
 9628
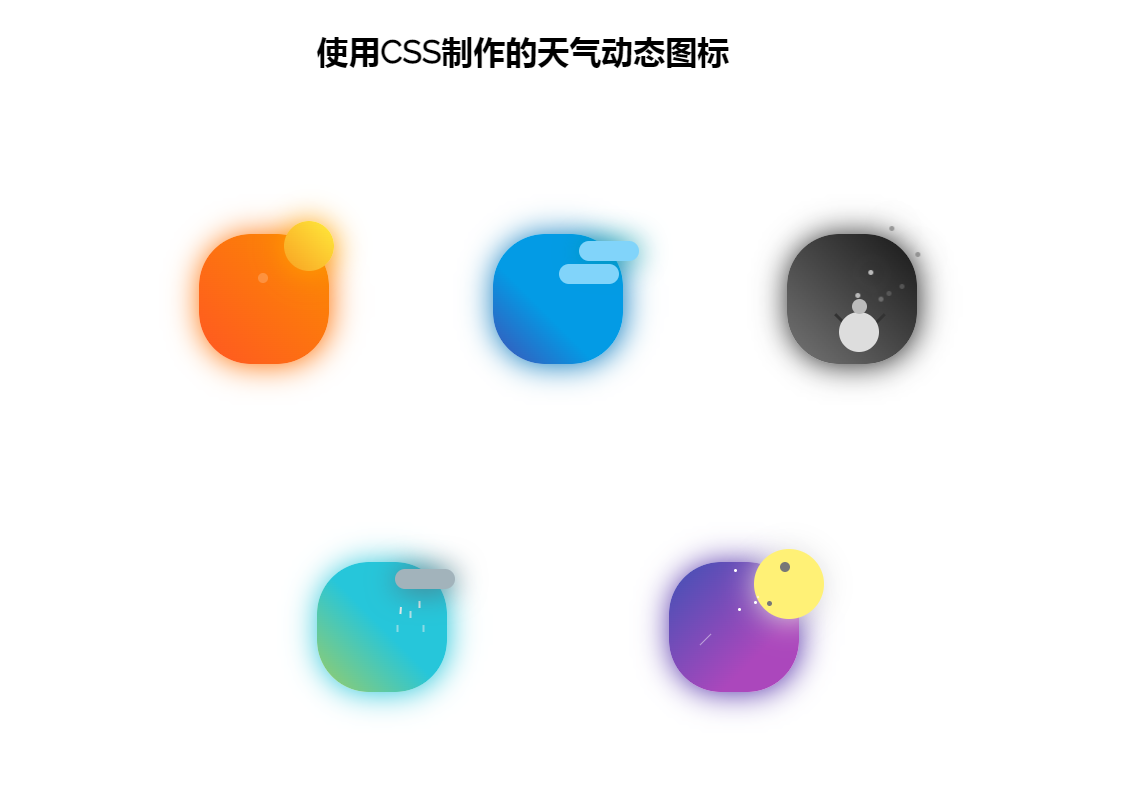
9628Reine CSS-animierte Symbole verschiedener Wetterstile, die dynamische Symbolstile verschiedener Wetterstile simulieren.

 1936
1936Reines CSS3 zeichnet den Symbolstil des China Unicom-Logos und verwendet CSS3-Attribute zum Erstellen des China Unicom-Logos sowie Animationseffekte. Es eignet sich sehr gut für das Logodesign auf Unternehmenswebsites oder E-Commerce-Websites und macht die Website schöner und cooler . Die chinesische PHP-Website empfiehlt den Download!

 1771
1771Dies ist ein soziales Symbol mit einem Überanimationseffekt. Standardmäßig hat das Symbol einen Welleneffekt und das Bewegen der Maus darüber hat einen blinkenden Kapseleffekt. Das Symbol verwendet das Schriftartensymbol Font Awesome.

