
 1284
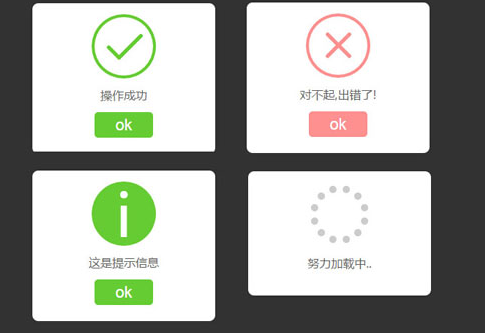
1284Das Popup-Fenster auf dem Mobiltelefon ist einfach zu bedienen und gut kompatibel.

 1402
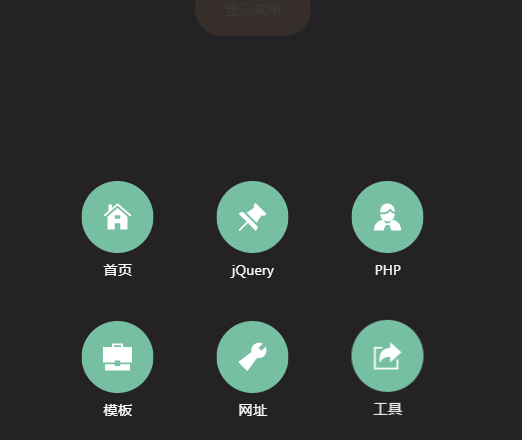
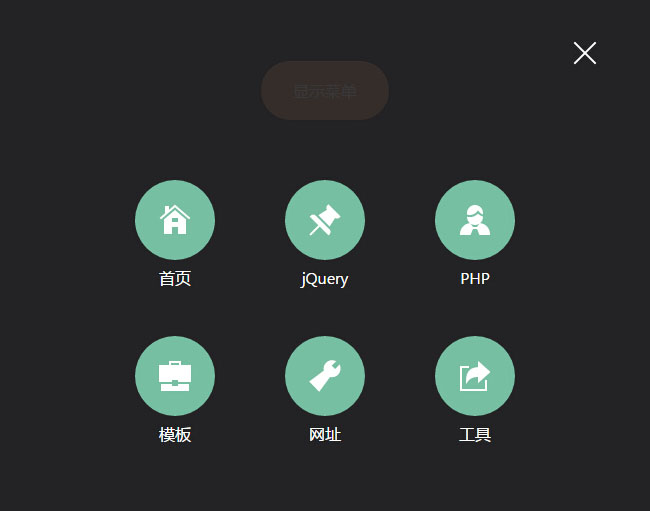
1402Code für das Popup-Menü der jQuery-Handymaske

 1299
1299jQuery+ macht ein Popup-Layer-Plug-in kompatibel mit Computern und Mobiltelefonen

 1355
1355HTML5-Popup-Dialoganimations-Spezialeffekte für Mobiltelefone

 1430
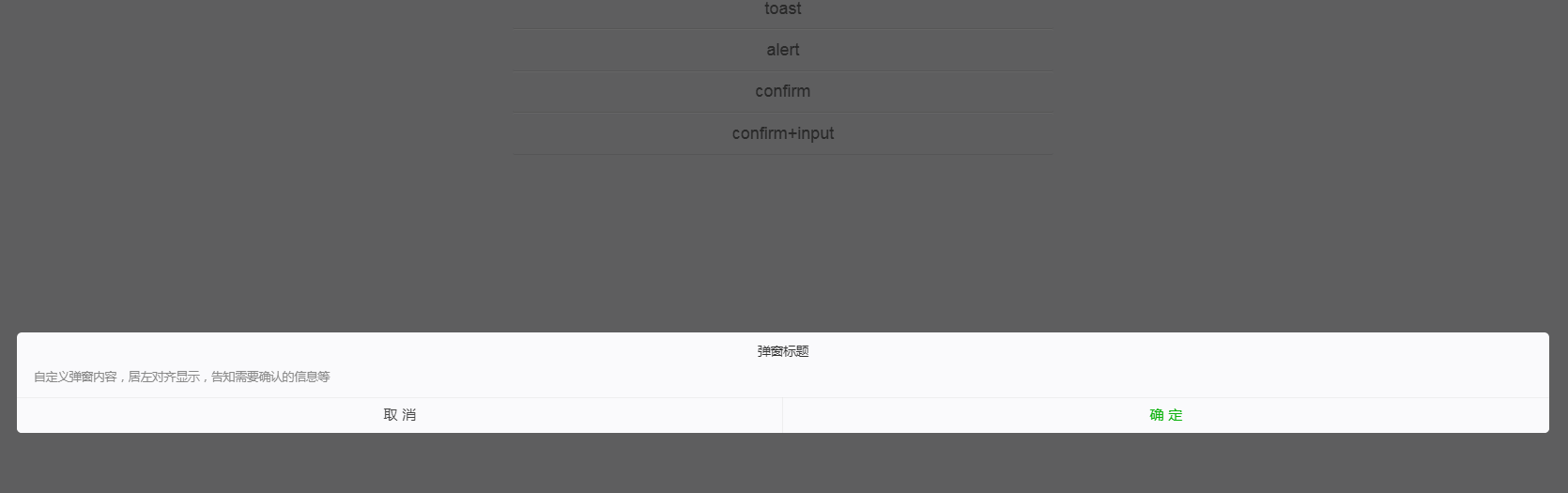
1430Die mobile Popup-Box ist einfach zu verwenden und verfügt über eine gute Kompatibilität. Gängige Popup-Ebenen können angepasst werden und sind lauffähig.

