
 843
843Ein Spezialeffekt für eine Text-Reverse-Flip-Animation

 1795
1795jQuery erstellt einfache Text-Flip-Highlight-Animationseffekte basierend auf CSS3-Attributen

 2945
2945Der Animationseffekt zum Umdrehen von Text in HTML5+CSS3 kann den Effekt des Umdrehens von Text erzielen. Er wird häufiger auf Unternehmenswebsites verwendet und kann zum Erstellen einiger dynamischer Titel verwendet werden.

 1900
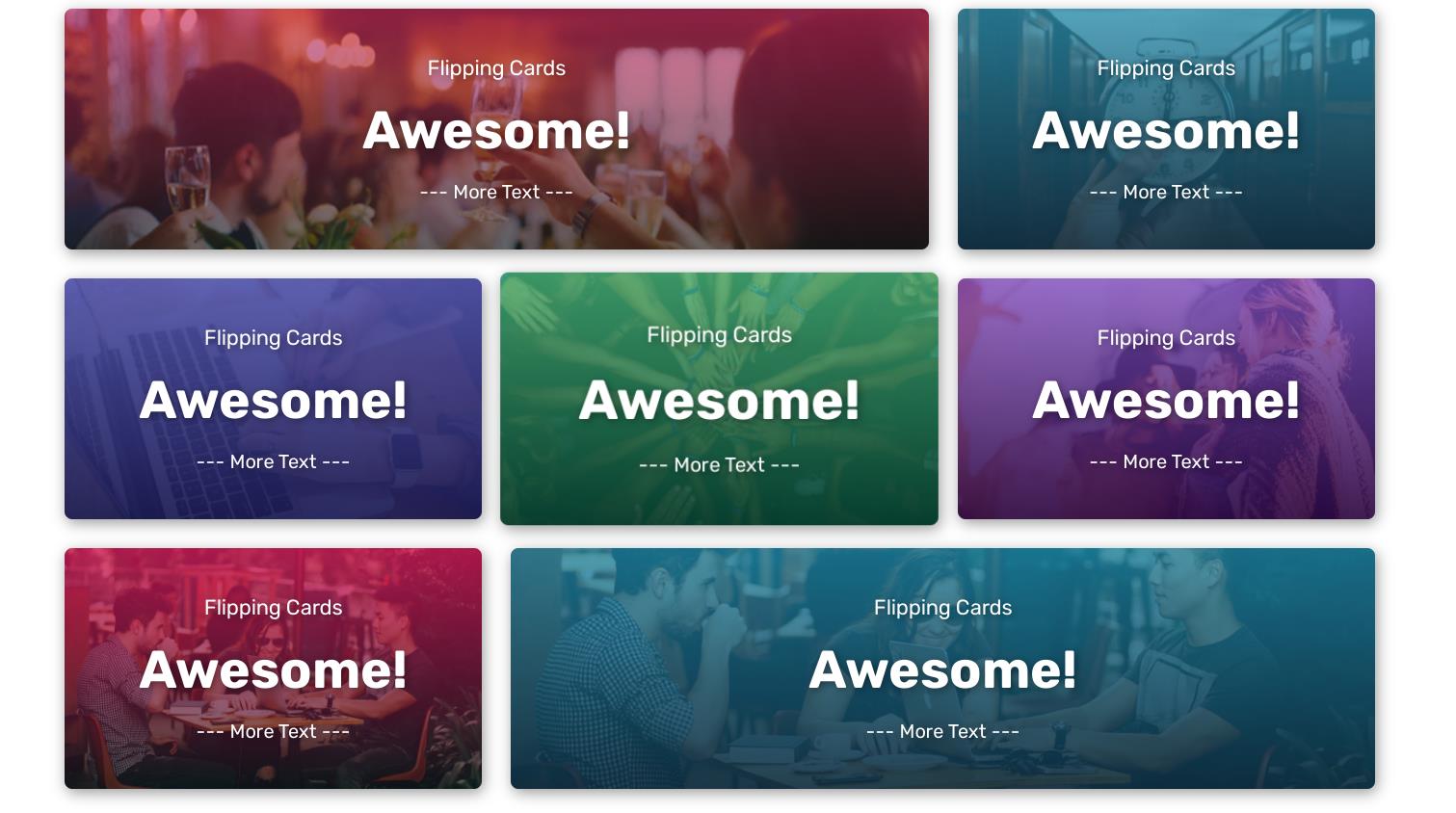
1900CSS3+H5 richtungsbewusste Mouseover-Karten-Flip-Animations-Spezialeffekte

