
 1658
1658gsap erstellt lässige Kaffee-Icon-Animationen und Linien-Kaffeetassen-Animationen mit Spezialeffekten basierend auf SVG.

 1371
1371Pure CSS3 zeichnet kreative Cartoon-Kaffeehausgrafiken, Coffeeshops, Cartoon-Shop-Illustrationen und Spezialeffekte.

 2944
2944CSS3 zeichnet Cartoons, süße Kaffeetasse, Liebesausdruck, Animation, Spezialeffekte.

 604
604Ein spezieller HTML5-SVG-Linien-Animationseffekt zum Laden einer Kaffeetasse

 421
421Ein CSS3-Cartoon-Liebes-Kaffeetassen-Ausdruck-Animations-Spezialeffekt

 1648
1648Pure CSS3 zeichnet die Spezialeffekte der dampfenden Kaffeetassenanimation in der weißen Tasse.

 759
759Ein einfacher Sticky-Navigationsleisteneffekt

 2064
2064jQuery-Bildkarusselleffekt mit Titelsymbol

 5210
5210Der CSS3-Mouse-Over-Symbol-Farbänderungs- und Rotationseffekt ist ein CSS3-Mouse-Over-Symbol-Farbänderungs- und Rotations-Spezialeffekt.

 1261
1261Native JS implementiert das Drag-and-Drop von Symbolbildern

 1306
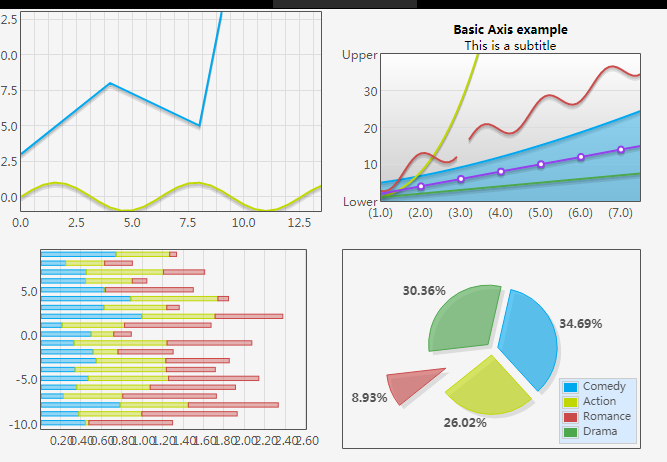
1306Verschiedene Icons steuern Flotr2-master

 1169
1169Klicken Sie auf den diffusen Symboleffekt

 12471
12471js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.

 3652
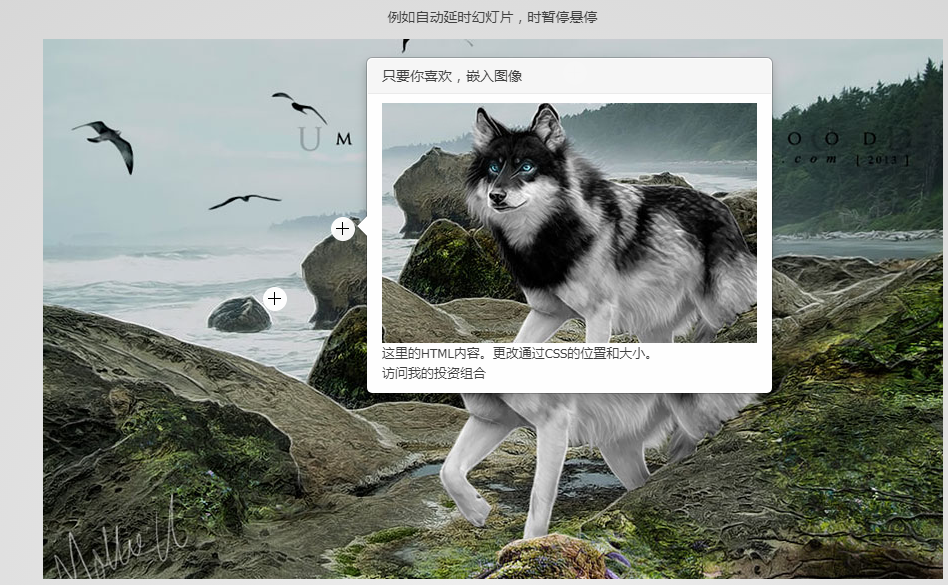
3652Hotspot-Bildfokusbereich markieren Sie mit der Maus über der Eingabeaufforderung

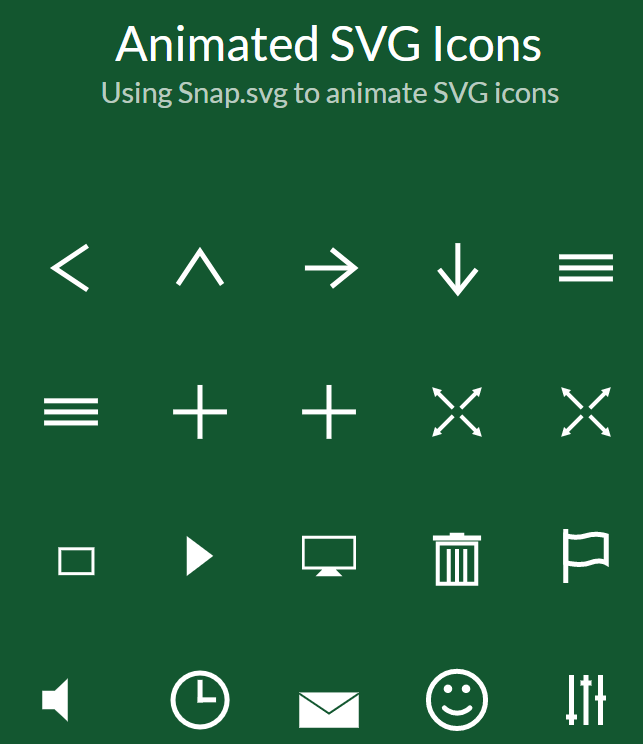
 1354
1354AnimatedSVGIcons verwendet die SVG-Symbole der Website, um Symbolübergänge mit verschiedenen Effekten, SVG-Symbolen mit unterschiedlichen Effekten, unterschiedlichen Geschwindigkeiten und unterschiedlichen Größen zu erstellen.

 1694
1694SVG-Wettervorhersagesymbol, Wettersymbol-UI-Animation, Spezialeffekte

 1351
1351jQuery-Klicksymbol-Menübild und Textwechselcode

 1097
1097jquery macht das Bild heller, wenn die Maus darüber fährt



