5876
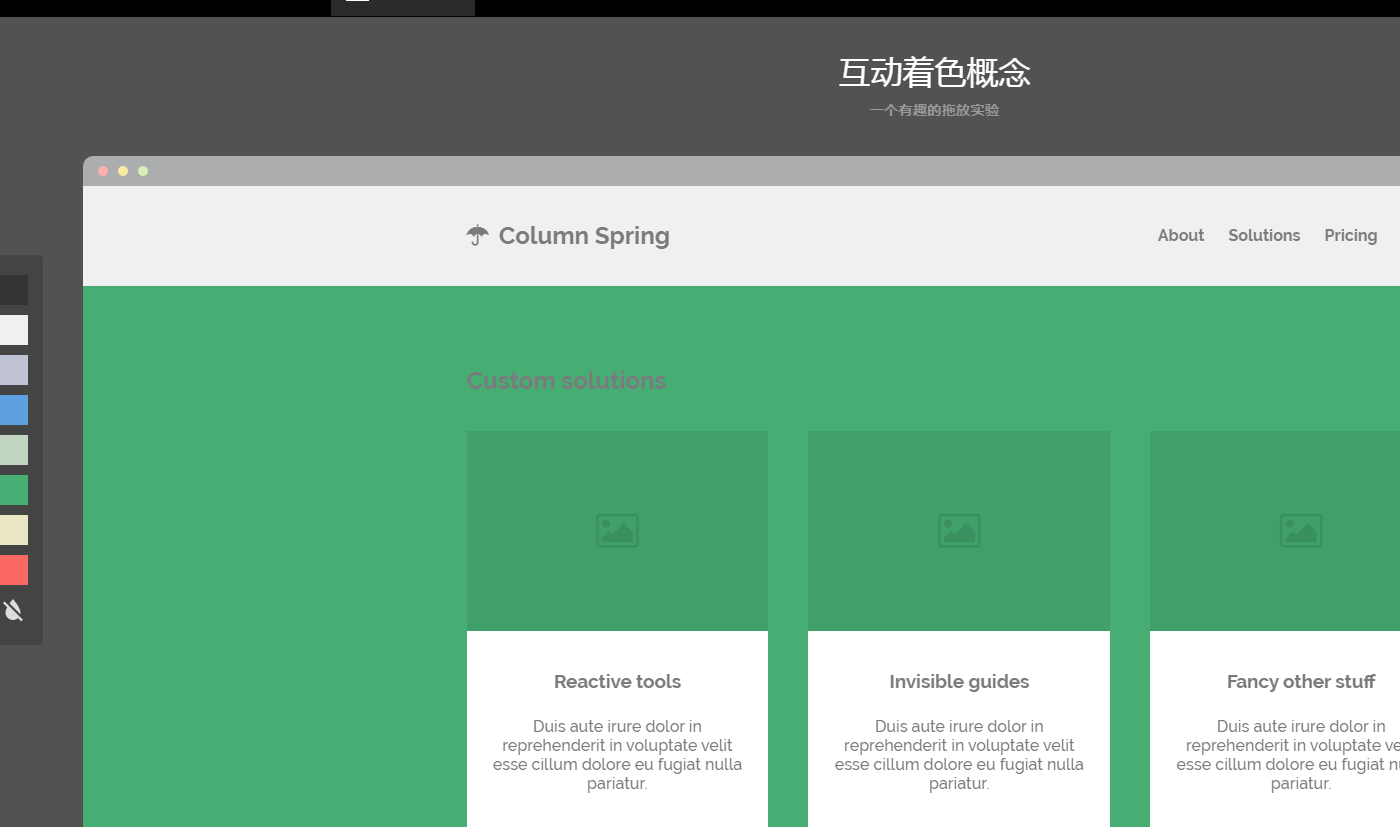
5876Laden Sie das jQuery-Paging-Plug-in für den roten Stil, den Code für den roten Paging-Stil und den Effekt für den Such-Paging-Stil herunter.

 2020
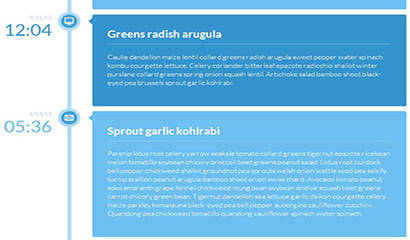
2020Die vertikale CSS3-Zeitleiste ist ein Sortierlisteneffekt, der auf dem Farbwechsel responsiver Zeitleistensymbole basiert.

 3401
3401Dies ist ein farbenfroher, von js+css3 gezeichneter Hintergrundanimationseffekt, der Kreise in verschiedenen Farben erzeugt, die vergrößert und ausgeblendet werden. Sie können den Schieberegler ziehen, um die Anzahl der Punkte anzupassen.

 1552
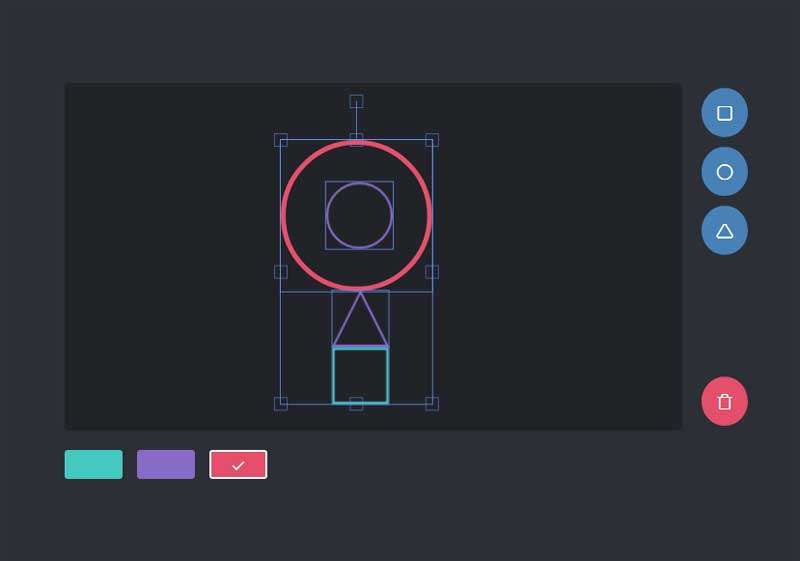
1552Erstellen Sie eine Online-Grafikbearbeitung auf Leinwandbasis, füllen Sie verschiedene Grafiken aus, unterstützen Sie das Ziehen/Löschen/Alles auswählen, vergrößern und verkleinern, stellen Sie verschiedene Farben und andere interaktive DIY-Spezialeffekte ein.

