
 861
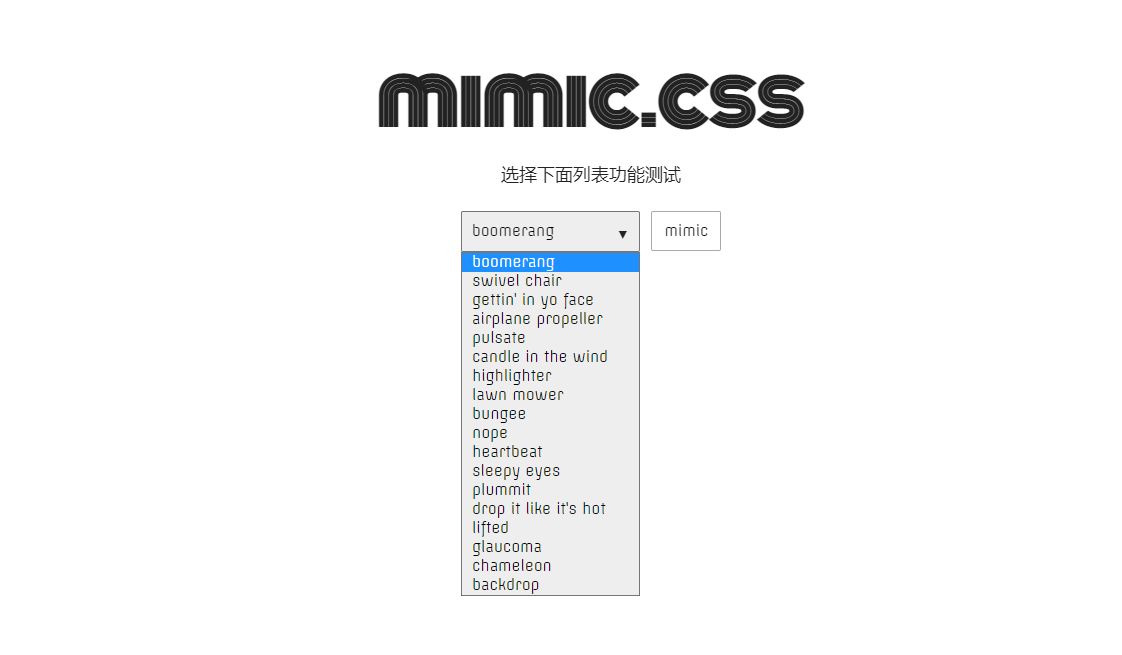
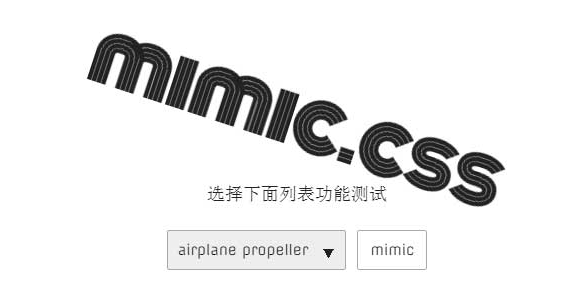
861Ein mimic.css-Animationsbibliotheks-Stylesheet zum Erstellen verschiedener cooler Spezialeffekte für Textanimationen

 1791
1791mimic.css+h5-Animationsbibliotheks-Stylesheet zum Erstellen verschiedener cooler Textanimations-Spezialeffekte

