
 1322
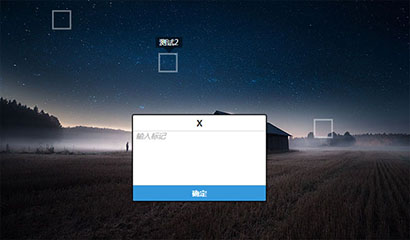
1322Der benutzerdefinierte jQuery-Anmerkungsbildcode ist ein Code, der Anmerkungsbeschreibungscodes für benutzerdefinierte Bilder an jedem Ort unterstützt.

 3611
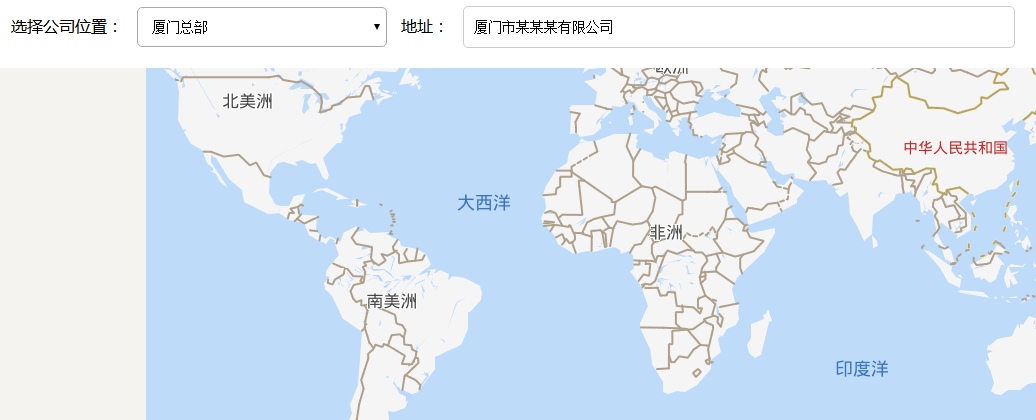
3611JS erhält automatisch den Adresscode des Unternehmensstandorts. Dies ist eine native JS-Baidu-Karten-API, die den Unternehmensstandort auswählt, um den auf der festen Adresskarte markierten Firmenadresseneffektcode zu erhalten.

 9847
9847Das jQuery-Plugin kann beliebige Elemente über dem Bild erstellen, wenn die Maus über das Bild fährt, einschließlich Freigabeschaltflächen und Bildtextbeschreibungen. Diese Schaltflächen und Texte können an einer beliebigen Stelle im Bild aufgehängt werden, und Sie können auch Ihre eigenen Animationseffekte definieren, wenn die Elemente über dem Bild erscheinen.

 1637
1637Verwenden Sie natives js ES6, um die Benutzeroberfläche für die Anzeige von Bildvorschau und Spezialeffekten auf der Registerkarte „Kategoriebeschriftung“ zu implementieren. Stellen Sie die Bildtexterfassung dynamisch ein, um Tab-Wechseleffekte für klassifizierte Bilder zu erzielen. Rufen Sie einfach die folgende Funktion auf: new $isg_Img({data: data, curType: initial display Category, parasitifer: locator });

 2069
20695 CSS3-Symbol-Mouseover-Effekte: Bewegen Sie die Maus über das Bild, um den Effekt anzuzeigen. Kompatibel mit den wichtigsten Browsern. Anwendung: 1. Kopfbereich-Referenzdatei lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad

 2283
22836 Bild-Mouseover-Effekte JS-Codes Nachdem die Maus über das Bild bewegt wurde, erscheint der Texttitel in 6 verschiedenen Animationsformen. Er ist mit gängigen PHP-Browsern kompatibel und empfiehlt den Download. Anwendung: 1. Der Head-Bereich verweist auf die CSS-Datei modernizr.custom.js 2. Fügen Sie der Datei den Code !-- code start --!-- code end --region hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad

 2050
2050Tmall Mall-Bildverdunkelungseffekt (jQuery): Nachdem Sie die Maus über das Bild bewegt haben, werden andere Bilder dunkler, um das aktuelle Hauptbild hervorzuheben, kompatibel mit gängigen Browsern. Anwendung: 1. Der Kopfbereich verweist auf die Stylesheet-Datei lrtk.css 2. Der Kopfbereich bezieht sich auf jquery.js und js-Code 3. Fügen Sie <!-- Code Start --><!-- Code Ende -->Regionscode zu Ihrer Datei hinzu

 1699
1699Das CSS3-Rundbild hat einen Rotationseffekt. Es gibt einen kurzen Titel und eine Beschreibung auf dem Bild. Es ist mit gängigen PHP-Browsern kompatibel und empfiehlt den Download. Anwendung: 1. Fügen Sie die Stylesheet-Datei lrtk.css in den Kopfbereich ein 2. Fügen Sie <!-- Code-Start --><!-- Code-Ende --> Kommentarbereichscode zu Ihrer Webseite hinzu. 3. Das Bild sollte quadratisch sein, mit einer Breite und Höhe von mehr als 220 Pixeln und einem gewissen freien Rand, um bessere Ergebnisse zu erzielen.

