
 1584
1584Plugin für Bildergalerie und Lightbox-Effekte

 3477
3477jQuery-Plugin für die Lightbox-Galerie zur Bildvergrößerung

 1549
1549Bildergalerie- und Lightbox-Effekte sind insgesamt 4 verschiedene Layouteffekte, nämlich einfaches Layout, Flusslayout, Rasterlayout und Miniaturansichtslayout.

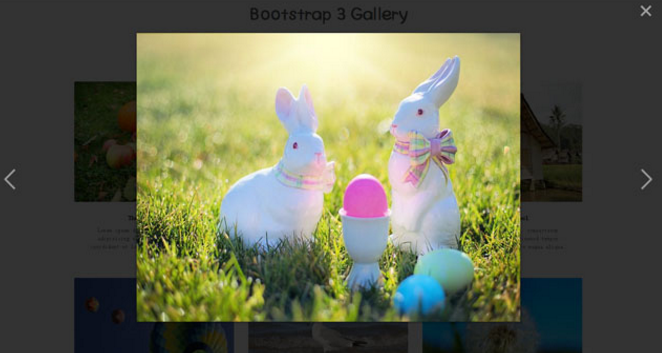
 1844
1844Dies ist eine Bildergalerie- und Lightbox-Effektvorlage basierend auf Bootstrap. Dieser Vorlagensatz verfügt über 4 verschiedene Layouteffekte.

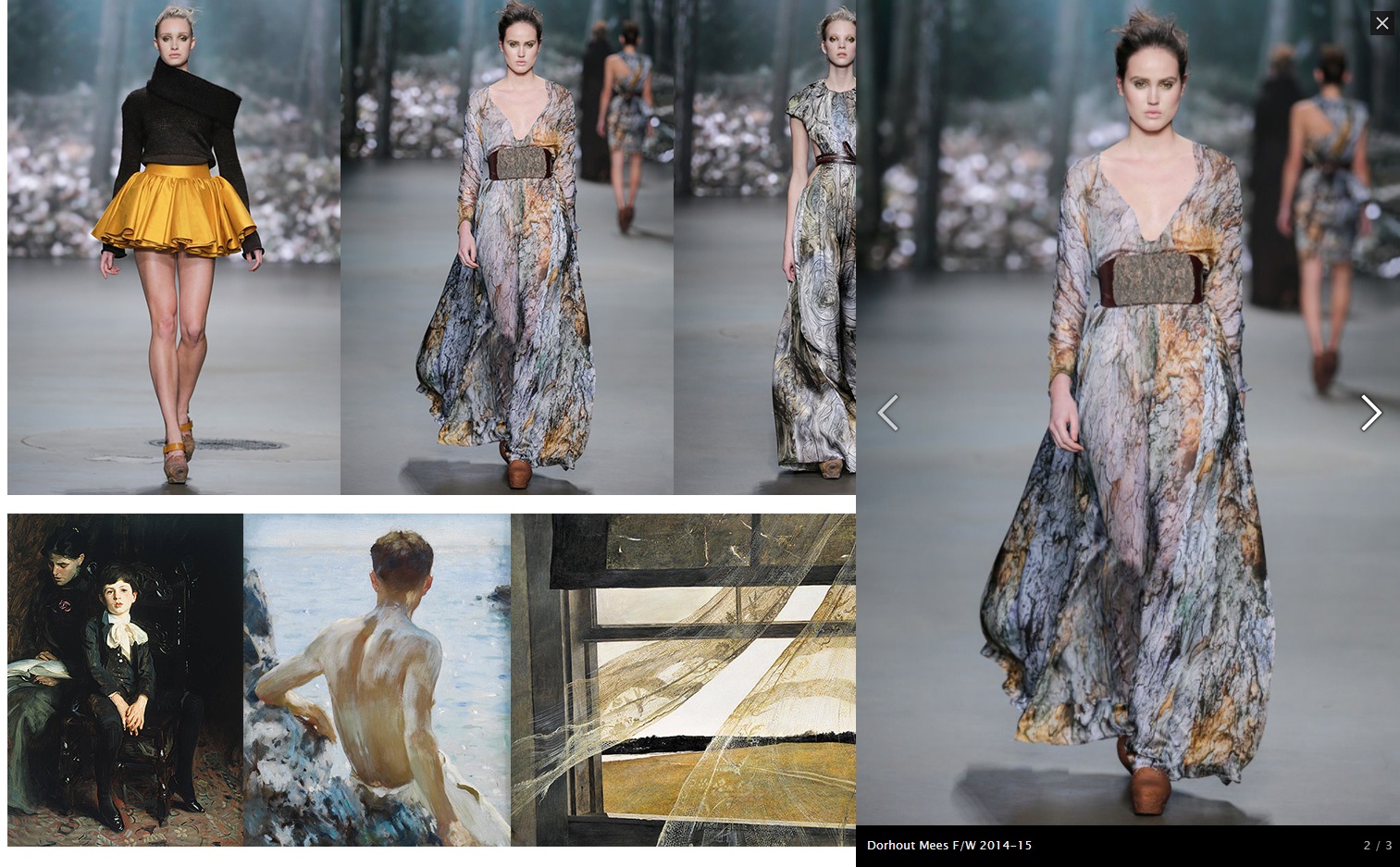
 1876
1876mg-space ist ein responsives jQuery-Plug-in für die Bildergalerie mit Akkordeoneffekt, das die Google-Bildergalerie imitiert. Dieses Bildergalerie-Plugin ist einfach zu verwenden. Sie können auf ein Themenbild klicken, um eine Gruppe verwandter Bilder akkordeonartig zu erweitern, oder Sie können eine Diashow verwandter Bilder erstellen.