 9398
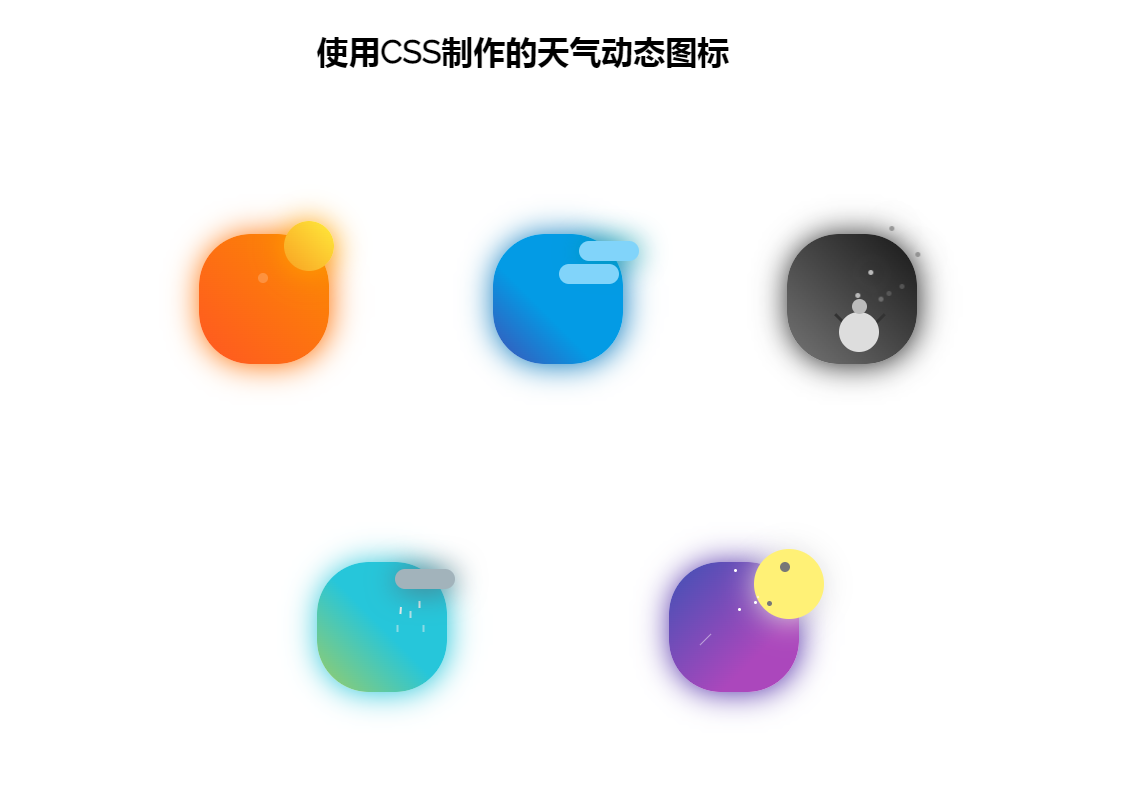
9398Reine CSS-animierte Symbole verschiedener Wetterstile, die dynamische Symbolstile verschiedener Wetterstile simulieren.

 875
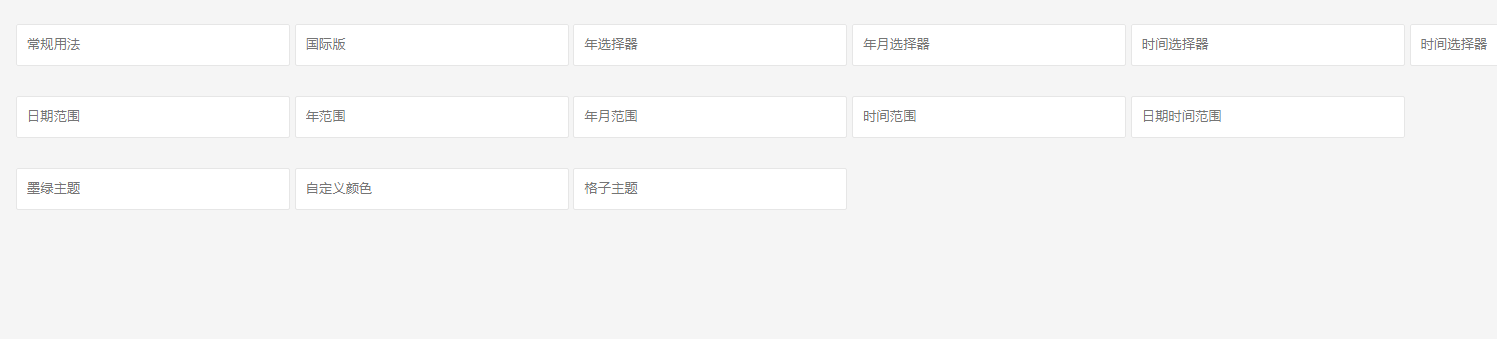
875Plug-in-Laydate für verschiedene Datumsauswahlstile

