
 1973
1973SVG-Wettervorhersagesymbol, Wettersymbol-UI-Animation, Spezialeffekte

 3376
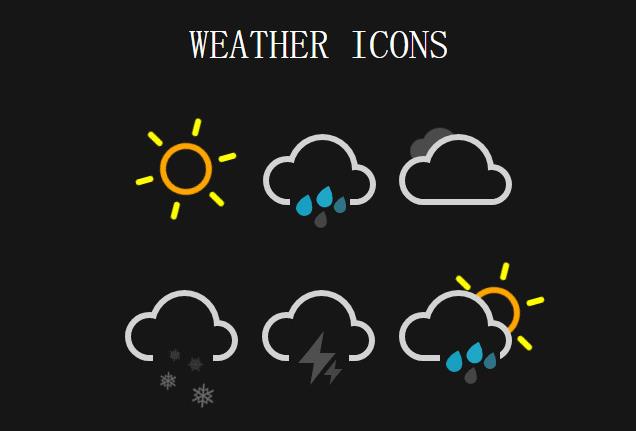
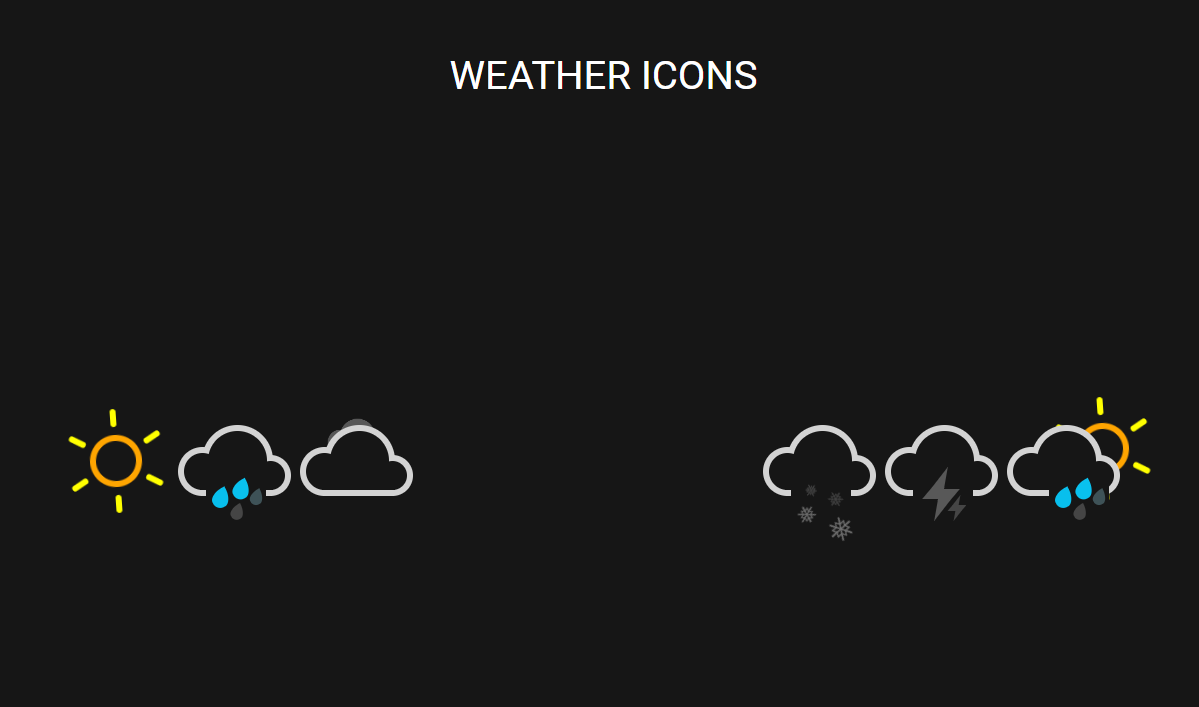
3376SVG zeichnet eine einfache weiße lineare Wettersymbolanimation, einschließlich 6 häufig verwendeter Wettersymbolelemente wie Donner, Regen, bewölkt, sonnig, starker Regen und Schnee.

 2053
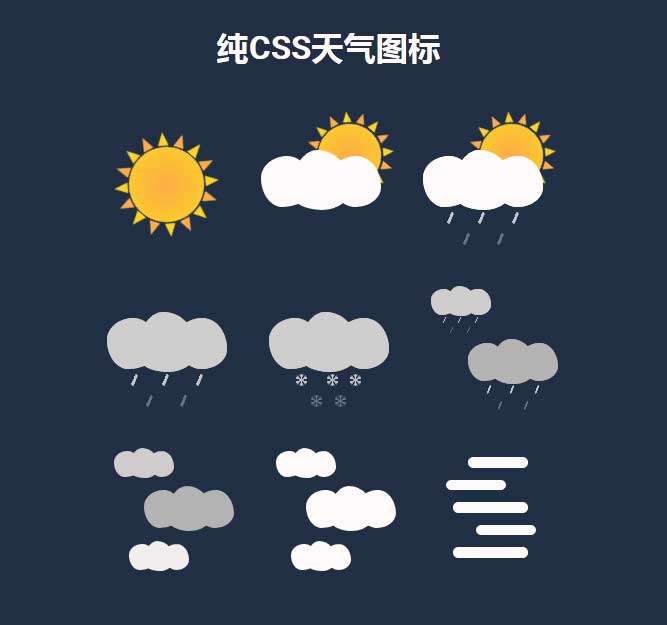
2053Zeichnen Sie verschiedene dynamische Wettervorhersagesymbole basierend auf CSS3-Attributen, einschließlich 9 Spezialeffekte für die Animation von Wettersymbolen wie sonnig, bewölkt, Gewitter, Regen, Schnee, Graupel, bewölkt und neblig.

