
 1711
1711Das Bild verfügt über Scrollpfeile nach links und rechts sowie einen Mausklick, um den Effekt zu vergrößern

 4262
4262Der jQuery-Bild-Teilvergrößerungseffekt ist ein teilweiser Bildvergrößerungseffekt. Bewegen Sie die Maus über das Produktbild, um es teilweise zu vergrößern. Klicken Sie auf das Bild, um das vollständige Produktbild zu durchsuchen, um das Miniaturbild nach oben und unten zu scrollen . Es ist mit gängigen Browsern kompatibel.

 399
399Der JS-Responsive-Thumbnail-Slide-Effekt ist ein gleitender Wechseleffekt für Titel, Miniaturansichten und große Bilder durch Klicken auf die linke und rechte Pfeilschaltfläche.

 1526
1526Der jQuery-Bildkarussell-Umschalteffektcode basiert auf jquery-1.7.2.min.js. Klicken Sie auf die linken und rechten Pfeile, um die Bildanzeige zu wechseln. Der Code wird zur Vereinfachung automatisch abgespielt Änderung.

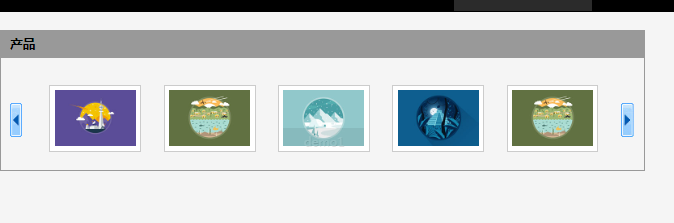
 2076
2076Der js-Bildlaufeffekt für mehrere Bilder ist ein js-Bild-Spezialeffektcode, der die kreisförmige Bildlaufanzeige für mehrere Bilder unterstützt. Er verfügt über Pfeiltasten nach links und rechts, mit denen das Bild stufenlos nach links und rechts gescrollt werden kann ist kompatibel mit IE6/7/8/9 und Mainstream-Browsern.

 3724
3724Der Lupeneffekt der jQuery-Website ist ein Vergrößerungsglaseffekt, der das Produktbild der Vancl Eslite-Website imitiert. Die Miniaturansichten können nach links und rechts gescrollt werden, um zur Anzeige des mittelgroßen Bildes zu wechseln wird über das mittelgroße Bild bewegt, um das große Bild einzublenden, und unterstützt die Teilvergrößerung.

 1883
1883JQuery-Breitbildfilm-Großbild-Diashow-Karussellwechsel, ein Effekt des Karussellbildes. Klicken Sie auf die linken und rechten Pfeile, um einen Bildwechsel zu erreichen. Er eignet sich sehr gut für unsere Unternehmenswebsite und den Anfang des Einkaufszentrums, um den Karussellbildeffekt zu erzielen. Die chinesische PHP-Website empfiehlt den Download!

 1983
1983JS-Produktbild mit teilweiser Vergrößerung. Klicken Sie auf das Bild, um das vollständige Produktbild zu durchsuchen, um die Miniaturansicht nach oben und unten zu scrollen Mainstream-Browser. Anwendung: 1. Referenzdateien für den Kopfbereich mzp-packed.js, lrtk.css, magiczoomplus.css 2. Fügen Sie <!-- Code Start --><!-- Code Ende -->Regionscode zu Ihrer Datei hinzu 3. lrtk.js

 2414
2414jQuery verschiebt drei Bilder, unterstützt die Animationsfunktion und der Effekt ist ziemlich gut. Es unterstützt das Umschalten der linken und rechten Pfeiltaste sowie das Umschalten des Fokuspunkts und ist ein relativ großartiger JS-Spezialeffekt zum Umschalten von Fokusbildern.

 1624
1624Dies ist der großformatige, atmosphärische Folieneffekt auf der Homepage von „NetEase Intelligent Manufacturing“, der mit dem Swiper-Plugin erstellt wurde. Es gibt insgesamt 6 Folien, und der Umschaltmodus ist Ein- und Ausblendung Bewegen Sie die Maus in den Folienbereich, um die linken und rechten Pfeile anzuzeigen und die ausgeblendeten Pfeile herauszubewegen. Richten Sie gleichzeitig die automatische Wiedergabe und das verzögerte Laden von Bildern ein.

 2073
2073jquery verfügt über ein Dialogfeld zum Aufrufen des Bildalbums. Wenn die Maus auf dem Bild platziert wird, wird dies mit der linken oder rechten Maustaste angezeigt , es wird eine Aufforderung gegeben, wenn Zhang nicht hinter sich schauen kann, es wird eine Aufforderung geben, wenn er klickt! Die chinesische PHP-Website empfiehlt den Download!