 1571
1571jQuery-kompatibles Popup-Layer-Plug-in für Computer und Mobiltelefone

 3252
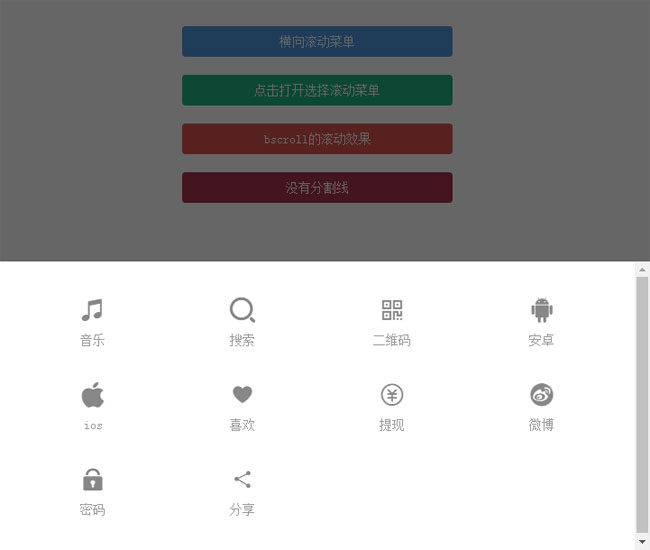
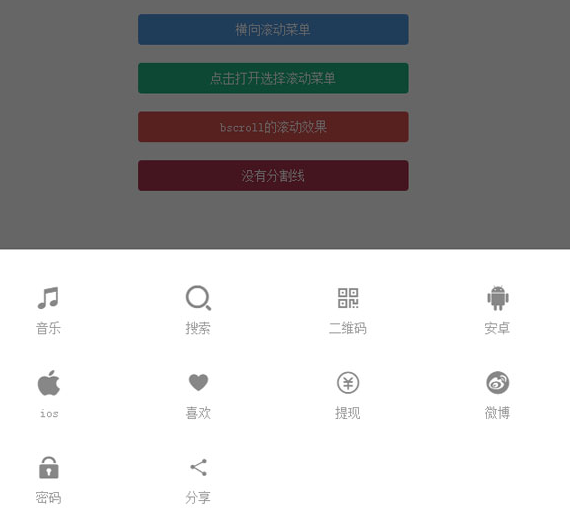
3252Listencode für das untere Popup-Menü von jQuery Mobile

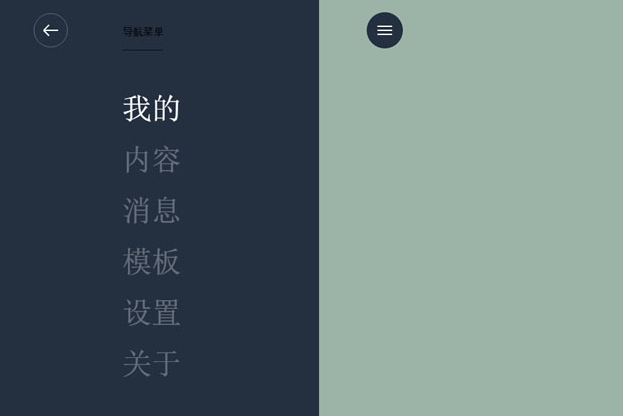
 1054
1054jQuery+HTML5-Code für das Popup-Menü der mobilen Seitenleiste