 784
784Ein reiner CSS3-Wettersymbol-Cartoon-Animations-Spezialeffekt

 1344
1344SVG-Maus-Drag-Bubble-Slider-Animation, Spezialeffekte

 1660
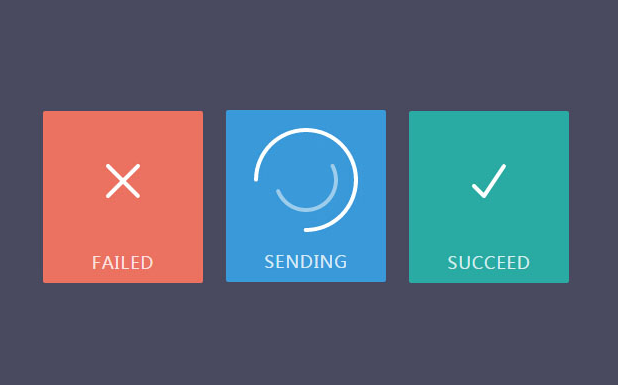
1660jQuery+SVG implementiert Spezialeffekte für das Lade-Schaltflächenanimationssymbol

 1538
1538JQuery+CSS3+SVG Kreditkarteneinstellungstaste und Icon Interactive Animation Spezialeffekte

 1407
1407
 2735
2735Der CSS3 SVG-Webseiten-Ladesymbol-Animationseffekt ist ein orangefarbener Webseiten-Ladesymboleffekt.

 583
583Die von SVG implementierte Bildwelleneffekt-Rendering-Animation verwendet den SVG-Pfad, um eine Maskenebene oben auf dem Bild zu zeichnen, und führt eine bestimmte zufällige Verzerrung durch, um einen rollenden Animationseffekt zu erzeugen.

 661
661Der H5-Spezialeffekt zum Feiern des Neujahrs-Blinkens mit Textsymbolen ist ein Spezialeffekt zum Feiern des Neujahrs-Blinkens basierend auf CSS3 SVG.

 4344
4344HTML5 CSS3 ermöglicht eine praktische Animation zum Wechseln von Tabs in der Tab-Leiste mit Hintergrundfarbe und Spezialeffekten zum Wechseln von Tabs in der Symbolleiste.

 1838
1838gsap erstellt lässige Kaffee-Icon-Animationen und Linien-Kaffeetassen-Animationen mit Spezialeffekten basierend auf SVG.

 1634
1634Zeichnen Sie Cartoon-QQ-Emoticon-Symbole basierend auf SVG. Klicken Sie auf das Symbol, um verschiedene Emoticon-Animationseffekte zu erstellen. Anwendbar für: Kommentare zum Artikelinhalt, Spezialeffekte für Emoticon-Kommentare.

 2318
2318Der richtungsbewusste 3D-Animations-Spezialeffekt für SVG-Mausüberfahrt ist ein richtungsbewusster 3D-Animations-Spezialeffekt für Text, der mit der Maus darüber bewegt wird und auf HTML5+CSS3 basiert.

 8152
8152Der CSS3-Animationsspezialeffekt „Mouse Hover Picture“ ist ein CSS3-Animationsspezialeffekt, der Übergang und Transformation verwendet, um Bildbeschreibungstext und Symbole zu erstellen, wenn die Maus über das Bild fährt.

 1962
1962Der kreisförmige CSS3-Fortschrittsbalken-Animationseffekt ist ein kreisförmiger prozentualer Fortschrittsbalken-Animationseffekt, der von CSS3 SVG implementiert wird und zur Demonstration von Fertigkeitsbeherrschung und -kompetenz verwendet werden kann.

 1905
1905Reine weiße CSS3-Wolken, die um Animationsspezialeffekte schweben, sind eine reine CSS3-Implementierung ohne Verwendung von Bildanimationsspezialeffekten.

 2463
2463jQuery Accordion ist ein einfacher und praktischer Spezialeffektcode zum automatischen Umschalten, wenn die Maus über ein Bild fährt.

 2255
2255Der jQuery-Bildanimationsmaskenebenen-Lightbox-Spezialeffekt ist ein Lightbox-Spezialeffektcode, der mithilfe von CSS3 einen schönen Maskenebenen-Animationseffekt erstellt, wenn die Maus über das Bild gleitet und die Maus klickt, um das Bild zu vergrößern.