 1994
1994CSS3-Text, der zeilenweise nach oben scrollt, Rotationsanimations-Spezialeffekte

 864
864Eine auf js+css3 reagierende Grafikkarte mit automatischen Flip-Animations-Spezialeffekten

 1183
1183Coole CSS-Textrotations-Farbverlaufsanimations-Spezialeffekte

 1044
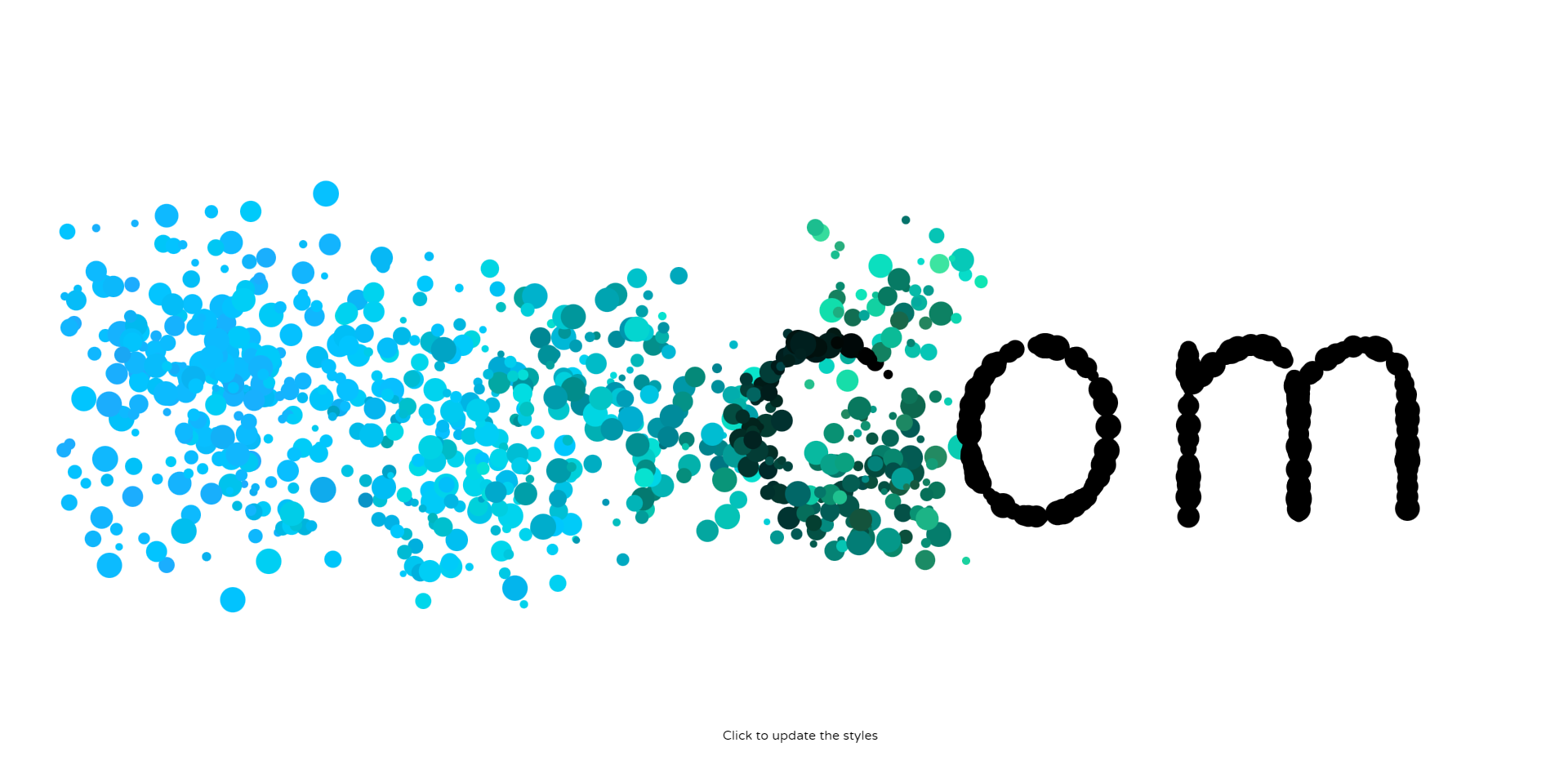
1044Ein cooler SVG-Spezialeffekt für zufällige Punkttext-zu-Pfad-Animationen