 382
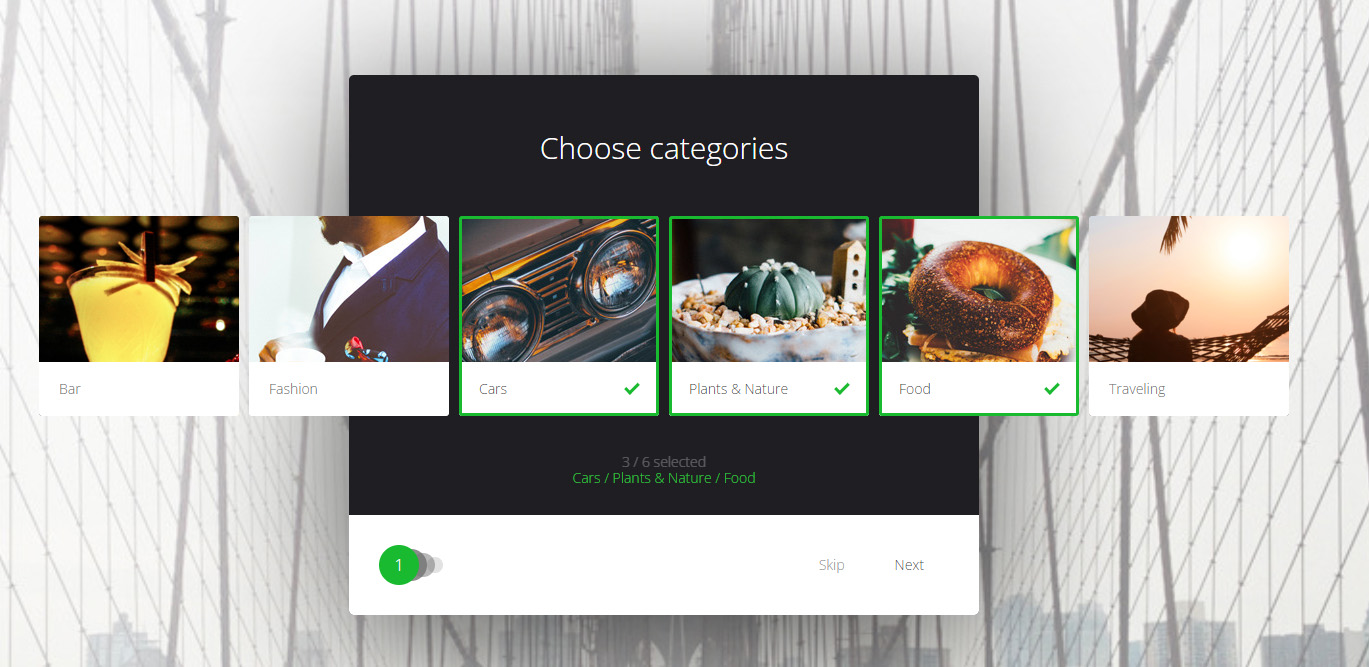
382Ein cooler und praktischer Spezialeffekt im Multi-Select-Box-Stil

 2386
2386Verwenden Sie jQuery, um eine Vielzahl cooler Bilder zu erstellen und Fotoalben zu wechseln.

 1841
1841Dies ist ein sehr cooles HTML5- und CSS3-Textstil- und Maus-Rollover-Spezialeffekt-Plug-in. Zu den Texteffekten gehören 11 verschiedene Textstile und Animationseffekte, wenn die Maus über den Text gleitet. Einige Textanimationseffekte werden mit SVG und HTML5 Canvas erstellt.

 1177
1177Es stehen immer verschiedene Arten von Button-Hover-Effekten zur Verfügung

 1021
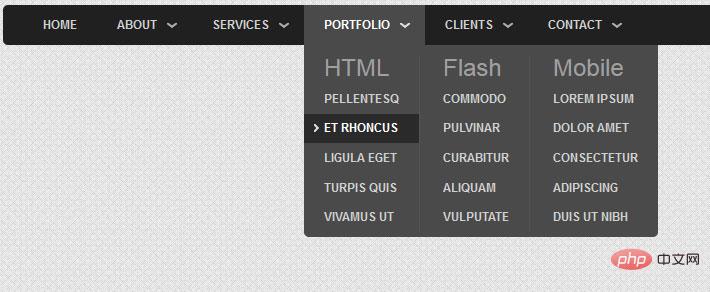
10218 klassische CSS-Website-Navigationsleistenstile, Spezialeffekte für das obere Navigationsmenü und verschiedene Layouteffekte für Dropdown-Menüs.

