17948
17948Laui responsive animierte Login-Schnittstellenvorlage

 2626
2626Responsive Website-Symbole, Hover-Transformationseffekt

 2992
2992jQuery+sass responsiver Website-Navigations-Barcode

 1932
1932HTML5-responsives modales Feld (modales Dialogfeld)

 1219
1219Einfache, responsive Modalbox mit gutem Popup-Effekt, geeignet für mobile Endgeräte

 926
926Cartoon 404-Website-Fehlerseitenvorlage

 1865
1865Jplayer-Musik-Website-Vorlage im schwarzen Stil

 28778
28778HTML-Quellcode der responsiven Backend-Anmeldeschnittstelle von jQuery. Die Anmeldeseite verwendet JQuery, um das Formular zu überprüfen und festzustellen, ob die Anmeldeseite die Anforderungen erfüllt Seiten: Wenn der Browser hinein- oder herauszoomt, ändert der Hintergrund die Größe des Bildes entsprechend dem Browser! Die chinesische PHP-Website empfiehlt den Download!

 1766
1766Eine moderne Website-Login-Schnittstellenvorlage

 2300
2300Website-Vorlage für HTML5-Cloud-Spezialeffekte mit Hintergrundmusik

 1300
1300jQuery-responsives Web-Musik-Player-Plug-in

 3913
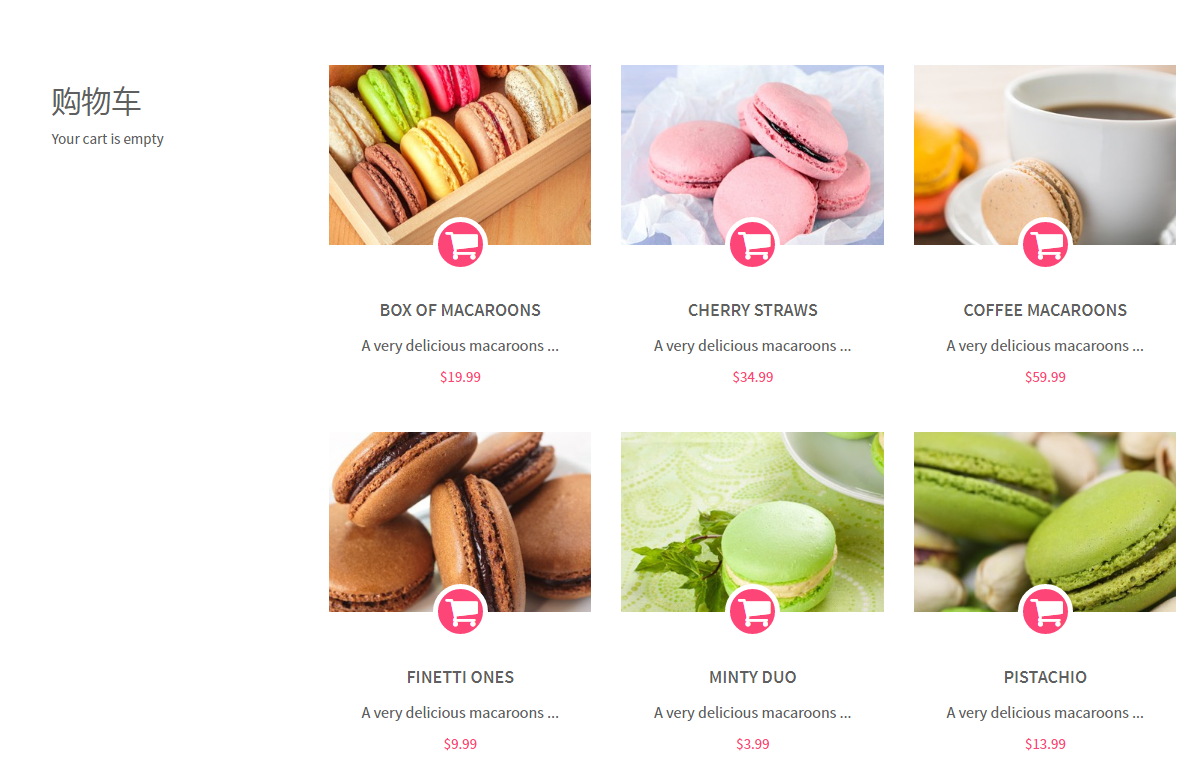
3913Responsives Webprodukt: Klicken Sie hier, um es in den Warenkorb zu legen

 2059
2059Der auf HTML5 reagierende Bildunschärfe-Umschalteffekt ist ein dynamischer Unschärfe-Umschaltcode für Vollbildbilder, der auf HTML5 SVG basiert.

 3378
3378Dies ist eine reaktionsfähige animierte Bild-Text-Diashow, die auf dem Swiper-Plugin basiert. Sie unterstützt das Scrollen mit der Maus und verfügt über Animationseffekte wie Ein- und Ausblenden. Geeignet für Blog-artige Website-Diashow-Grafiken und Textlayout-Spezialeffekte.

 858
858Ein auf CSS-Rasterlayout-Bilder reagierender Zoomeffekt

 1629
1629Parallux responsives Web-Scrolling-JQuery-Plug-in mit visuellem Differenzeffekt

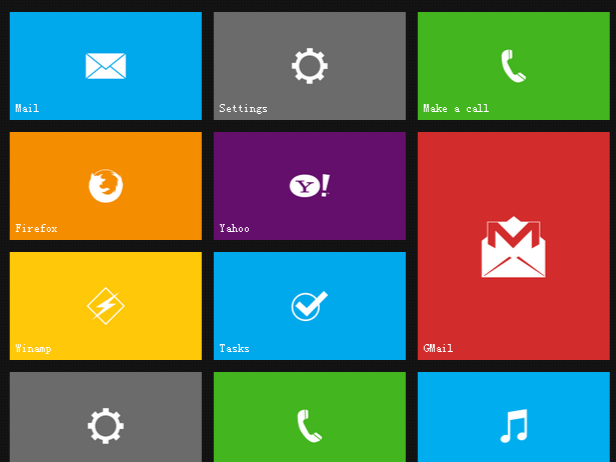
 2716
2716Metro-Schnittstelle im Win8-Stil für Tablets, reaktionsfähige Navigation, Spezialeffekte, JS-Code, reaktionsfähiges Layout, unterstützt horizontales Scrollen, unterstützt benutzerdefiniertes horizontales oder vertikales Layout, ist immer noch sehr gut und eignet sich für eine funktionale Navigationsoberfläche.