
 1703
1703Zeichnen Sie dicht gefärbte Rautenhintergründe, Rautenkachelhintergründe mit Farbverlauf und coole Rauten-UI-Hintergrundeffekte basierend auf SVG.

 2084
2084HTML5-Farbtransformations-Rhombus-Hintergrundanimations-Spezialeffekte

 2155
2155HTML5+CSS3-Farbtransformations-Rhombus-Hintergrundanimations-Spezialeffekte

 754
754Ein bunter sechseckiger Diamant-Splicing-Hintergrundmuster-Spezialeffekt auf HTML5-Leinwand

 2901
2901Der HTML5-Canvas-Wasserkastanien-Hintergrundanimationseffekt ist ein cooler Polygon-Hintergrundanimationseffekt.

 2969
2969Ein sehr schöner schlangenförmiger, sich bewegender, bunter Pixelblock-Animations-Spezialeffekt auf HTML5-Leinwand, der schließlich einen Regenbogenhintergrund aus Pixelblöcken bilden wird.

 2710
2710Three verwendet Canvas, um coole 3D-Diamanthintergrundanimationen sowie einfache und elegante Texthintergrundanimationen zu erstellen. Klicken Sie auf die Schaltfläche, um Spezialeffekte auf dem 3D-Texthintergrund anzuzeigen.

 2081
2081Zeichnen Sie farbenfrohe und coole Spezialeffekte für rotierende Hintergrundanimationen mit radialem Sternmuster auf der Leinwand.

 4460
4460Basierend auf dem 2D-Zeichenbrett der Leinwand werden der schwarze, dicke Rauchhintergrund und die CSS3-Animation zum Verwischen und Verschwinden von Text kombiniert. Dies ist ein stimmungsvoller Texthintergrundeffekt.

 1489
1489Zeichnen Sie einen türkisfarbenen und orangefarbenen, gezackten V-förmigen Leitermuster-Webhintergrund-Spezialeffekt auf Leinwandbasis.

 5720
5720Basierend auf SVG wird die kaskadierende wellenförmige Schriftrolle am unteren Rand der Webseite mit dem blauen Hintergrund mit Farbverlauf kombiniert. Dies ist ein sehr exquisiter dynamischer Hintergrundeffekt für Webseiten.

 2310
2310Erstellen Sie farbenfrohe fallende Regentropfen im Vollbildmodus und transparente Regenbogen-Regentropfen-Animationsspezialeffekte auf Leinwandbasis. Unterstützt benutzerdefinierte Hintergrundfarben und Regentropfenstreuungsanimationseffekte per Mausberührung.

 3401
3401Dies ist ein farbenfroher, von js+css3 gezeichneter Hintergrundanimationseffekt, der Kreise in verschiedenen Farben erzeugt, die vergrößert und ausgeblendet werden. Sie können den Schieberegler ziehen, um die Anzahl der Punkte anzupassen.

 5307
5307Farbenfrohe, leuchtende Energieöffnungs-Leinwand-Hintergrundanimation, dies ist ein cooler H5-Spezialeffekt für abstrakte Energieexplosionsanimationen.

 1891
1891CSS3-responsives buntes Diamantgitter-Buchcover-Bild-UI-Layout, unterstützt unendlich erweiterten Bild-Hover-Flip-Effekt. Dies ist ein sehr kreativer Bildraster-Layouteffekt.

 5047
5047three zeichnet eine coole 3D-Animation mit erdrotierender Netzstruktur auf Leinwandbasis mit einem dynamischen Vollbildhintergrund aus wandernden Partikeln. Dies ist ein abstrakter animierter 3D-Spezialeffekt der Erde.

 1461
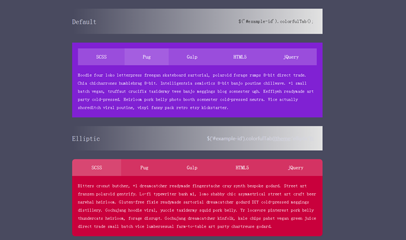
1461Der Tab-Effekt von jQuery Color Animation Tabs ist ein Tool, das eine Vielzahl von Farbthemen bereitstellt, Hintergrundbilder animieren und sogar Ihr eigenes Farbthema anpassen kann.

 6474
64745 coole Rasterlinien-Animationseffekte. Animierte WebGL-Linien, erstellt mit der Three.meshline-Bibliothek. Animieren und erstellen Sie diese Linien, um Ihre eigene Sammlung animierter Texteffekte zu erstellen und einen coolen animierten Spezialeffekt mit Linienhintergrund zu bilden.

 3175
3175Heute möchte ich Ihnen ein exquisites jQuery-Plug-in zum Wechseln von Tab-Seiten vorstellen. Sein Stil unterscheidet sich vom herkömmlichen Tab-Umschalten. Erstens verwendet die Tab-Beschriftung einen kleinen Symbolmodus, genau wie eine Schaltfläche. Darüber hinaus ist beim Wechseln der Registerkarten auch der Stil der Registerkartenbeschriftung sehr ausgeprägt. Es handelt sich um einen erhabenen Bogen, der einen visuellen 3D-Effekt erzeugt. Gleichzeitig kann beim Tab-Wechsel auch die Hintergrundfarbe automatisch umgeschaltet werden.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

