
 2039
2039Basierend auf dem Laui-Plug-in zum Hochladen mehrerer Dateien

 1293
1293jquery-Datei-Upload-Plug-in basierend auf HTML5

 2111
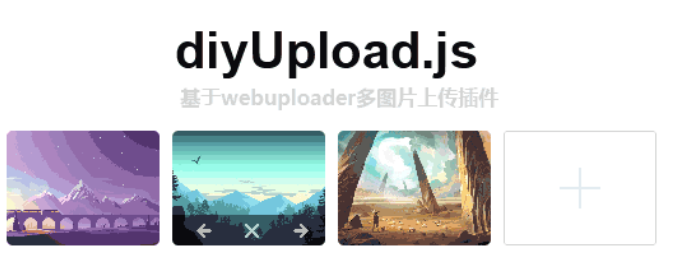
2111Basierend auf dem Webuploader-Plug-in zum Hochladen mehrerer Bilder diyUpload.js

 2313
2313PHP-Plugin zum Hochladen mehrerer Dateien

 1371
1371Vorschaufähiges HTML5-Datei-Upload-Plugin basierend auf Bootstrap 3

 1258
1258Ein Plug-in, das das asynchrone Hochladen mehrerer Dateien und Bilder sowie die Möglichkeit, diese in der Vorschau anzuzeigen, in IE8 unterstützt

 2423
2423Das vue.js-Bild-Batch-Upload-Plug-in ist eine Bild-Upload-Steuerung, die auf dem vue.js-Framework basiert. Es eignet sich für den Bild-Upload-Code auf dem Mobiltelefon. Es unterstützt Batch-Upload, Drag-and-Drop-Bild-Upload und Anzeige von Dateinummer und -größe usw.

 2589
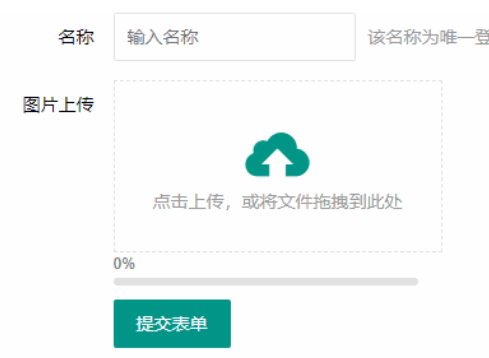
2589Basierend auf PauseResume spielt der Upload mit SVG-Fortschrittsbalken die Pausenanimation ab und der Upload zeigt die Dateinummer und den Fortschrittseffekt an.

 2234
2234Eine Vielzahl cooler jQuery+CSS3-Textanimations-Plug-Ins basierend auf animate.css und CSS3-Code für dynamische Texteffekte auf Webseiten.

 3352
3352Ein sehr seltener jQuery+echarts-Code zum Hochladen von Bildern zum Generieren von Text-Tag-Wolken, der auf dem Echarts-Diagramm-Plugin und jQuery basiert und spezielle Effekte von farbigen Text-Tag-Wolken basierend auf dem Bildstil generiert Es.

 2284
2284path-slider.js ist ein js-Karussell-Plug-in, das auf der SVG-Pfadbewegung basiert. Dieses js-Karussell-Plug-in kann mehrere DOM-Elemente gemäß dem angegebenen SVG-Pfad verteilen und anordnen und diese DOM-Elemente dann dazu veranlassen, eine Karussellanimation auf dem SVG-Pfad auszuführen.

 2022
2022SlipHover ist ein jQuery-basiertes Plug-in, das die Richtung der Mausbewegung erkennen und eine Maskenebene in die entsprechende Richtung (oder die entgegengesetzte Richtung) animieren kann, um Titel oder Beschreibungen anzuzeigen und diese auf Folien oder Alben anzuwenden. Dies ist eine gute Wahl. SlipHover unterstützt außerdem benutzerdefinierte Maskenhöhe, Animationszeit, Schriftfarbe, Hintergrundfarbe, Textlayout und mehr. Eine vernünftige Kombination wird Ihre Diashow oder Ihr Fotoalbum sicherlich hochwertiger machen.

 3719
3719HTML5 basiert auf TweenMax, um Animationseffekte für die Bildvorschau per Drag-and-Drop zu erstellen. Der Drag-Effekt verwendet das Draggabilly-Plug-In. Dies ist ein per HTML5 und CSS3 ziehbares horizontales Bildvorschau-Layout. Bei diesem Layout werden alle Bilder horizontal in der Mitte des Bildschirms angeordnet und Sie können die Bilder mit der Maus hin und her ziehen. Wenn Sie auf die Nummer des Bildes klicken, werden alle Miniaturansichten ausgeblendet und das aktuell angeklickte Bild wird auf dem Bildschirm angezeigt, um es zu vergrößern und den Textinhalt anzuzeigen.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

 1098
1098Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.

 1112
1112jQuery simuliert den Animationseffekt der Dropdown-Bildlaufleiste des iPhone. Wenn wir mit dem Mausrad scrollen, scrollt das Menü zufällig nach oben und unten.