 2956
2956Code für das Popup-Menü der jQuery+HTML5-Mobiltelefonmaske

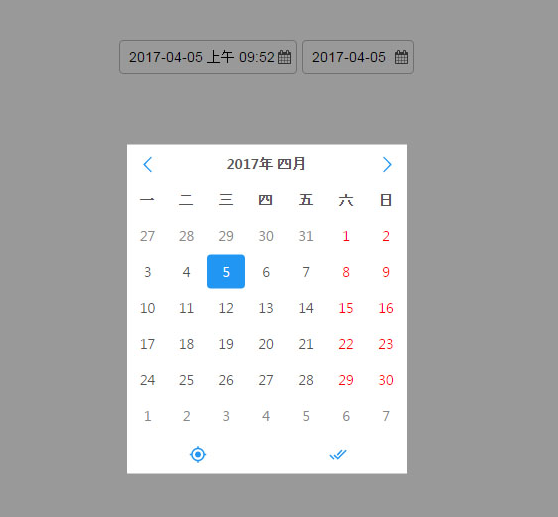
 1448
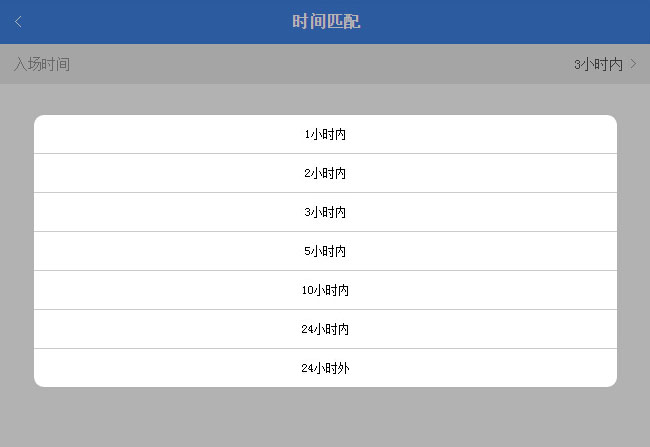
1448jQuery-Handy-Klick-Popup-Zeitauswahlcode

 2256
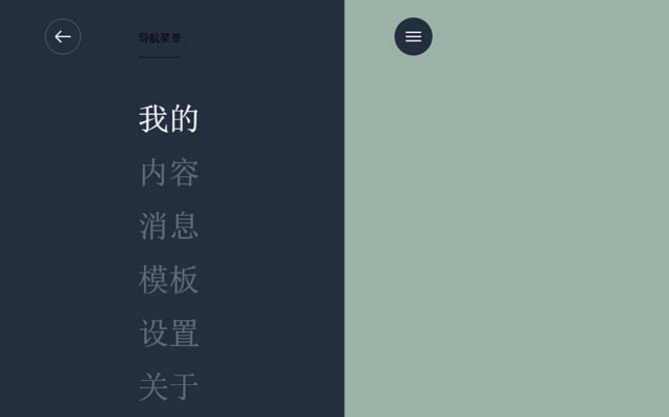
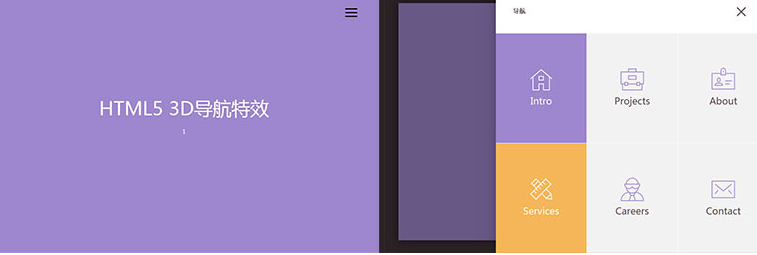
2256jQuery+html5+CSS3 Popup-3D-Navigationsmenü-Spezialeffekte auf der rechten Seite des Mobiltelefons

 2801
2801jQuery-Popup-Navigationsmenülistencode unten auf dem WeChat-Mobiltelefon

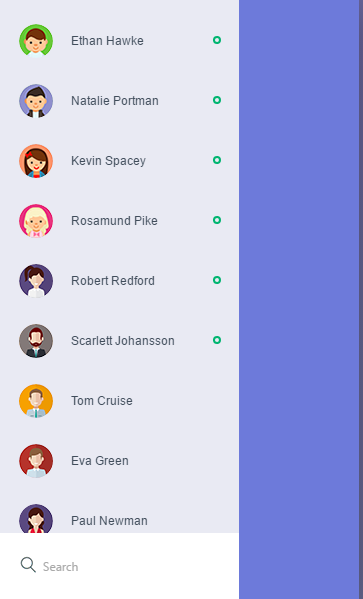
 1245
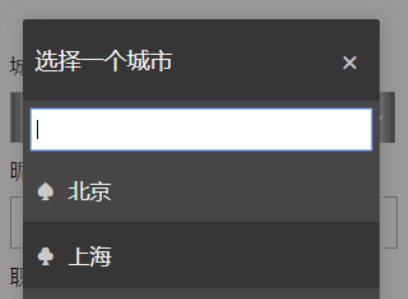
1245Popup-Listenauswahlfeld auf dem mobilen Endgerät

