
 3168
3168Der HTML5-Svg-Spezialeffekt für die Tastenanimation für mobile Player ist ein Spezialeffekt für Musik-Player-Wiedergabe, Pause und Lautstärkeregelung, der für Mobiltelefone geeignet ist

 1942
1942Die jQuery-Paging-Schaltfläche steuert den Textlisten-Umschaltcode

 1491
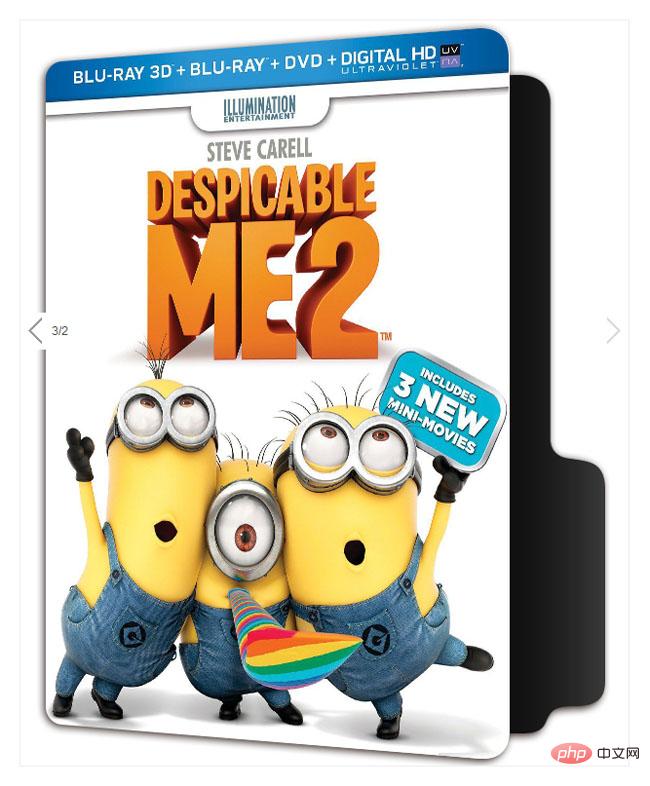
1491Nehmen Sie die linken und rechten Tasten, um das Bild zu steuern, um die jQuery -Diashow zu wechseln

 1881
1881Die Paging-Schaltfläche von jQuery steuert den dynamisch geladenen Bildlistencode

 1014
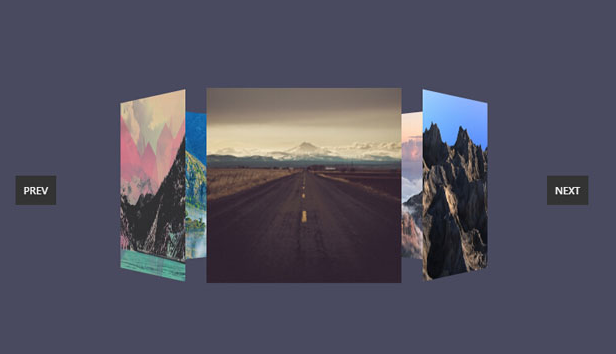
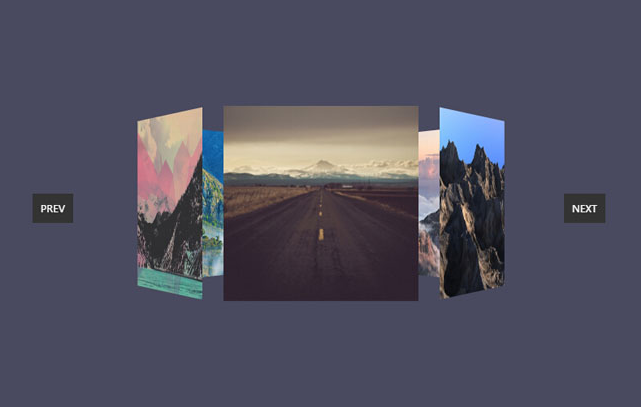
1014jQuery CSS3 mit vorderen und hinteren Schaltflächen zur Steuerung von Karussell-Animationseffekten