 1823
1823jQuery imitiert den Aufhellungs- und Abdunkelungseffekt von Jingdong-Bildern. Wenn Sie mit der Maus über das Bild fahren, wird das Bild heller und andere Bilder dunkler. Bewegen Sie die Maus weg und alle Bilder werden heller. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Kopfbereich bezieht sich auf die Datei lrtk.css und die js-Bibliothek, animate.js ist eine separat geschriebene Animationsfunktion. <link href=" css/lrtk.css" rel="stylesheet"/>

 1971
1971Intensives Bild-Vollbild-Browsing-Plug-in (jQuery). Wenn Sie mit der Maus auf das Bild klicken, können Sie das Bild im Vollbildmodus durchsuchen und die Maus bewegen, um verschiedene Teile des Bildes anzuzeigen. Es eignet sich für Fotoalben um Bilddetails anzuzeigen. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Kopfbereich verweist auf die Dateien „styles.css“ und „intensity.js“. 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie den Bilderordner

 1867
1867Reiner CSS3-Webseitenfoto-Mouseover-Effekt Nachdem die Maus darüber geführt wird, wird der Rand des Bildes Schicht für Schicht erweitert. Unterstützt die Browser IE9+, Chrome und Firefox. Anwendung: 1. Kopfbereich-Referenzdatei lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad

 2162
2162Super cooler CSS3-Bild-3D-Rotationseffekt. Nach dem Bewegen der Maus wird das Bild in 3D auf die andere Seite gedreht. Kompatibel mit Chrome- und Firefox-Browsern. Anwendung: 1. Referenzdateien für den Kopfbereich Component.css, demo.css, normalize.css 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad 4. Ändern Sie das Bild

 1728
1728Bildfilter-Filtereffekt in Tab-Form, klicken Sie mit der Maus auf den Titel oben, der Inhalt unten ändert sich, es gibt einen coolen Effekt, der häufig auf Unternehmenswebsites oder Einkaufszentren-Websites verwendet wird. Die chinesische PHP-Website empfiehlt den Download!

 1734
1734jQuery bewirkt, dass die Maus über das Bild bewegt wird, und der Text wird ein- und ausgeblendet. Der Download wird von PHP empfohlen. Anwendung: 1. Der Kopfbereich verweist auf die Datei lrtk.css und die js-Bibliothek <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q

 1950
1950Zoomeffektcode für jQuery-Produktbilder. Klicken Sie auf die Miniaturansicht, um das Originalbild zu vergrößern. Sie können die Maus ziehen, um das Bild zu vergrößern. Kompatibel mit gängigen Browsern. Anwendung: 1. Head-Bereich-Referenzdateien jquery.js, lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad 4. Stellen Sie imagezoom.js und product_img.js vor

 2315
2315jQuery scrollt automatisch durch den Bild-Barcode mit den linken und rechten Tasten, um das Bild zu wechseln. Durch Klicken wird ein großes Bild mit Schatten angezeigt. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Kopfbereich verweist auf die Datei lrtk.css und die js-Bibliothek 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad

 2116
2116jQuery-Bildhintergrundwand-Spotlight-Effektcode: Wenn die Maus über ein bestimmtes Bild fährt, wird das Bild heller und andere Bilder dunkler. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Head-Bereich referenziert die Dateien lrtk.css und jquery 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad 4. Ändern Sie die Transparenz und Deckkraft des Bildes:

 1606
16068 jQuery-Mouseover-Effekte für Bilder, die mehrere Hover-Effekte (Maske, Bild-Flyout usw.) unterstützen und mit gängigen Browsern kompatibel sind. Anwendung: 1. Kopfbereichsreferenzdateien jquery.min.js, lrtk.css,mosaik.css 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad

 2203
2203JS-Produktbild mit teilweiser Vergrößerung. Klicken Sie auf das Bild, um das vollständige Produktbild zu durchsuchen, um die Miniaturansicht nach oben und unten zu scrollen Mainstream-Browser. Anwendung: 1. Referenzdateien für den Kopfbereich mzp-packed.js, lrtk.css, magiczoomplus.css 2. Fügen Sie <!-- Code Start --><!-- Code Ende -->Regionscode zu Ihrer Datei hinzu 3. lrtk.js

 4287
4287Das jQuery-Grid-Wasserfall-Plug-in ist ein Plug-in, das die Anpassung der Breite des Grids unterstützt. Es kann auch Parameter festlegen, um einen Elementcontainer in mehrere Spalten mit der gleichen Breite aufzuteilen verfügt über Parameter zum Festlegen des Abstands zwischen den Spalten.