 1635
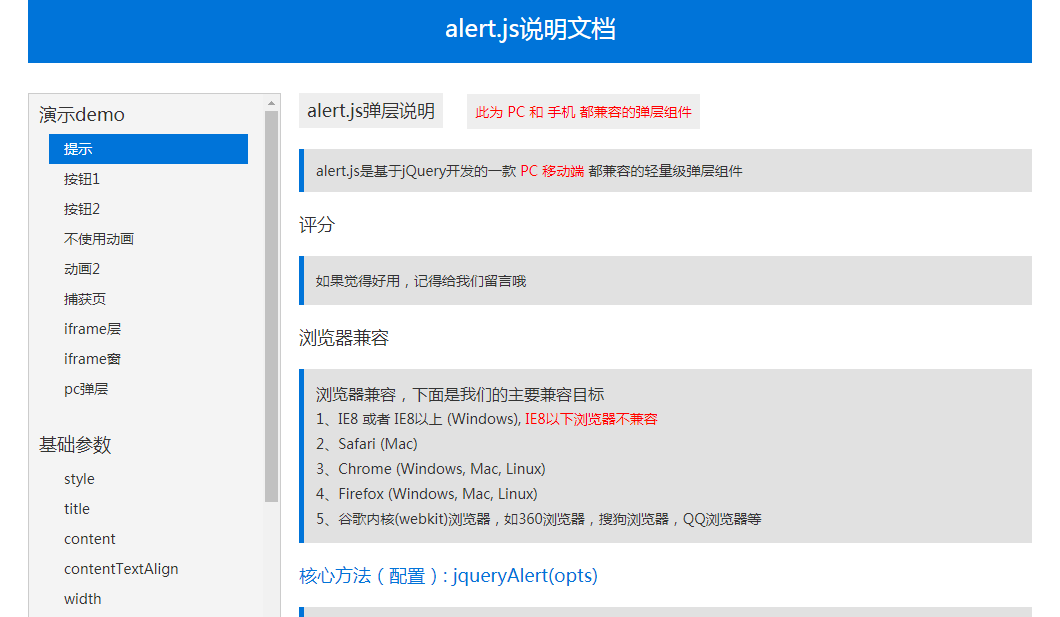
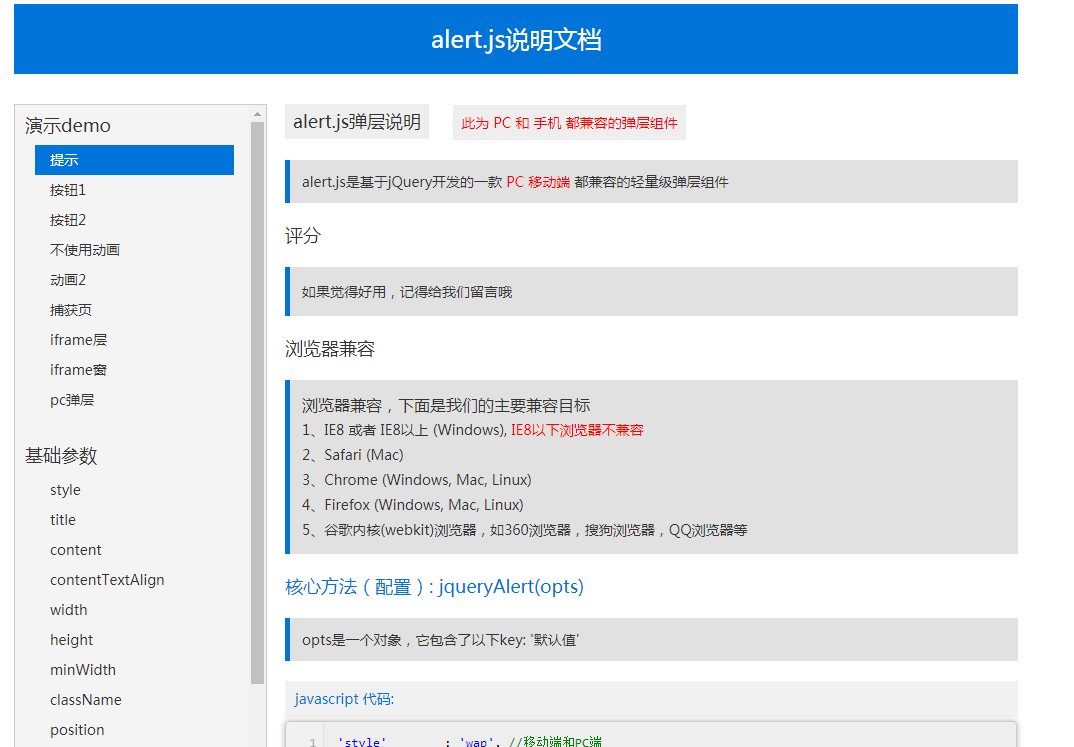
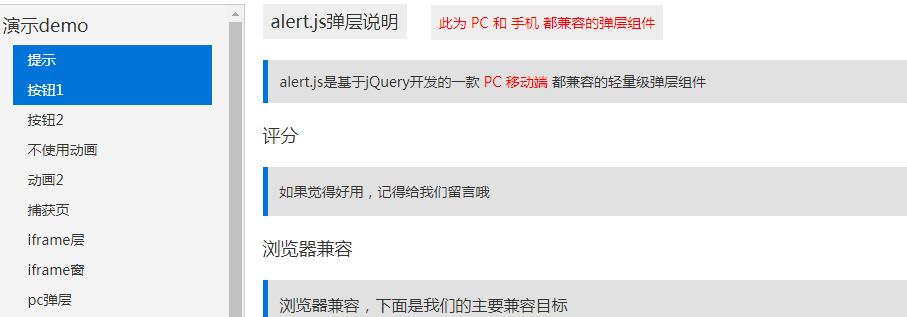
1635Dies ist ein leichter Pop-up-Layer-Komponentencode, der auf jQuery basiert und mit Computern und Mobiltelefonen kompatibel ist. Alert.js Pop-up-Layer-Plug-in.

