
 1319
1319Effekt zum Ausblenden der Navigations-Bildlaufleiste

 1404
1404jquer scrollen, ausblenden, oberen Navigationsleisteneffekt anzeigen

 2199
2199Der jQuery-Scrolling-Navigationsmenücode zum automatischen Ausblenden ist ein Navigationsmenü, das automatisch ausgeblendet wird, wenn die Seite nach unten scrollt, und das Menü automatisch angezeigt wird, wenn die Seite nach oben scrollt.

 979
979Scrollen Sie, um den Effekt des oberen Titels auszublenden

 1377
1377Verkleinerungseffekt der Bildlaufseitennavigation

 1808
1808jQuery imitiert den Tmall-Scrolleffekt für die linke Navigation

 1956
1956Digitaler Scrolleffekt der unteren Navigationsleiste der Website

 7183
7183Horizontales Scrollen prägnanter jQuery-Navigationscode-Effekt

 1349
1349Scroll-Vorschaueffekt der schwebenden Navigationsseite am Ende der Enzyklopädie

 1707
1707Ein sehr stimmungsvoller Vollbild-Website-Umschalteffekt. Klicken Sie oben auf den festen Navigationsmenü-Link, um automatisch zum jQuery-Vollbild-Seiten-Scroll-Umschalteffekt des entsprechenden Inhalts zu wechseln.

 593
593Der intelligente feste JS-Navigationscode oben auf der Webseite ist eine schwarze Navigation mit fester Ebene oben auf der Webseite. Durch die Auf- und Ab-Scroll-Navigation der Seite wird der Effektcode intelligent angezeigt oder ausgeblendet.

 2095
2095Die jQuery-Website verbirgt und erweitert das Navigations-Plugin an der Seite. Insgesamt gibt es mehr als ein Dutzend Umschalteffekte, und der Effekt ist sehr gut.

 2976
2976Die Top-Positionierungsnavigation von jQuery ist ein Navigationsmenü, das am oberen Rand der Seite fixiert bleibt, wenn die Maus mit der Bildlaufleiste scrollt. Der Effekt ist großartig.

 1142
1142Wenn Sie mit der Maus darüber schweben, wird am unteren Rand der Navigation ein horizontaler Balkenanimationseffekt angezeigt

 705
705Navigation mit CSS3-Menü-Hover-Schiebeeffekten, mit einer Vielzahl von bunten Streifen als Hintergrund, animierten Menüs mit Scroll- und Hovering-Effekten, das Auf- und Ab-Scrolleffektmenü ist einfach und praktisch und eignet sich für die Navigation verschiedener E-Commerce-Produktklassifizierungen.

 2405
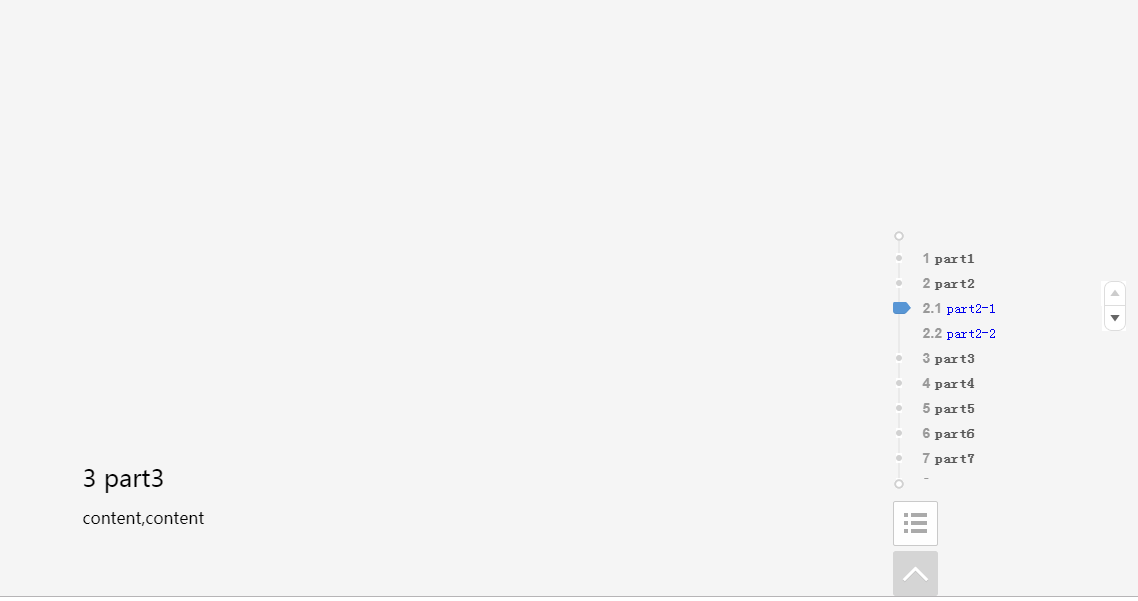
2405Die jQuery-Webseite scrollt, um das schwebende Navigationsband anzuzeigen, und kehrt nach oben zurück. Wenn die Webseite ganz nach unten geht, wird der Inhalt des schwebenden Navigationsbands angezeigt. Wenn Sie darauf klicken, werden die Inhaltsinformationen angezeigt Wird häufig auf Websites von Einkaufszentren verwendet. Die chinesische Website empfiehlt den Download.

 1951
1951Der versteckte verschiebbare Navigationsmenücode der jQuery-Seitenleiste ist eine Möglichkeit, das Seitenleistenmenü über die Hamburger-Schaltfläche zu öffnen und zu schließen und mithilfe von CSS3 einen Animationseffekt mit sanften Übergängen zu erstellen.

 8300
8300Einfacher und praktischer, erweiterbarer, versteckter Navigationsmenü-Button, js-Spezialeffektcode-Download. Das Besondere an diesem Menü ist, dass es durch Klicken auf die Schaltfläche erweitert werden kann und über flexible Animationseffekte verfügt, was ziemlich cool ist. Menüpunkte sind kleine Symbole. Natürlich können Sie auch Symbole in Kombination mit Text verwenden. Da die versteckte/erweiterte Methode relativ platzsparend ist, kann dieses Menü auf mobile Geräte angewendet werden.

 2216
2216Durch Klicken oder Platzieren der Maus auf dem Bild auf der rechten Seite ändert sich die Navigation mit dem JQuery-Symbol. Im Allgemeinen verwenden wir ihn Für Unternehmenswebsites oder Shopping-Mall-Websites empfiehlt die chinesische PHP-Website den Download!