 2600
2600Ein sehr cooler Spezialeffekt für die Webseiten-Textanimation mit vier Farbpaletten, der rotiert und schwankt

 721
721Ein von HTML5+Three erzeugter 3D-Box- und Textraum-Rotationsanimations-Spezialeffekt

 4091
4091HTML5-Canvas-Text-Tag-Cloud-3D-Rotationsanimations-Spezialeffekt. Welcher Effekt ist das Pluszeichen auf Unternehmenswebsites? Ich denke, es ist immer noch ein sehr guter Spezialeffekt. PHP empfiehlt jedem, ihn herunterzuladen!

 2998
2998Der dynamische Anzeigeeffekt für Wellentextanimationen von JS ist ein Tool, mit dem vier Arten von Wellentexteffekten erzielt werden können: Welleneffekt, Rückpralleffekt, Vibrationswelleneffekt und Flip-Effekt usw.

 676
676Der Spezialeffekt für die CSS-Text-Swing-Animation verwendet einen schwarzen Hintergrund und einen Text mit rotem Rand sowie ein Swing-Animationsdesign. Während des Animationsprozesses erzeugt der Text Spezialeffekte, die einer Spiegelreflexion ähneln, wodurch ein dreidimensionaler visueller Effekt entsteht.

 2682
2682Der CSS3-Mouse-Over-3D-Stereo-Flipping-Effekt ist ein dreidimensionaler Würfelanimations-Spezialeffekt, der die Richtung des Mouse-Over erkennt.

 761
761Die kreisförmig rotierende CSS-Textanimation ist ein Texteffekt, der die Rotation einer Galaxie simuliert. Eine Textfolge dreht sich um eine Kugel und verleiht ihr ein räumliches Gefühl.

 4765
4765Dies ist ein HTML5-Canvas, das coole 3D-Animationseffekte für sphärische Textwolken und 3D-Textrotationsbewegungseffekte implementiert.

 1322
1322„Vielen Dank für Ihre Aufmerksamkeit“ 3D-Text-Popup-Animations-Spezialeffekt auf violettem radialem Hintergrund.

 2318
2318Der richtungsbewusste 3D-Animations-Spezialeffekt für SVG-Mausüberfahrt ist ein richtungsbewusster 3D-Animations-Spezialeffekt für Text, der mit der Maus darüber bewegt wird und auf HTML5+CSS3 basiert.

 622
622Die dynamischen Textanimations-Spezialeffekte der Achterbahn werden vor einem vollständig schwarzen Hintergrund dargestellt. Der Text auf dem Bildschirm stellt die Flugbahnanimation der Achterbahn dar, die im Kreis auf- und abrollt, begleitet von einem Textfarbverlaufseffekt.

 710
710Der reine CSS-Effekt für animierten Text mit unteren Linien erzeugt einen horizontalen Linieneffekt, bevor der Text angezeigt wird, und die Linien des Titels ändern sich von Balken zu Punkten, was die Lebendigkeit erhöht.

