772
3772Klassifizierung von Bild- und Textetiketten, Tab-Schiebekarussell-Umschaltung, js-Spezialeffekt-Plug-in-Download. Ein JQuery-Bild-Spezialeffekt, der eine JQuery-Bildlaufanimation mit Tab-Schieberegistern erzeugt. Die Bilder in den Tabs werden vergrößert, um Details anzuzeigen. Standardmäßig wird das mittlere Bild vergrößert, um JQuery-Spezialeffekte anzuzeigen.

 1935
1935Ein einfacher JQuery-Lupeneffekt: Bewegen Sie die Maus über das Bild, um das Bild klarer zu sehen. Dieser Effekt tritt häufig auf Websites von Einkaufszentren oder E-Commerce-Websites auf. Die chinesische PHP-Website empfiehlt den Download!

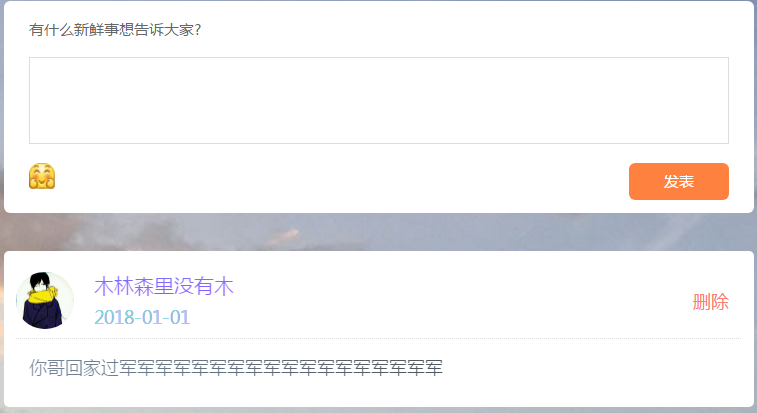
 4618
4618Der jQuery-Code zum Veröffentlichen von Nachrichtenkommentaren ist ein Code, der Sina Weibo nachahmt, um Text zu veröffentlichen und Symbole für Kommentare und Nachrichten einzufügen.

 1412
1412Um das Fokus-Nachrichtenbild zu wechseln, platzieren Sie die Maus auf dem Titel und das folgende Bild erzielt den Wechseleffekt. Es wird im Allgemeinen für Portal-Websites oder Unternehmenswebsites verwendet. Der Download wird empfohlen.

 1846
18465 CSS3-Symbol-Mouseover-Effekte: Bewegen Sie die Maus über das Bild, um den Effekt anzuzeigen. Kompatibel mit den wichtigsten Browsern. Anwendung: 1. Kopfbereich-Referenzdatei lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad

 2050
20506 Bild-Mouseover-Effekte JS-Codes Nachdem die Maus über das Bild bewegt wurde, erscheint der Texttitel in 6 verschiedenen Animationsformen. Er ist mit gängigen PHP-Browsern kompatibel und empfiehlt den Download. Anwendung: 1. Der Head-Bereich verweist auf die CSS-Datei modernizr.custom.js 2. Fügen Sie der Datei den Code !-- code start --!-- code end --region hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad

 3112
3112Ein sehr seltener jQuery+echarts-Code zum Hochladen von Bildern zum Generieren von Text-Tag-Wolken, der auf dem Echarts-Diagramm-Plugin und jQuery basiert und spezielle Effekte von farbigen Text-Tag-Wolken basierend auf dem Bildstil generiert Es.

 3803
3803Einfache und praktische native JS-Implementierung mit Miniaturbild-Textbeschreibung zum Herunterladen des Album-Plug-Ins zum Wechseln des linken und rechten Karussells. Ein Fotoalbum-Diashow-Karussell-Spezialeffekt-Plug-in, das auf nativem JavaScript basiert. Es führt keine jQuery-Bibliothek ein und ist in nur wenigen Zeilen einer nativen chinesischen PHP-Website implementiert.

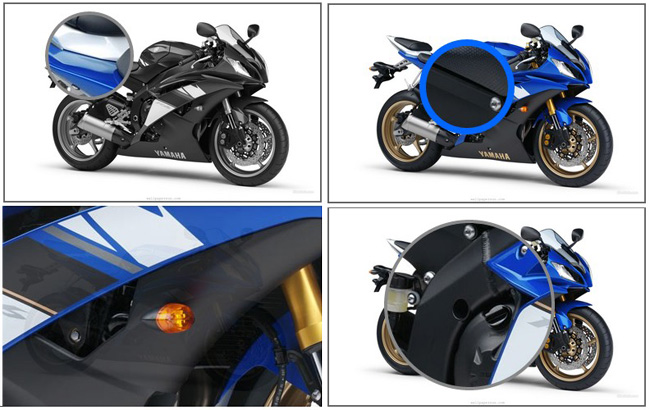
 1737
1737Intensives Bild-Vollbild-Browsing-Plug-in (jQuery). Wenn Sie mit der Maus auf das Bild klicken, können Sie das Bild im Vollbildmodus durchsuchen und die Maus bewegen, um verschiedene Teile des Bildes anzuzeigen. Es eignet sich für Fotoalben um Bilddetails anzuzeigen. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Kopfbereich verweist auf die Dateien „styles.css“ und „intensity.js“. 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie den Bilderordner

 1327
1327Der Jquery-Zoom-Vergrößerungseffekt hat diesen Effekt. Wenn Sie auf das Bild klicken oder die Maus darauf platzieren, können wir das Produkt klarer betrachten. Die chinesische PHP-Website empfiehlt den Download.

 5175
5175js css3 erstellt einen kreisförmigen Bildcursor-Hovertext-Anzeigeeffekt für eine Webseite. Geeignet für einige einfache und elegante Spezialeffekte für Website-Titelinhalte und Veranstaltungen.

 1629
1629Dies ist ein JQuery-Fokus-Bild-Spezialeffektcode mit Miniaturansichten. Diese Fokuskarte ermöglicht die Vorwärts- und Rückwärtsnavigation durch Bewegen der Maus über die Miniaturansichten. Der Effekt ist einfach, mit IE8 kompatibel und sehr praktisch. Wie zu verwenden Fügen Sie die Dateien jquery und jquery.slides.js sowie die Stildatei style.css in die Seite ein.

 1646
1646Reiner CSS3-Webseitenfoto-Mouseover-Effekt Nachdem die Maus darüber geführt wird, wird der Rand des Bildes Schicht für Schicht erweitert. Unterstützt die Browser IE9+, Chrome und Firefox. Anwendung: 1. Kopfbereich-Referenzdatei lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad

 1888
1888Super cooler CSS3-Bild-3D-Rotationseffekt. Nach dem Bewegen der Maus wird das Bild in 3D auf die andere Seite gedreht. Kompatibel mit Chrome- und Firefox-Browsern. Anwendung: 1. Referenzdateien für den Kopfbereich Component.css, demo.css, normalize.css 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad 4. Ändern Sie das Bild

 1727
1727Zoomeffektcode für jQuery-Produktbilder. Klicken Sie auf die Miniaturansicht, um das Originalbild zu vergrößern. Sie können die Maus ziehen, um das Bild zu vergrößern. Kompatibel mit gängigen Browsern. Anwendung: 1. Head-Bereich-Referenzdateien jquery.js, lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad 4. Stellen Sie imagezoom.js und product_img.js vor

