
 1448
1448Horizontal scrollende Bild-Fade-Anzeige und Maus-Hover-Effekt

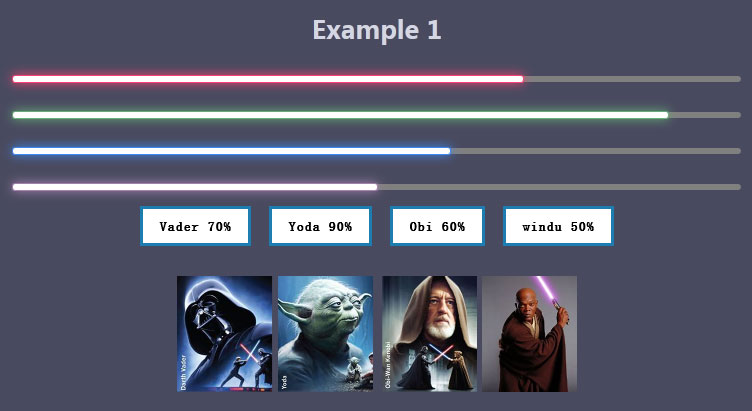
 1252
1252jQuery imitiert den horizontalen Fortschrittsbalkencode mit Star Wars-Laserschwerteffekt

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

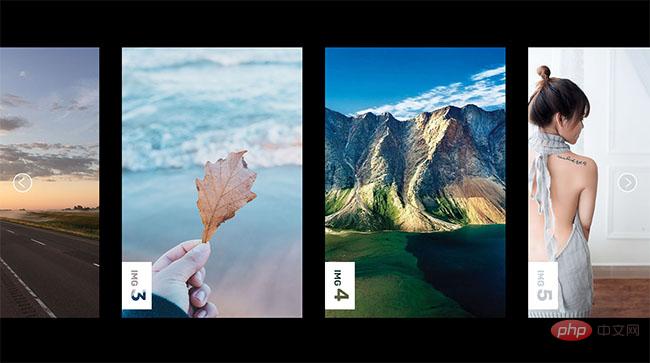
 1395
1395Der JS-Code für die horizontale Drag-and-Drop-Bildanzeige mit Pfeilen ist eine reaktionsfähige einzeilige Bildliste, die mit gsap zepto erstellt wurde. Er verfügt über Pfeiltasten nach links und rechts und unterstützt horizontales Drag-and-Drop der Bildliste, um den Effekt anzuzeigen.

 4073
4073Schalten mit Bildern und Text, jQuery, Hover, horizontale Schiebetür, Schiebeschalten

 963
963Der jQuery-Maus-Scrolling-Code für den vertikalen Vollbild-Umschaltcode ist ein Code, der schnell horizontale oder vertikale Vollbild-Scrolling-Seitenwechseleffekte erzeugen kann.

 2072
2072Die jQuery-Maus durchläuft den horizontalen Akkordeoncode, bei dem es sich um eine blaue Akkordeonanimation handelt. Die Maus erweitert und verkleinert den Textinhaltsanimationseffekt.

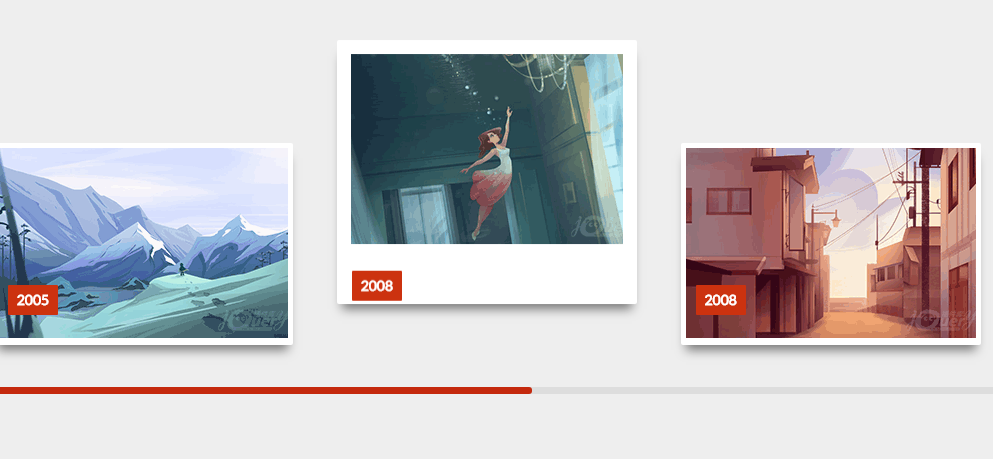
 5299
5299Das jQuery-Horizontal-Timeline-Plug-in erstellt eine reaktionsfähige Breitbild-Timeline-Schaltfläche für die linke und rechte Seite, um den Scroll-Effektcode zu steuern. Dies ist ein atmosphärischer Code im Timeline-Stil mit Hintergrund.