 6610
6610Der js-Code für das Menübild-Karussell der linken Kategorie ist ein Code, der für Produktbilder auf der Startseite und Navigationsmenü-Layout-Stilcodes für verschiedene Einkaufszentren geeignet ist.

 3170
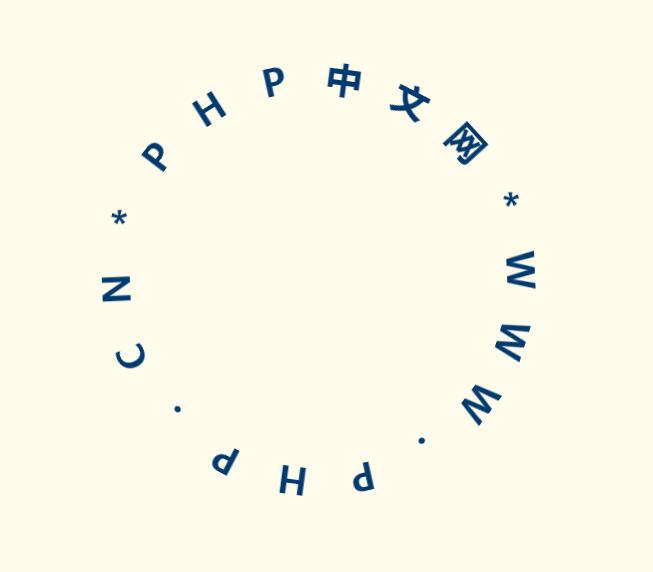
3170JS-Ringtext-Rotations-Spezialeffekt, der Text wird kreisförmig angezeigt und erklärt den Krieg. Dieser Effekt ist immer noch sehr cool!

 297
297Reine CSS3-Dropdown-Menünavigation, Halo-Hintergrund-Untermenü im Vollbildmodus mit mehreren Erweiterungsanimationsmethoden, einschließlich einfachem Ein- und Ausblenden und coolem Falterweiterungseffekt.

 1373
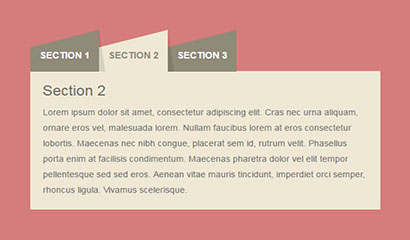
1373Verschönerung der Bootstrap-Registerkarte Der Spezialeffekt von Tabs basiert auf der nativen Bootstrap-Registerkarte und verwendet CSS3-Stile zum Ausrichten und Verschönern. Der Effekt ist sehr cool.

 1696
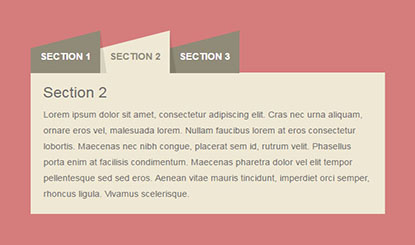
1696Verschönerung der Bootstrap-Registerkarte Der Spezialeffekt von Tabs basiert auf der nativen Bootstrap-Registerkarte und verwendet CSS3-Stile zum Ausrichten und Verschönern. Der Effekt ist sehr cool.

 1460
14603D-Schatteneffekt-CSS3-Schaltflächencode. Wenn Sie auf die Schaltfläche klicken, werden diese Schaltflächen nicht häufig auf Websites verwendet. Daher können wir sie herunterladen und in Ihr eigenes Projekt einfügen.