 929
929lightGallery ist ein leichtes, anpassbares, reaktionsfähiges, modulares jQuery LightBox-Bildergalerie-Plug-in. Es verfügt über mehr als 20 Animationsübergangseffekte und ist ein hervorragendes LightBox-Plug-in.

 1387
1387Mit dem Spezialeffekt-Plug-in für jQuery-Rasterbildanimationen können Bilder in einem Raster animiert und ausgeblendet werden.

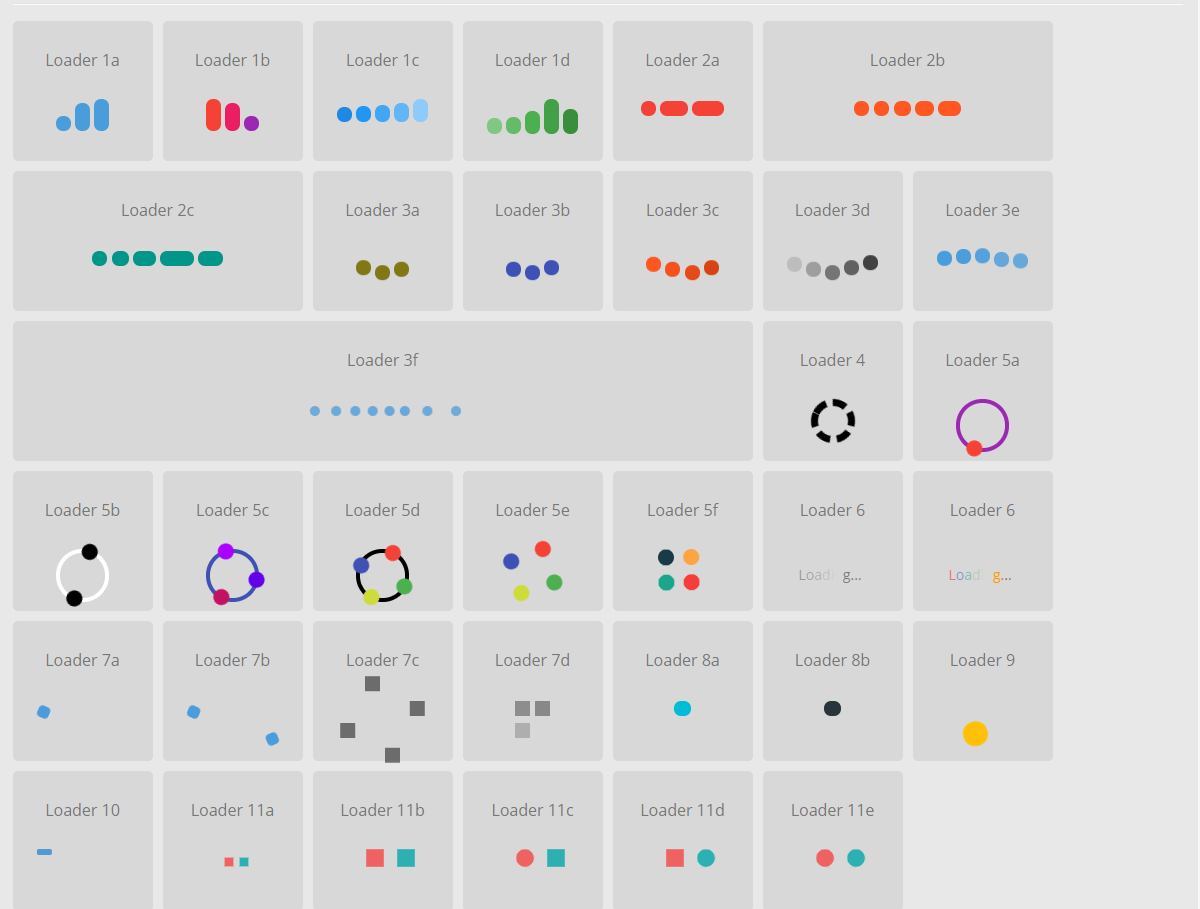
 1511
1511Webseiten-Spezialeffekte, Laden von Animationen, CSS3, Animation, Laden von Spezialeffekten, Bild-Plug-In