 1018
1018Geschrieben in reinem JS, angepasstes Rechtsklick-Menü, unterstützt Symbole, Tastenkombinationen, Konfigurationsstil (Konfiguration in JSON-Objektform) und importierten Stil (im Style-Tag definierter Stil oder externer Stylesheet-Stil)

 1375
1375Der CSS3-Layouteffekt „Wasserfallfluss“ ist ein responsives Bild-Wasserfallflusslistenlayout, das auf der Bootstrap-Stilbibliothek basiert. Bewegen Sie den Mauszeiger über die Kartenmaskenebene, um Texteffekte anzuzeigen.

 1955
1955Verschönerte Version des benutzerdefinierten Popup-Felds. Sie können den Stil und das Symbol je nach Projektanforderungen ändern

 2430
2430Der jQuery-Mouse-Over-Bildvibrationseffekt ist ein kreisförmiger Zuschneidestil, der auf CSS3 basiert und mit jQuery verwendet wird, um den Bildvibrationseffekt zu implementieren.

 4850
4850Der Wasserfall-Flow-Schriftsatz-Mausklick zum Vergrößern des Bildcodes ist ein Code, der den Wasserfall-Flow-Schriftsatzstil übernimmt. Durch Klicken mit der Maus auf das Album kann das große Bild angezeigt werden, und er unterstützt auch Mobiltelefone.

 3352
3352Ein sehr seltener jQuery+echarts-Code zum Hochladen von Bildern zum Generieren von Text-Tag-Wolken, der auf dem Echarts-Diagramm-Plugin und jQuery basiert und spezielle Effekte von farbigen Text-Tag-Wolken basierend auf dem Bildstil generiert Es.

 3217
3217Mit der CSS3-Animation werden Ladesymbole im Punkt-, Linien-, Quadrat- und Kreisstil erstellt, die Animationseffekte laden. Es handelt sich bei allen um CSS-Animationen mit einem einzelnen HTML-Element, die direkt verwendet werden können.

 777
777Der Spezialeffekt des blauen Akkordeon-Symbolmenüs von js ist ein blauer Akkordeon-Menücode zum Verkleinern und Erweitern im blauen Stil, der auf js+css3 basiert.

 3175
3175Heute möchte ich Ihnen ein exquisites jQuery-Plug-in zum Wechseln von Tab-Seiten vorstellen. Sein Stil unterscheidet sich vom herkömmlichen Tab-Umschalten. Erstens verwendet die Tab-Beschriftung einen kleinen Symbolmodus, genau wie eine Schaltfläche. Darüber hinaus ist beim Wechseln der Registerkarten auch der Stil der Registerkartenbeschriftung sehr ausgeprägt. Es handelt sich um einen erhabenen Bogen, der einen visuellen 3D-Effekt erzeugt. Gleichzeitig kann beim Tab-Wechsel auch die Hintergrundfarbe automatisch umgeschaltet werden.

 3094
3094Der jQuery-Code für farbige Tabs mit Symbolen ist ein Tabs-Tab mit vier verschiedenen Effekten, nämlich einfache Tabs, farbige Tabs mit Symbolen, Tabs im Unterstreichungsstil und vertikale Tabs.

 787
787Der JS-Spezialeffekt für die Bildanzeige an der Wand ist ein von Google verwendetes Weihnachtslogo-Animationsdesign. Wenn die Maus bewegt wird, erscheint das kleine Bild wie ein Fenster, um das größere Bild anzuzeigen.

 2153
2153Die Maus bewegt sich über das Tab-Menü, um den js-Spezialeffektcode hervorzuheben. Der Stil ist einfach und elegant Chinesische Website empfiehlt den Download!

