
 4534
4534Plug-in für ziehbare Bild-Popup-Ebenen, Layer.js

 1994
1994jQuery-Zoom-Bild-Popup-Ebenen-Plug-in, einfacher Anzeigecode für das Popup-Ebenen-Fenster für Bilderalben

 1450
1450Plug-in für ziehbare Rasterbilder – DRAGGABLE IMAGE BOXES GRID

 1269
1269Ein einfaches jQuer-Popup-Layer-Plug-in, das per Drag-and-Drop den Drag-Bereich begrenzen kann

 2005
2005„JQuery-Klick-Ereignismaske-Popup-Ebene, beweglicher Spezialeffektcode herunterladen. Ein JQuery-Popup-Ebenen-Plug-In zum Erstellen eines Registrierungsformular-Klick-Schaltflächen-Popup-Ebenen-Formularübermittlungseffekts, der das Drag-to-jQuery-Popup unterstützen kann. Up-Layer-Effekt. Titel, Höhe, Breite usw. können per Popup-Layer-JS-Plugin angepasst werden.

 2255
2255Das jQuery Click Infinite-Popup-Layer-Plug-in ist ein Maskenlayer, der nach dem Klicken auf eine Schaltfläche angezeigt wird und den Drag-Effekt-Popup-Layer-Code unterstützt.

 2883
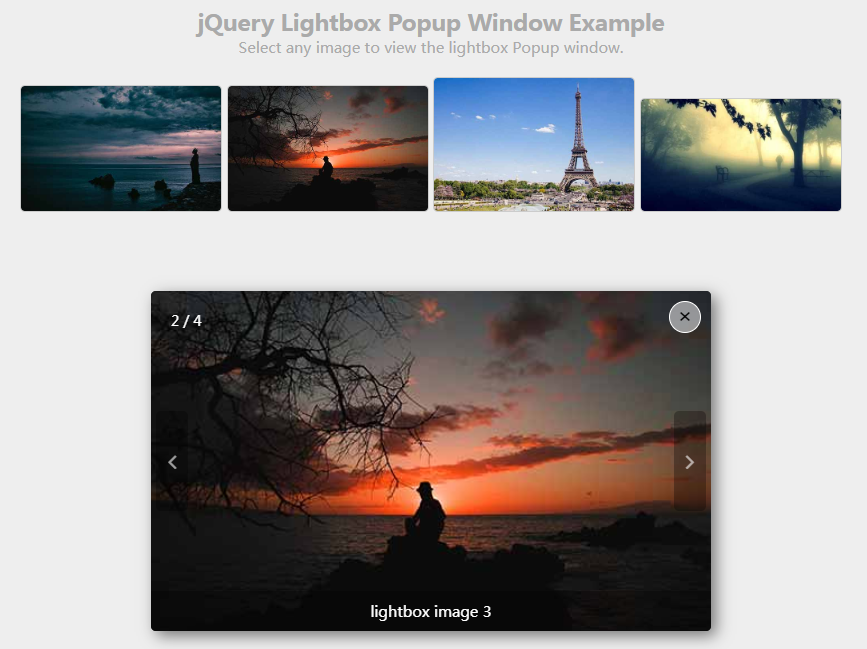
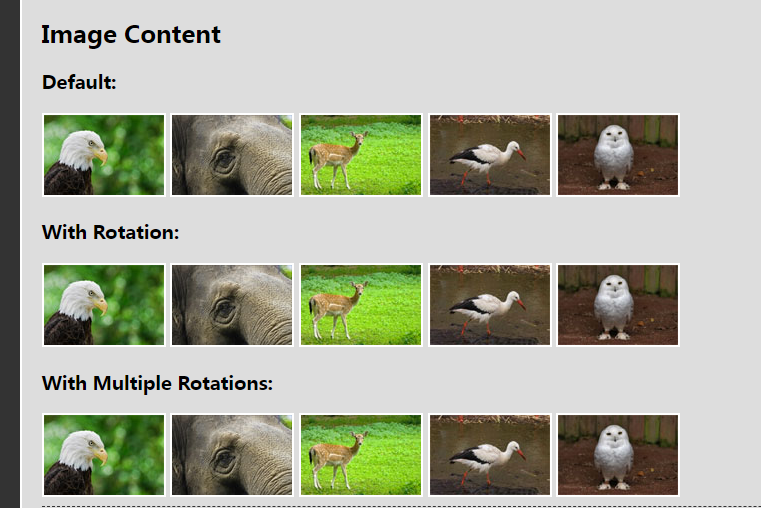
2883Dies ist ein jQuery Lightbox-Popup-Layer-Plug-in mit coolem Karusselleffekt. Dieses Lightbox-Plugin befindet sich in der Popup-Ebene und kann alle Bilder drehen.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