 1880
1880jQuery+CSS3 mit Vorder- und Hintertasten zur Steuerung von Karussell-Animationseffekten

 1340
1340Pfeiltasten steuern jQuery-Grafiken und Text, scrollen nach oben und unten und wechseln die Effekte

 2716
2716Die jQuery-Schaltfläche steuert den Umschaltcode für das Overlay-Bildkarussell

 5260
5260Die jQuery-Paging-Schaltfläche steuert das dynamische Laden des Bildlistencodes

 1053
1053jQuery verfügt über digitale Links- und Rechtstasten zur Steuerung des Bildwechsels, Links- und Rechtspfeiltasten und der Linkspfeil verfügt über eine digitale Anzeige zum Umblättern von Seiten.

 1416
1416Die jQuery-Paging-Schaltfläche steuert das dynamische Laden des Bildlistencodes

 2228
2228Die Taste jQuery+H5 steuert den Umschaltcode für das Overlay-Bildkarussell

 1443
1443jQuery-Schaltflächensteuerungs-Overlay-Bildkarussell-Umschaltcode

 2379
2379HTML5 SVG eignet sich für Spezialeffekte für die Animation von Schaltflächen auf Mobilgeräten. Es eignet sich sehr gut für die Verwendung auf Mobiltelefonen. Es wird selten auf allgemeinen Unternehmenswebsites oder auf Websites von Einkaufszentren verwendet und wird auf einigen Musikwebsites nicht verwendet.

 2371
2371Die jQuery-Schaltfläche steuert den Effekt der Bildüberlagerung. Das Karussellbild kann auch für die Verwendung auf Unternehmenswebsites oder Websites von Einkaufszentren verwendet werden.

 5299
5299Das jQuery-Horizontal-Timeline-Plug-in erstellt eine reaktionsfähige Breitbild-Timeline-Schaltfläche für die linke und rechte Seite, um den Scroll-Effektcode zu steuern. Dies ist ein atmosphärischer Code im Timeline-Stil mit Hintergrund.

 950
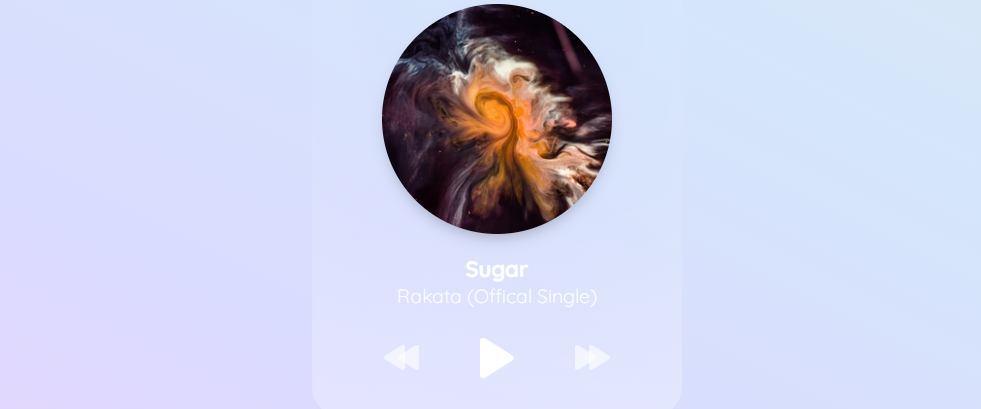
950Ein wunderschön gezeichneter Spezialeffekt für das UI-Layout des mobilen Musikplayers mit CSS3

 5682
5682HTML5 CSS3 erstellt Roboterarmanimationen und die Maus steuert die Bewegung des Roboterarms.

 2701
2701Native js erstellt drei Bildwechseleffekte basierend auf CSS3-Attributen, darunter 3D-Karussell, nahtloses Karussell und Ein- und Ausblendbildkarussell.

 1669
1669js CSS3-Produktion mit Maskenschatten und linker und rechter Tastensteuerung, Bildvorhang-Schieberegler zum Umschalten von Spezialeffekten.