 1921
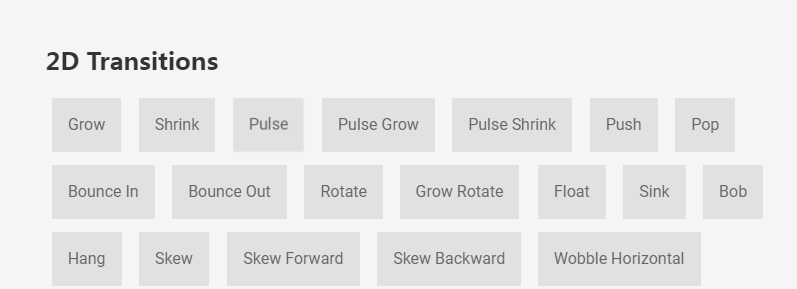
1921Dies ist eine Reihe cooler Animationseffekte für Mouseover-Schaltflächen, die mit CSS3 erstellt wurden. Diese 30 Animationseffekte von Mouseover-Schaltflächen verwenden CSS3-Übergangs- und Transformationseigenschaften, um Schaltflächenränder, Textanimationen und Streamer-Animationseffekte zu erstellen. Die verschiedenen Effekte sind sehr kreativ.

 2186
2186JQuery-Texteffekte werden erstellt, um Farbänderungen anzuzeigen, wenn wir mit der Maus über den Text fahren. Der Effekt ist beispielsweise beim Kauf von Tattoo-Aufklebern oder Tattoo-Websites sehr cool Dieser coole Effekt ist auch für Schriftarten und Spielewebsites verfügbar! Die chinesische PHP-Website empfiehlt den Download!

 2044
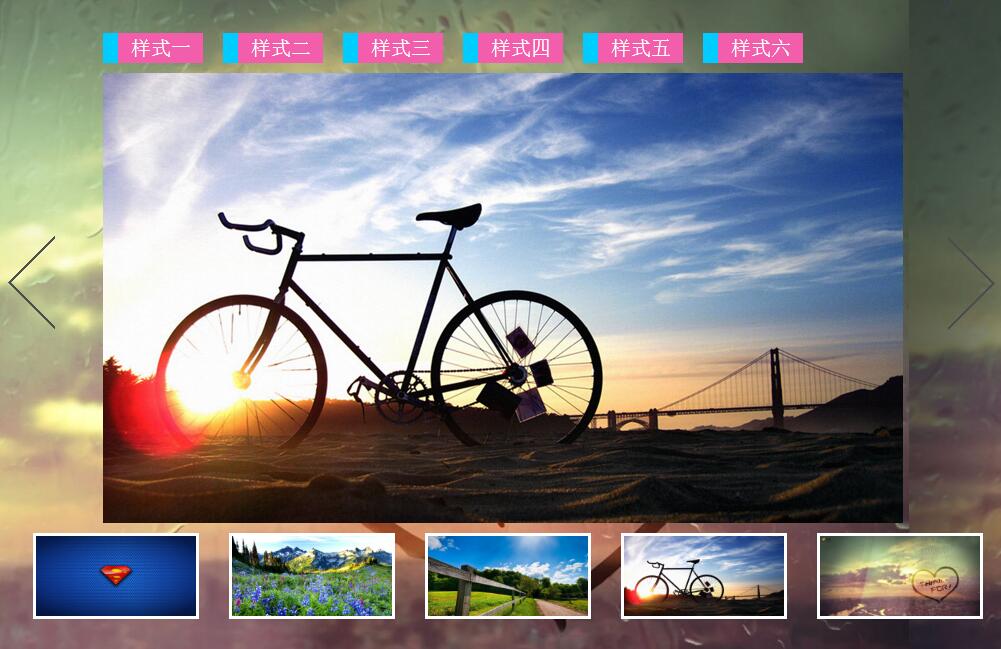
2044Dies ist ein cooler JQuery-Fokusbildeffekt, der auf jssor.slider.js basiert. Der Fokuskarteneffekt hat unten eine Miniaturansicht und verfügt über verschiedene Animationseffekte während des Umschaltens von Übergängen. Dieser Fokuskarten-Spezialeffekt ist mit dem IE8-Browser kompatibel. Wie zu verwenden Fügen Sie die Stildateien jquery.min.js und jssor.slider.mini.js in die Seite ein.