
 1193
1193jQuery-Mausrichtungserkennung, Bewegung in verschiedene Richtungen

 1554
1554AnimatedSVGIcons verwendet die SVG-Symbole der Website, um Symbolübergänge mit verschiedenen Effekten, SVG-Symbolen mit unterschiedlichen Effekten, unterschiedlichen Geschwindigkeiten und unterschiedlichen Größen zu erstellen.

 1637
1637Der jQuery-Code zum Wechseln der Beschriftungsregisterkarte basiert auf jquery.1.10.2.min.js. Wenn Sie die Maus auf verschiedene Beschriftungen bewegen, werden unterschiedliche Inhalte angezeigt.

 21648
21648Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

 1173
1173Spüren Sie die Eingaberichtung der Maus und drehen Sie sie in verschiedene Richtungen

 2663
2663jQuery klickt nach Belieben auf zwei Bilder, wenn sie gleich sind, werden sie angezeigt, andernfalls werden sie ausgeblendet. Dies ist ein einfaches Bilddeduplizierungsspiel.

 2773
2773Durch das 3D-Spiegeln von CSS3-Bildern können intelligente Urteile basierend auf den unterschiedlichen Richtungen der Mausbewegungen nach innen und außen getroffen werden.

 22232
22232Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

 1481
1481Eine Reihe von CSS-Button-Hover-Animationseffekten, darunter 7 verschiedene Maus-Hover-Button-Animationen

 1714
1714CSS3 implementiert eine Vielzahl kreativer Schaltflächen. Es gibt zu viele Orte, an denen Schaltflächen verwendet werden müssen, z. B. Schaltflächen für die Anmeldung und Registrierung von Mitgliedern an der Rezeption. Ändern und Überprüfen im Hintergrund. Es gibt viele verschiedene Stile. Die chinesische PHP-Website empfiehlt den Download!

 1835
1835Folgen Sie horizontal dem Bildanimationscode (jQuery), um atemberaubende visuelle Effekte zu erzielen. Bewegen Sie die Maus über das Bild, um die detaillierte Einführung des Bildes anzuzeigen. Entsprechend den unterschiedlichen Richtungen beim Hinein- und Herausbewegen der Maus unterscheiden sich auch die Details der Ein- und Ausstiegsrichtungen. Kompatibel mit Mainstream-Browsern (nicht kompatibel mit ie6)

 799
799Das responsive jQuery-Mouse-Over-Navigationsmenü ist ein Download im Stil eines Website-Navigationsmenüs mit verschiedenen Effekten.

 4643
4643Die CSS3-Symbolnavigation kombiniert violette und blaue Verlaufshintergründe. Klicken Sie auf die Pfeilrichtung, um verschiedene Verlaufsfarbeffekte festzulegen.

 3083
30839 CSS3-Mouseover-Albumvorschaueffekte umfassen neun verschiedene Codes für Albumerweiterungseffekte.

 2525
2525Der jQuery-Imitationseffekt einer Live-App-Schaltfläche ist eine Mausklick-Schaltfläche, die herzförmige Symbolanimationseffekte in verschiedenen Farben anzeigt.

 1280
1280Mit diesem Plug-in kann die modale Ebene von oben, unten, links und rechts in die Box eintreten, und zwar durch die Richtung, in die die Maus eintritt, wenn die Maus über die Box gleitet.

 9847
9847Das jQuery-Plugin kann beliebige Elemente über dem Bild erstellen, wenn die Maus über das Bild fährt, einschließlich Freigabeschaltflächen und Bildtextbeschreibungen. Diese Schaltflächen und Texte können an einer beliebigen Stelle im Bild aufgehängt werden, und Sie können auch Ihre eigenen Animationseffekte definieren, wenn die Elemente über dem Bild erscheinen.

 706
7065 Arten von CSS3-Mouseover-Bildern zur Anzeige von Textinformationen sind ein Mouseover-Spezialeffekt, einschließlich 5 verschiedener Stile von Mouseover-Bildern zur Anzeige von Textinformationen.

 647
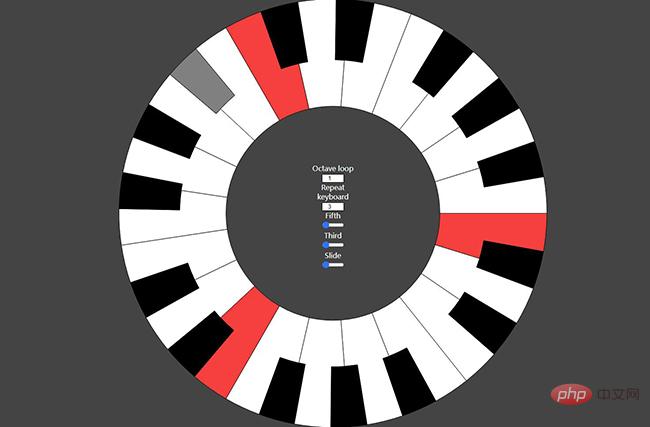
647Die SVG-Rundklavieranimation ist nicht nur eine gezeichnete Grafik, sie kann nur abgespielt werden, indem wir mit der Maus über die entsprechenden Tasten fahren, um verschiedene Klaviertöne auszustrahlen.

 795
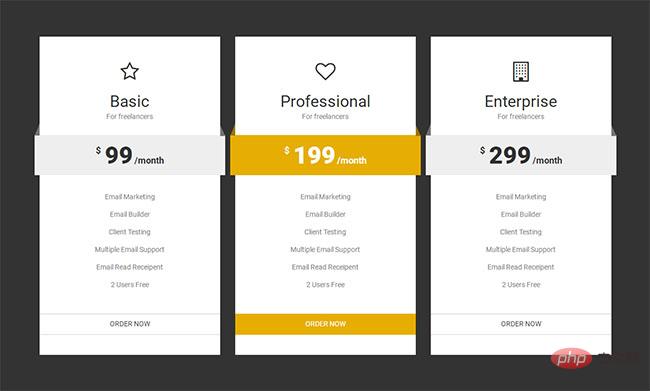
79510 CSS3-Preisschild-Preisformulareffekte ist eine hervorragende Sammlung von Preisformulardesigns, darunter Dutzende von Preisformularen in verschiedenen Stilen.