 1200
1200WowWindow ist eine interessantere und leistungsfähigere Alternative zu Lightbox. Dieses Plug-in verwendet CSS3, daher weist die Browserunterstützung einige Mängel auf. Wenn Sie nach einem alternativen Plugin zu Lightbox suchen, wäre WowWindow eine gute Wahl.

 3128
3128
 1915
1915nsHover ist ein einfaches und praktisches jQuery-Plug-in zum Animieren der Maus über die Bildmaskenebene. Dieses Plug-in kann einen Maskenebenen-Animationseffekt erzeugen, wenn die Maus über Bilder oder Elemente auf Blockebene fährt. Es kann die Vordergrund- und Hintergrundfarben der Maskenebene festlegen und kreisförmige Bilder usw. erstellen, was sehr praktisch ist.

 1356
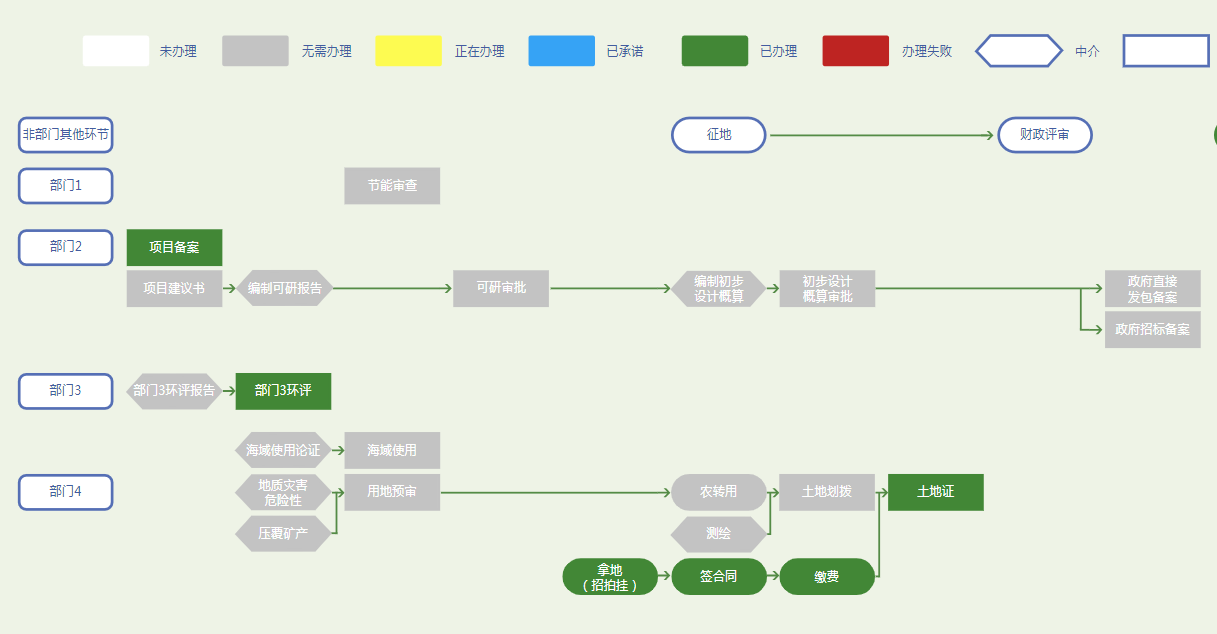
1356Die jDialog-Popup-Ebene wird in SVG verwendet. Das Flussdiagramm stellt Daten dar, die nicht veröffentlicht werden können. Das Plug-in verwendet jDialog und wurde erweitert.

 3617
3617Das jQuery-Bildlupen-Plugin ist ein einfacher und praktischer jQuery-Bildlupeneffekt. Klicken Sie auf das Miniaturbild, um zum großen Bild zu wechseln. Sie können die Lupe ziehen Bereich zum Anzeigen der Bilddetails. Er ähnelt dem Taobao-Lupencode und eignet sich für die Verwendung im E-Commerce.

