
 1168
1168„Vielen Dank für Ihre Aufmerksamkeit“ 3D-Text-Popup-Animations-Spezialeffekt auf violettem radialem Hintergrund.

 640
640Ein dreidimensionaler CSS3-3D-Spezialeffekt für dynamische Text- und Strahlungshintergrundanimationen

 638
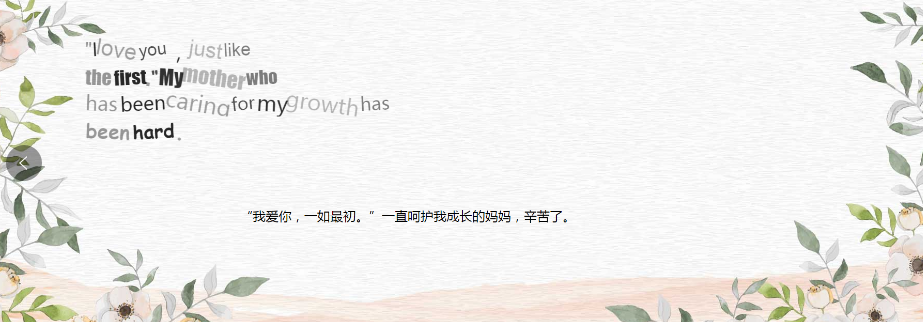
638Ein CSS3-Spezialeffekt für Textanimationen zum Muttertag und zum Erntedankfest

 1525
1525CSS3 SVG 3D-Spezialeffekte für dreidimensionale Schattentextanimationen

 748
748Coole 3D-Donut-Textanimations-Spezialeffekte

 4568
4568Dies ist ein HTML5-Canvas, das coole 3D-Animationseffekte für sphärische Textwolken und 3D-Textrotationsbewegungseffekte implementiert.

 1872
1872CSS3 3D-Textfarbwechsel und leuchtende Animationsspezialeffekte

 360
360CSS3-Spezialeffekte für 3D-Textdehnung und leuchtende Animationen Wenn wir mit der Maus über den Text fahren, erhält der Text einen gedehnten und leuchtenden Animationseffekt, der sehr großartig aussieht.

 441
441Ein spezieller CSS3-Farb-3D-Text, der nach oben und unten schwebt

 503
503Ein exquisiter und atmosphärischer dreidimensionaler 3D-Textanimations-Spezialeffekt, gezeichnet mit CSS3

 485
485Ein von HTML5+Three erzeugter 3D-Box- und Textraum-Rotationsanimations-Spezialeffekt

 4939
4939HTML5 coole 3D-Liebestextanimations-Spezialeffekte, dieser Effekt ist immer noch sehr cool, er sollte für das Geständnis gut sein, diese Art von Spezialeffekten werden auf Websites immer noch selten verwendet, können aber gesammelt werden. Die chinesische PHP-Website empfiehlt den Download!

 3764
3764HTML5-Canvas-Text-Tag-Cloud-3D-Rotationsanimations-Spezialeffekt. Welcher Effekt ist das Pluszeichen auf Unternehmenswebsites? Ich denke, es ist immer noch ein sehr guter Spezialeffekt. PHP empfiehlt jedem, ihn herunterzuladen!

 2093
2093Der richtungsbewusste 3D-Animations-Spezialeffekt für SVG-Mausüberfahrt ist ein richtungsbewusster 3D-Animations-Spezialeffekt für Text, der mit der Maus darüber bewegt wird und auf HTML5+CSS3 basiert.

 291
291Der Spezialeffekt für die CSS-Text-Swing-Animation verwendet einen schwarzen Hintergrund und einen Text mit rotem Rand sowie ein Swing-Animationsdesign. Während des Animationsprozesses erzeugt der Text Spezialeffekte, die einer Spiegelreflexion ähneln, wodurch ein dreidimensionaler visueller Effekt entsteht.

 2493
2493Three verwendet Canvas, um coole 3D-Diamanthintergrundanimationen sowie einfache und elegante Texthintergrundanimationen zu erstellen. Klicken Sie auf die Schaltfläche, um Spezialeffekte auf dem 3D-Texthintergrund anzuzeigen.

 312
312Die kreisförmig rotierende CSS-Textanimation ist ein Texteffekt, der die Rotation einer Galaxie simuliert. Eine Textfolge dreht sich um eine Kugel und verleiht ihr ein räumliches Gefühl.

 3010
3010Das JQuery-Textanimations-Plugin erzeugt spezielle Effekte zum Umschalten des Text-Flash-Animationsfilters, sodass der Text auf Unternehmenswebsites auch auf diese Weise angezeigt werden kann. Fühlt es sich nicht sehr hochwertig an? Chinesische Website empfiehlt den Download!

 3319
3319jQuery erstellt ein Rasterlayout mit neun Quadraten für Bilder, zeigt den Textinhalt der Maskenebene richtungsabhängig an, wenn die Maus hinein bewegt wird, und bietet UI-Animationseffekte, wenn die Maus über die Bildliste fährt.

 2117
2117Bootstrap-Carousel-Touch-Slider ist ein responsiver Karusselleffekt basierend auf Bootstrap, der mobile Endgeräte unterstützt. Der Karusselleffekt kann durch Verschieben mit dem Finger umgeschaltet werden. Und in Kombination mit animate.css können eine Vielzahl cooler Textanimationseffekte erstellt werden. Wie zu verwenden Fügen Sie Bootstrap-bezogene Dateien, die Schriftartensymboldatei „font-awesome.css“, die Animationsdatei „animate.min.css“ und „jquery.touchS“ in die Seite ein