 2508
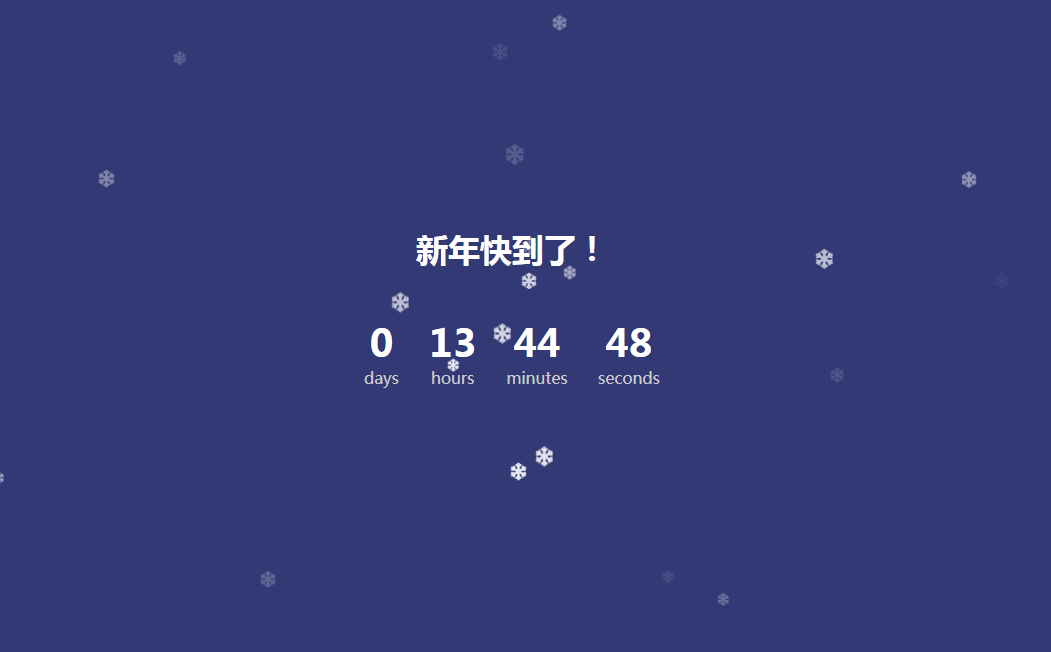
2508Ein JS-CSS3-Tool zum Erstellen einer Hintergrundanimation mit fallenden Schneeflocken und Spezialeffekten für die Neujahrs-Countdown-Seite. Snowflake verwendet den Symbolbibliotheksstil und unterstützt benutzerdefinierte Countdown-Zeiten.

 2330
2330Bootstrap-Carousel-Touch-Slider ist ein responsiver Karusselleffekt basierend auf Bootstrap, der mobile Endgeräte unterstützt. Der Karusselleffekt kann durch Verschieben mit dem Finger umgeschaltet werden. Und in Kombination mit animate.css können eine Vielzahl cooler Textanimationseffekte erstellt werden. Wie zu verwenden Fügen Sie Bootstrap-bezogene Dateien, die Schriftartensymboldatei „font-awesome.css“, die Animationsdatei „animate.min.css“ und „jquery.touchS“ in die Seite ein

 1872
1872Dies ist ein JQuery-Fokus-Bild-Spezialeffektcode mit Miniaturansichten. Diese Fokuskarte ermöglicht die Vorwärts- und Rückwärtsnavigation durch Bewegen der Maus über die Miniaturansichten. Der Effekt ist einfach, mit IE8 kompatibel und sehr praktisch. Wie zu verwenden Fügen Sie die Dateien jquery und jquery.slides.js sowie die Stildatei style.css in die Seite ein.

 2274
2274Dies ist ein Fotoalbum-Diashow-Effekt mit Miniaturansichten, die mit reinem JS erstellt wurden. Diese Bild-Diashow verfügt über leistungsstarke Spezialeffekte. Sie können direkt mit der Maus vorwärts und rückwärts navigieren und Bilder durch Miniaturansichten wechseln. Sie können auch in den Miniaturansichts-Vorschaumodus wechseln. Wie zu verwenden Fügen Sie die Stildateien base.css und gallery.css sowie die Dateien BX.1.0.1.U.js, gallery.js und piclist.js in die Seite ein.