 2041
2041Animationsmaterialien, Partikelanimation, Animation, Web-Spezialeffekte, Bild-Plug-Ins

 2606
2606Spezialeffekte für Webseiten, springender Text, Texteffekte, Animationen, Bild-Plug-Ins

 1153
1153Das jQuery-Plug-in zum Hochladen von Bildern ermöglicht die Drag-and-Drop-Sortierung hochgeladener Bilder in der Vorschau, und die Bildbearbeitungsfunktion unterstützt mehrere Spezialeffekte für die Funktion zum Hochladen mehrerer Bilder.

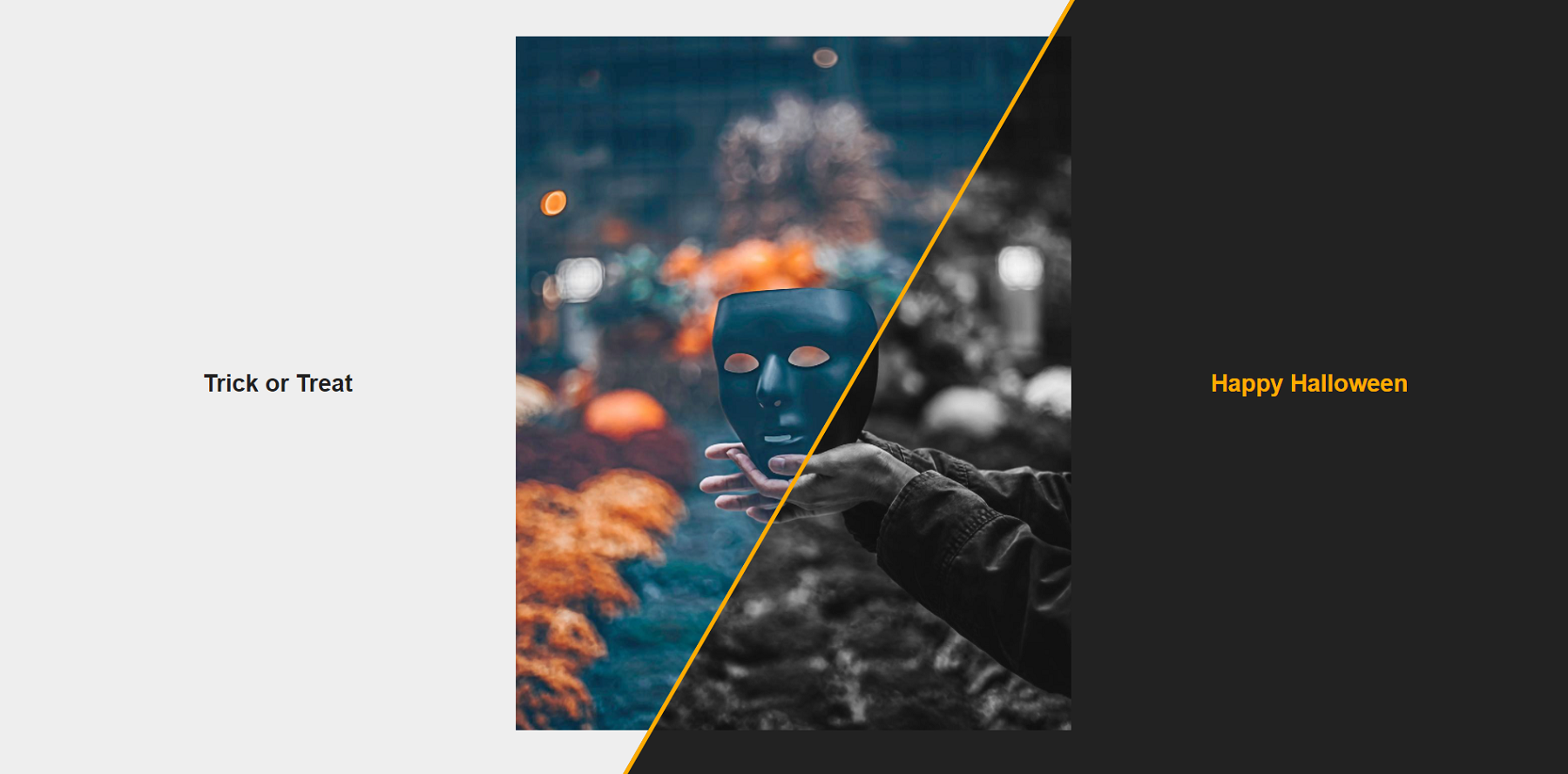
 1317
1317Bild-Plug-Ins, animierte Szenen, native JS, Halloween, Animation, Web-Spezialeffekte