 2229
2229Klicken Sie mit der Maus auf das Bild rechts, aber es verschwindet schnell. Es ist ein sehr guter Spezialeffekt, und das große Bild wird angezeigt Die linke Seite wird sich ebenfalls ändern. Die chinesische Website empfiehlt den Download!

 2042
2042Der jQuery-Bildanimationsmaskenebenen-Lightbox-Spezialeffekt ist ein Lightbox-Spezialeffektcode, der mithilfe von CSS3 einen schönen Maskenebenen-Animationseffekt erstellt, wenn die Maus über das Bild gleitet und die Maus klickt, um das Bild zu vergrößern.

 3303
3303Das jQuery-Bildlupen-Plugin ist ein einfacher und praktischer jQuery-Bildlupeneffekt. Klicken Sie auf das Miniaturbild, um zum großen Bild zu wechseln. Sie können die Lupe ziehen Bereich zum Anzeigen der Bilddetails. Er ähnelt dem Taobao-Lupencode und eignet sich für die Verwendung im E-Commerce.

 3257
3257Klicken Sie mit der Maus auf das Bild auf der linken Seite. Es gibt auch einen automatischen Bildlaufeffekt, der im Allgemeinen auf Unternehmenswebsites oder persönlichen Websites angezeigt wird Firmenprodukte oder persönliche Fotos. Die chinesische PHP-Website empfiehlt den Download!

 2504
2504Um den Navigationsfokus auf der rechten Seite zu wechseln, können Sie ihn natürlich optimieren und das Scrollen mit der Maus unterstützen noch besser sein. Wenn Sie interessiert sind, können Sie es ändern.

 2007
2007Durch Klicken oder Platzieren der Maus auf dem Bild auf der rechten Seite ändert sich die Navigation mit dem JQuery-Symbol. Im Allgemeinen verwenden wir ihn Für Unternehmenswebsites oder Shopping-Mall-Websites empfiehlt die chinesische PHP-Website den Download!

 2640
2640PreviewSlider ist ein cooles JS-Karussell-Plug-In mit Vorschaueffekt. Wenn Sie mit der Maus über die vordere und hintere Navigationsschaltfläche dieses Karussellbilds fahren, wird eine Miniaturansicht-Anzeigeschaltfläche angezeigt, und alle Bilder können angezeigt werden, nachdem Sie darauf geklickt haben. Klicken Sie auf ein beliebiges Miniaturbild, um es auf die Vollbildanzeige zu vergrößern.

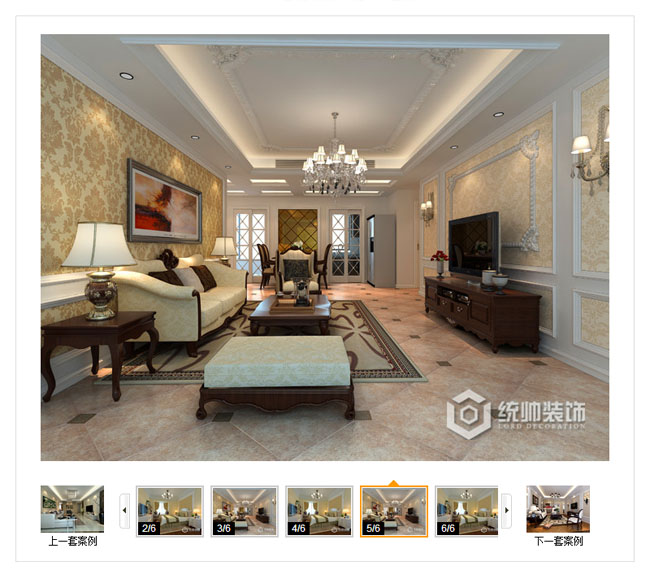
 2078
2078jQuery scrollt automatisch durch den Bild-Barcode mit den linken und rechten Tasten, um das Bild zu wechseln. Durch Klicken wird ein großes Bild mit Schatten angezeigt. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Kopfbereich verweist auf die Datei lrtk.css und die js-Bibliothek 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad

 2091
2091Basierend auf swiper.js ist der Bild-Spezialeffektcode für Mobiltelefone implementiert. Er unterstützt auch das Scrollen mit der PC-Maus, um Bild-Spezialeffekte automatisch zu wechseln. Der Effekt ist immer noch gut und sehr flüssig. Wenn Sie Abwärtspfeile hinzufügen, sind HTML5-Szenarioanwendungen sehr beliebt. Sie können es studieren und ausprobieren.