 1395
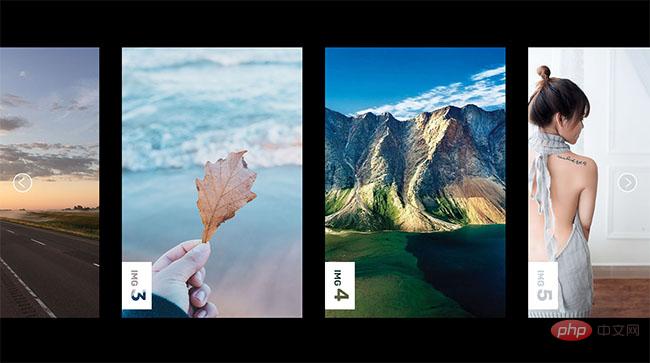
1395Der JS-Code für die horizontale Drag-and-Drop-Bildanzeige mit Pfeilen ist eine reaktionsfähige einzeilige Bildliste, die mit gsap zepto erstellt wurde. Er verfügt über Pfeiltasten nach links und rechts und unterstützt horizontales Drag-and-Drop der Bildliste, um den Effekt anzuzeigen.

 1940
1940jQuery+css3 erstellt eine einfache und elegante Anzeige von neuer Wollkleidung, Kleidungsmustern in verschiedenen Farben, füllt entsprechende Wechseleffekte für die Kleidungsfarbe, interaktive Spezialeffekte für die Benutzeroberfläche eines Bekleidungsprodukts und ein ansprechendes Layout

 3094
3094Der jQuery-Code für farbige Tabs mit Symbolen ist ein Tabs-Tab mit vier verschiedenen Effekten, nämlich einfache Tabs, farbige Tabs mit Symbolen, Tabs im Unterstreichungsstil und vertikale Tabs.

 2175
2175Dabei handelt es sich um einen einfachen CSS3-Werbetext-Scrolling-Code zum Herunterscrollen, einen CSS-Text-Scrolling-Karusselleffekt sowie einen anpassbaren Textstil und eine anpassbare Hintergrundfarbe.

 1848
1848jQuery Smart Navigation Effects ist ein Menü, das mit Mobilgeräten und verschiedenen Bildschirmgrößen funktioniert und 6 verschiedene Arten von visuellen Effekten und 7 integrierte Farbstile bietet.

 2535
2535Dies ist ein auf JQuery reagierender Karusselleffekt mit visuellen Effekten. Das Besondere an diesem JQuery-Karussellbild ist, dass es durch Ziehen mit der Maus umgeschaltet werden kann und jedes Bild einen coolen transparenten Buchstaben hat. Das Karussellbild hat beim Schieben einen optischen Unterschiedseffekt.

 1891
1891CSS3-responsives buntes Diamantgitter-Buchcover-Bild-UI-Layout, unterstützt unendlich erweiterten Bild-Hover-Flip-Effekt. Dies ist ein sehr kreativer Bildraster-Layouteffekt.

 939
939Cooles schwebendes HTML5-3D-Blasenmenü. Nach Auswahl eines bestimmten Menüelements wird es gedreht und das aktuelle Menü wird sofort aktiviert.

 2440
2440JQuery-Texteffekte werden erstellt, um Farbänderungen anzuzeigen, wenn wir mit der Maus über den Text fahren. Der Effekt ist beispielsweise beim Kauf von Tattoo-Aufklebern oder Tattoo-Websites sehr cool Dieser coole Effekt ist auch für Schriftarten und Spielewebsites verfügbar! Die chinesische PHP-Website empfiehlt den Download!

 3175
3175Heute möchte ich Ihnen ein exquisites jQuery-Plug-in zum Wechseln von Tab-Seiten vorstellen. Sein Stil unterscheidet sich vom herkömmlichen Tab-Umschalten. Erstens verwendet die Tab-Beschriftung einen kleinen Symbolmodus, genau wie eine Schaltfläche. Darüber hinaus ist beim Wechseln der Registerkarten auch der Stil der Registerkartenbeschriftung sehr ausgeprägt. Es handelt sich um einen erhabenen Bogen, der einen visuellen 3D-Effekt erzeugt. Gleichzeitig kann beim Tab-Wechsel auch die Hintergrundfarbe automatisch umgeschaltet werden.

 2239
2239Wenn Sie im Internet surfen, sehen Sie häufig zeitweise scrollende Inhalte wie Ankündigungen, Aktualisierungen, scrollende Nachrichten usw. Das heute vorgestellte jQuery-Plug-in BreakingNews kann diesen intermittierenden Scroll-Effekt erzeugen. Durch die Konfiguration können Titel, Titelfarbe, Schriftgröße, Breite, automatisches Scrollen, Intervallzeit usw. festgelegt werden. Außerdem stehen zwei Übergangsmethoden zur Verfügung: Ausblenden und Schieben.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.