 994
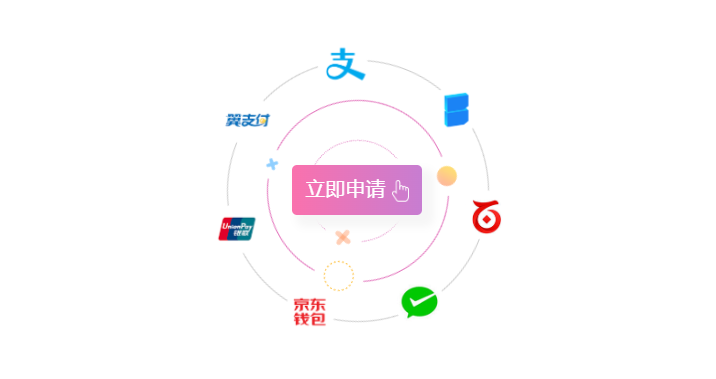
994Ein CSS3-Code zum Ausfüllen eines Popup-Formulars mit Anwendungsinformationen für Mobiltelefone

 1689
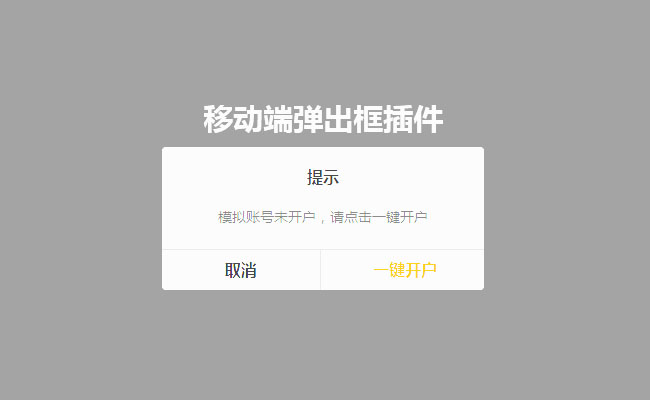
1689jQuery-Popup-Bestätigungsbox-Plug-in für Mobilgeräte

 3789
3789jQuery+HTML5-Code für das Popup-Menü der mobilen Seitenleiste

 1163
1163jQuery+HTML5-Code für das Popup-Menü der mobilen Seitenleiste

 1529
1529jQuery erstellt ein mobiles Plug-in zur Datums- und Uhrzeitauswahl

 1706
1706HTML5 SVG-Handy-Chatbox, elastische Animations-Spezialeffekte per Drag & Drop