 3719
3719HTML5 basiert auf TweenMax, um Animationseffekte für die Bildvorschau per Drag-and-Drop zu erstellen. Der Drag-Effekt verwendet das Draggabilly-Plug-In. Dies ist ein per HTML5 und CSS3 ziehbares horizontales Bildvorschau-Layout. Bei diesem Layout werden alle Bilder horizontal in der Mitte des Bildschirms angeordnet und Sie können die Bilder mit der Maus hin und her ziehen. Wenn Sie auf die Nummer des Bildes klicken, werden alle Miniaturansichten ausgeblendet und das aktuell angeklickte Bild wird auf dem Bildschirm angezeigt, um es zu vergrößern und den Textinhalt anzuzeigen.

 9847
9847Das jQuery-Plugin kann beliebige Elemente über dem Bild erstellen, wenn die Maus über das Bild fährt, einschließlich Freigabeschaltflächen und Bildtextbeschreibungen. Diese Schaltflächen und Texte können an einer beliebigen Stelle im Bild aufgehängt werden, und Sie können auch Ihre eigenen Animationseffekte definieren, wenn die Elemente über dem Bild erscheinen.

 3011
3011jQuery schaltet die Maus auf einen runden Kanteneffekt um, wenn Sie auf das Bild klicken, um eine schwebende Ebene anzuzeigen, die für die Anzeige von Teamseiten geeignet ist. Der Download wird von PHP empfohlen. Anwendung: 1. Fügen Sie die Stylesheet-Datei lrtk.css in den Kopfbereich ein 2. Führen Sie jquery-1.7.1.js im Kopfbereich ein 3. Fügen Sie <!-- Code-Start --><!-- Code-Ende --> Kommentarbereichscode zu Ihrer Webseite hinzu.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
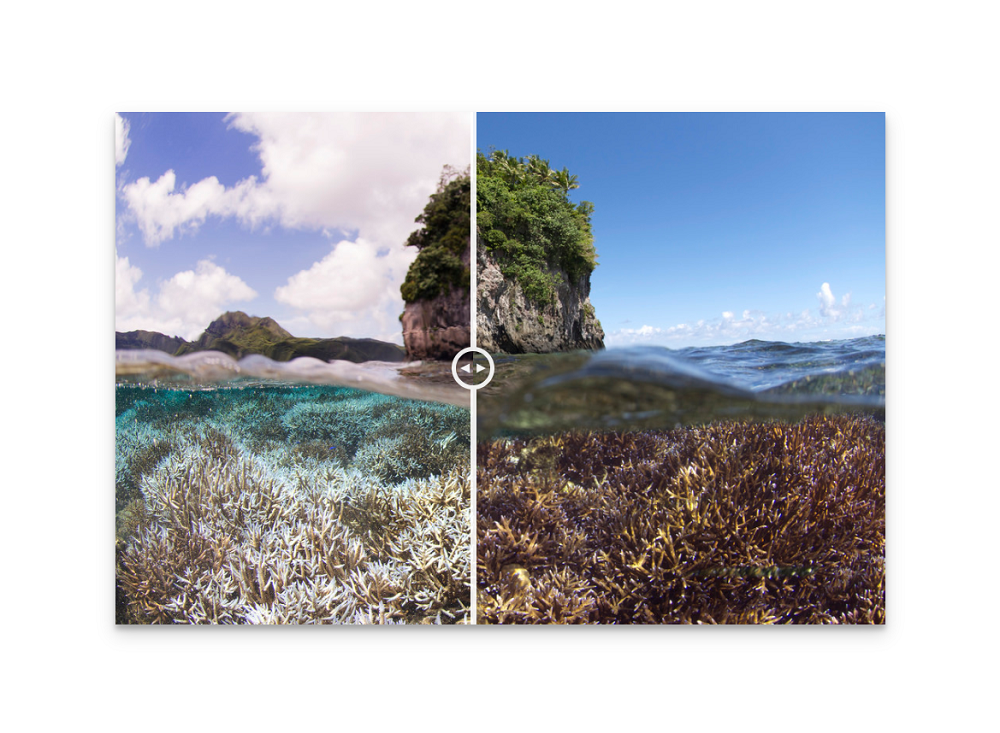
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