 2769
2769jQuery Focus Image 3D-Flip-Carousel-Switching-Effekt, ein 3D-Bild-Switching-Effekt mit Miniaturansicht und Tastensteuerung basierend auf dem jQuery Slider-Bildkarussell-Plug-in.

 3531
353124 Stunden, Animation, Web-Spezialeffekte, Flip-Animation, Countdown, JS-Plug-in, Bild-Plug-in, Feiertags-Countdown, Event-Countdown, JS, Flip

 9503
9503Das jQuery-Plugin kann beliebige Elemente über dem Bild erstellen, wenn die Maus über das Bild fährt, einschließlich Freigabeschaltflächen und Bildtextbeschreibungen. Diese Schaltflächen und Texte können an einer beliebigen Stelle im Bild aufgehängt werden, und Sie können auch Ihre eigenen Animationseffekte definieren, wenn die Elemente über dem Bild erscheinen.

 4793
4793js ist ein sehr praktischer js-Spezialeffekt, der die Vergrößerungs- und Ziehfunktionen von Bildern implementiert. Er wird nicht mit nativem Javascript implementiert Mit den Out-Tasten können Sie das Bild auch mit dem Mausrad vergrößern oder verkleinern.

 1683
1683nsHover ist ein einfaches und praktisches jQuery-Plug-in zum Animieren der Maus über die Bildmaskenebene. Dieses Plug-in kann einen Maskenebenen-Animationseffekt erzeugen, wenn die Maus über Bilder oder Elemente auf Blockebene fährt. Es kann die Vordergrund- und Hintergrundfarben der Maskenebene festlegen und kreisförmige Bilder usw. erstellen, was sehr praktisch ist.

 3772
3772Klassifizierung von Bild- und Textetiketten, Tab-Schiebekarussell-Umschaltung, js-Spezialeffekt-Plug-in-Download. Ein JQuery-Bild-Spezialeffekt, der eine JQuery-Bildlaufanimation mit Tab-Schieberegistern erzeugt. Die Bilder in den Tabs werden vergrößert, um Details anzuzeigen. Standardmäßig wird das mittlere Bild vergrößert, um JQuery-Spezialeffekte anzuzeigen.

 3053
3053Der auf dem Slick-Plugin basierende jQuery-Focus-Map-Effekt ist ein Übergangsanimationseffekt, der Zoom und Ein- und Ausblendung verwendet. Er unterstützt mobile Touch-Geräte.

 3112
3112Ein sehr seltener jQuery+echarts-Code zum Hochladen von Bildern zum Generieren von Text-Tag-Wolken, der auf dem Echarts-Diagramm-Plugin und jQuery basiert und spezielle Effekte von farbigen Text-Tag-Wolken basierend auf dem Bildstil generiert Es.