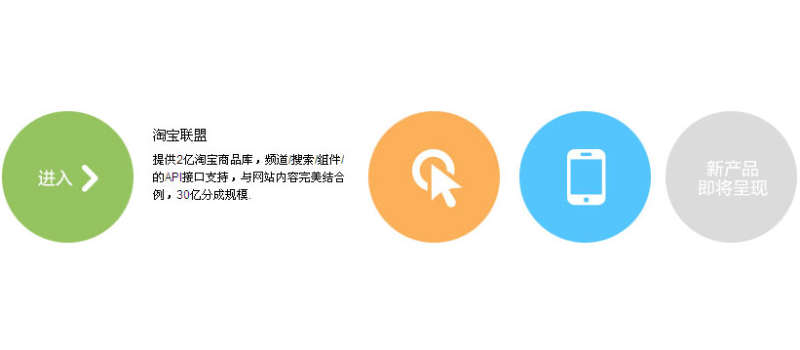
 3082
3082Wir haben bereits viel über Akkordeon-Animationen geteilt, darunter jQuery-basierte Akkordeon-Menüs, wie z. B. mehrstufige vertikale Akkordeon-Menüs und jQuery-basierte Akkordeon-Fokusbilder, wie z. B. den horizontalen Akkordeon-Bildkarussell-Fokusbildeffekt. Was ich heute teilen möchte, ist ein horizontales Akkordeon-Sharing-Button-Menü, das mit reinem CSS3 implementiert wird. Wenn jeder Sharing-Button erweitert wird, wird es eine kurze Einführung in die Plattform geben, was sehr schön und praktisch ist.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

 1098
1098Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.

 1112
1112jQuery simuliert den Animationseffekt der Dropdown-Bildlaufleiste des iPhone. Wenn wir mit dem Mausrad scrollen, scrollt das Menü zufällig nach oben und unten.

 966
966Der jQuery-Fotoalbum-Code für die Drag-Umschaltung auf dem Touchscreen ist ein auf dem Swiper-Plugin basierender jQuery-Fotoalbum-Code zum Verschieben auf dem Touchscreen. Er wird im Vollbildmodus angezeigt, lässt sich nach links und rechts verschieben, unterstützt die Tastatursteuerung und unterstützt die linke und rechte Maus Drag-Switching. Es verfügt über ein ansprechendes Design und ist perfekt mit mobilen Geräten kompatibel.

 984
984Das HTML5-Fotoalbum-Plug-in ma5gallery ist ein auf jQuery + HTML5 basierender Fotoalbum-Code mit linken und rechten Umschaltpfeilen, Schließen-Schaltfläche, Index-Schaltfläche usw. und unterstützt das Umschalten der Tastatursteuerung.

 1008
1008JS 3D-Fotoalbum-Karussell-Webseiten-Spezialeffekt ist ein cooler 3D-Fotoalbum-Karussell-Webseiten-Spezialeffekt.

 939
939Cooles schwebendes HTML5-3D-Blasenmenü. Nach Auswahl eines bestimmten Menüelements wird es gedreht und das aktuelle Menü wird sofort aktiviert.

 949
9498 Stileffekte für die obere Navigationsleiste einer Website sind ein klassischer und schöner Stil für die obere Navigationsleiste.

