
 970
970Ein kreativer HTML5-Grafik- und Text-Diashow-Umschalteffekt

 689
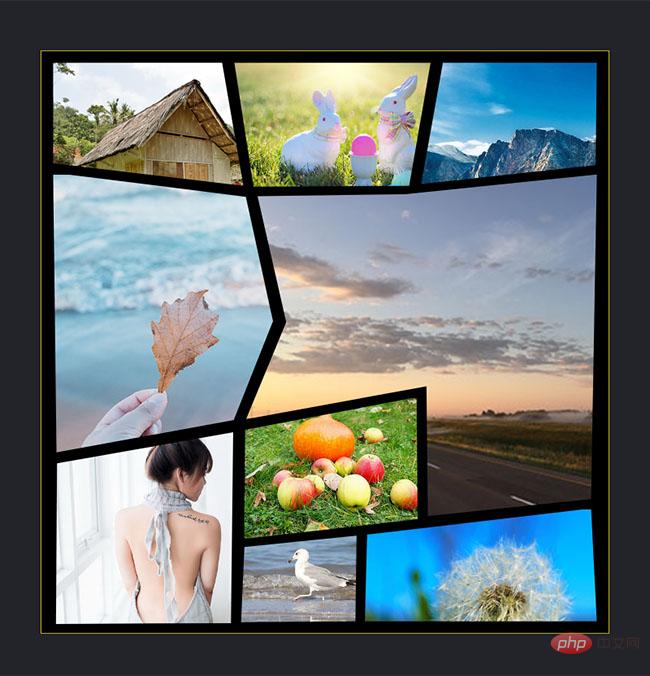
689Der CSS3-Code für das kreative Rasterbildalbum-Layout ist ein praktisches und kreatives Zeitschriftenbildalbum-Layout mit Spezialeffekten für das Rasterbild-Glasfragment-UI-Layout.

 1345
1345Das Bild wird komprimiert und entsprechend dem Seitenverhältnis und Auflösungsverhältnis in Base64 konvertiert.

 520
520Ein kreativer CSS3-Bildanzeigeeffekt mit sechseckigem Mesh-Layout

 1725
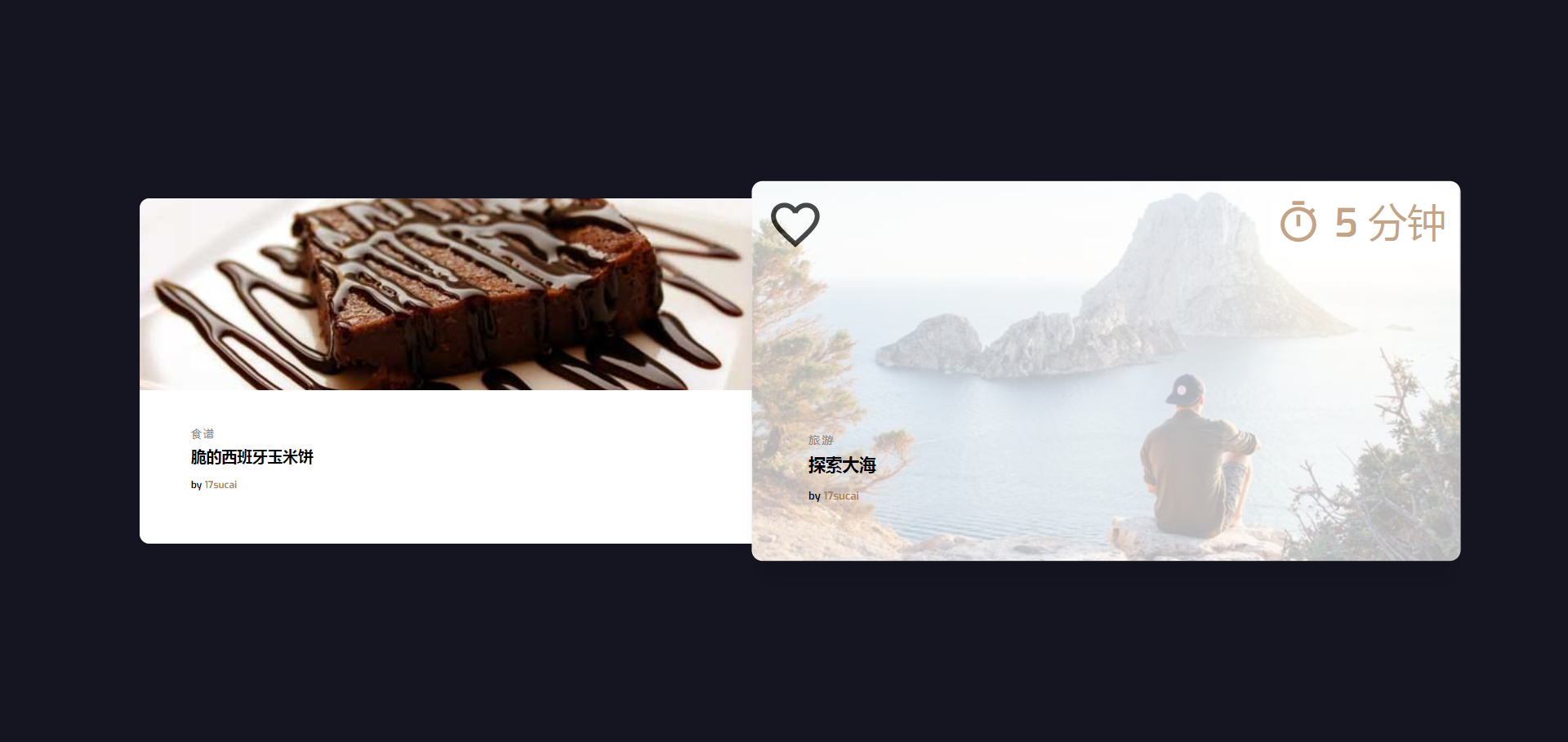
1725Ein responsives Bild- und Textlistenlayout, das für Mobiltelefone geeignet ist. Wenn Sie mit der Maus über das Bild fahren, wird der Spezialeffekt im Vollbild angezeigt.

 5399
5399Der horizontal verschiebbare Akkordeon-Spezialeffekt, der mit jQuery geschrieben wurde, CSS3-Attributbildlayout, ist mit dem Akkordeon-Layoutcode von Bildern mit abgerundeten Ecken kompatibel, der verschiedene adaptive Bildschirmgrößen verarbeitet.

 1857
1857CSS3 realisiert eine Fünf-Punkt-Bildlupe. Wenn die Maus in jeden kleinen Kreis bewegt wird, wird automatisch ein vollständiges und klares Bild angezeigt. Es ist voller Kreativität und ästhetischem Gefühl.

 3158
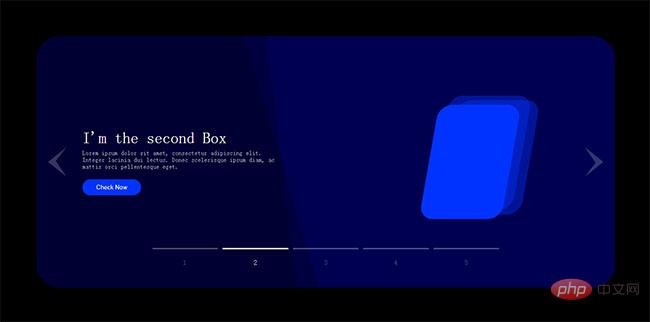
3158Kreatives HTML5-CSS3-Bildfolienlayout, geneigtes Bildrasterlayout. Klicken Sie auf die Pfeiltasten nach links und rechts, um zwischen Folien mit Spezialeffekten zu wechseln.

 1989
1989Mosaikkarten-Hover-UI. CSS3-Filterkarte, Mouseover-Listenbild-Mosaik-Unschärfe-Animationseffekt, ausgewählte Bild-High-Definition-Anzeige-Spezialeffekte.

 3611
3611Der jQuery Lightbox-Bildvergrößerungsvorschaucode ist ein Code, der die hochauflösende Version des Bildes in der Mitte der Seite in Form einer Lightbox vergrößern und anzeigen kann, wenn der Benutzer auf ein kleines Bild auf der Seite klickt, wodurch das Surfen des Benutzers verbessert wird Erfahrung.

 3447
3447Der js-Smart-Zoom-Klick-Bildvergrößerungs-Vorschaucode ist ein Code, der nach dem Klicken auf ein Miniaturbild auf der Seite zu einem hochauflösenden Großbild zur Anzeige wechseln kann.

 6216
6216Ein sehr kreativer jQuery+css3-Fotoalbum-Bild-Overlay-Spezialeffekt zum Stapeln und Erweitern der Animation. Bilder werden in einem Ebenen-Layouteffekt platziert. Klicken Sie auf das Bild, um es zu vergrößern, und klicken Sie auf das erweiterte Bild, um es zu verschieben und zu verkleinern.

 675
675Der H5-Spezialeffekt für den Neigungsbildalbum-Schiebeschalter ist ein kreatives Bildneigungsraster-Layout, das auf HTML5+CSS3 basiert. Klicken Sie auf die Pfeiltasten nach links und rechts, um die Diashow zu wechseln.

 1892
1892CSS3-responsives buntes Diamantgitter-Buchcover-Bild-UI-Layout, unterstützt unendlich erweiterten Bild-Hover-Flip-Effekt. Dies ist ein sehr kreativer Bildraster-Layouteffekt.

 9847
9847Das jQuery-Plugin kann beliebige Elemente über dem Bild erstellen, wenn die Maus über das Bild fährt, einschließlich Freigabeschaltflächen und Bildtextbeschreibungen. Diese Schaltflächen und Texte können an einer beliebigen Stelle im Bild aufgehängt werden, und Sie können auch Ihre eigenen Animationseffekte definieren, wenn die Elemente über dem Bild erscheinen.

 2538
2538Verwenden Sie jQuery Swiper, um das große Bildkarussell und das UI-Layout der Navigationsleiste der offiziellen Meizu-Website zu imitieren. Das Bildkarussell hat eine Besonderheit: Es hat zwei Themen, ein weißes und ein graues. Wenn das Bild gewechselt wird, wird die Hintergrundfarbe des Themas entsprechend geändert. Ein Beispiel für den Wechsel eines kreativen Website-Produkteinführungsbanners.

 1670
1670Die rotierende jQuery-Diashow mit Soundeffekt ähnelt einer rotierenden Schaltfläche. Durch Klicken auf den entsprechenden Bereich der Schaltfläche kann die Diashow gedreht werden, um das Bild zu wechseln, was sehr kreativ ist.

 696
696Das mit IE8 kompatible jQuery-Karussell-Plug-in ist ein sehr kompatibler und sehr einfacher Website-Focus-Map-Code.

 821
821Das CSS3-Grafikalbum zur Beschreibung der Schwimmbadregeln ist ein Grafik- und Texteinführungslayout, das div und CSS3 verwendet, um eine Webversion der Beschreibung der Schwimmbadregeln zu erstellen.

 662
662Der H5-Spezialeffekt zum Feiern des Neujahrs-Blinkens mit Textsymbolen ist ein Spezialeffekt zum Feiern des Neujahrs-Blinkens basierend auf CSS3 SVG.

