
 1343
1343Element-Scroll-Listening-Plug-in xRoll.js

 1723
1723HTML-Element-Audioeffekt-Plug-in EasyAudioEffects.js

 1512
1512Plug-in für die DOM-Elementanimationsbibliothek basierend auf ES6

 1033
1033xScroll.js leichtes Element-Scroll-Trigger-Animations-Plug-in

 1199
1199Leichte Seitenelement-Scroll-Überwachung durch js-Plug-in-Roll

 1225
1225Dieses Plug-in verwendet jQuery, um die Richtung zu bestimmen, aus der der Benutzer die Maus in das Element bewegt.

 3311
3311
 9579
9579Captall für jQuery ist ein Untertitel-Plugin, das für ein Bild oder ein beliebiges DOM-Element erstellt wird.

 2284
2284path-slider.js ist ein js-Karussell-Plug-in, das auf der SVG-Pfadbewegung basiert. Dieses js-Karussell-Plug-in kann mehrere DOM-Elemente gemäß dem angegebenen SVG-Pfad verteilen und anordnen und diese DOM-Elemente dann dazu veranlassen, eine Karussellanimation auf dem SVG-Pfad auszuführen.

 1928
1928Ein einfaches jQuery-Plugin zum Extrahieren der Hauptfarbe eines Bildes und zum Anwenden auf den Hintergrund des übergeordneten Elements.

 1120
1120Häufig verwendete Effekt-Plug-in-Bibliotheken auf Websites werden einfach über Elementattribute aufgerufen, ohne dass JS-Code geschrieben werden muss.

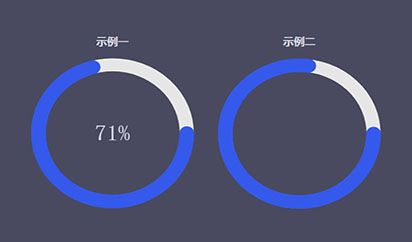
 1373
1373Das jQuery-Fortschrittsbalken-Plug-in „circleChart.js“ ist ein Tool, das bestimmte Elemente in HTML5-Canvas konvertieren und einen kreisförmigen prozentualen Fortschrittsbalken generieren kann.

 1386
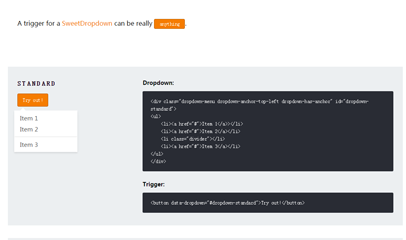
1386Das jQuery-Dropdown-Listen-Plugin ist ein SweetDropdown-Plugin, das von jedem Element ausgelöst werden kann. Es kann als Dropdown-Liste oder Eingabeaufforderungsfeld verwendet werden.

 1195
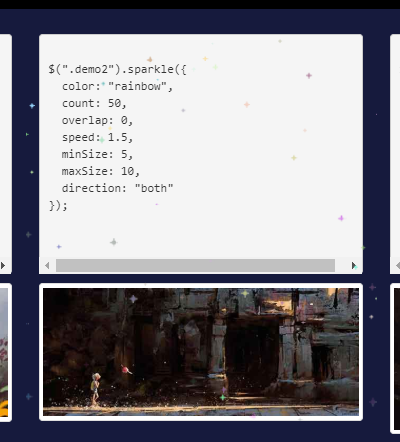
1195jQuerycanvassparkles ist ein cooles Star-Funkeln-Spezialeffekt-Plug-in für JQuery und Canvas. Dieses Plug-in kann wunderschöne Sterne-Funkeln-Effekte auf DOM-Elementen erzeugen. Sie können Anzahl, Farbe, Größe, Bewegungsrichtung usw. der Sterne festlegen.

 1518
1518Das jQuery Ripples-Plugin fügt HTML eine Ebene aus Wasserelementen für die Ripple-Cursor-Interaktion mit WebGL hinzu. Mit diesem Effekt können Sie Ihre statischen CSS-Hintergrundbilder interaktiver gestalten.

 9847
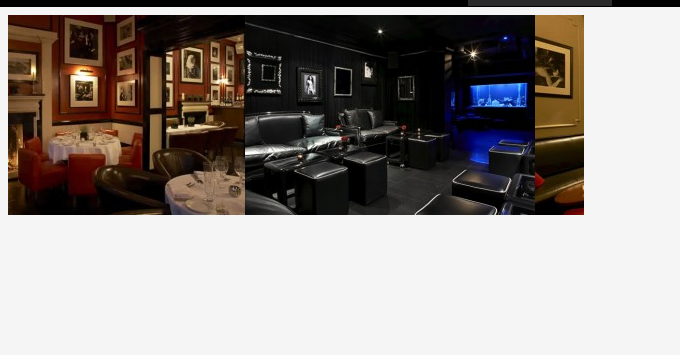
9847Das jQuery-Plugin kann beliebige Elemente über dem Bild erstellen, wenn die Maus über das Bild fährt, einschließlich Freigabeschaltflächen und Bildtextbeschreibungen. Diese Schaltflächen und Texte können an einer beliebigen Stelle im Bild aufgehängt werden, und Sie können auch Ihre eigenen Animationseffekte definieren, wenn die Elemente über dem Bild erscheinen.

 1979
1979Ein elastischer Animationscode für jQuery-Elemente mit Klick zum Löschen, der auf dem elastischen Animations-Plug-in von DomLastic.js basiert und HTML-Elementen elastische Animationsspezialeffekte hinzufügen kann. Sie können eine Reihe von DOM-Elementen verwalten und sie physikalisch elastisch machen. Dieser Effekt ähnelt dem elastischen Effekt der iOS-Systeminformationen beim Scrollen und ist sehr cool

 1963
1963Dies ist ein JQuery-Plug-In, das ein Jitter-Fenster mit klebrigem Effekt erzeugen kann. Das Jitter-Fenster mit klebrigem Effekt basiert auf der HTML5-Leinwand. Wenn die Maus in HTML-Elemente hinein- und herausbewegt wird, kann es zu einem wellenförmigen Jitter-Effekt am Rand kommen.

 4287
4287Das jQuery-Grid-Wasserfall-Plug-in ist ein Plug-in, das die Anpassung der Breite des Grids unterstützt. Es kann auch Parameter festlegen, um einen Elementcontainer in mehrere Spalten mit der gleichen Breite aufzuteilen verfügt über Parameter zum Festlegen des Abstands zwischen den Spalten.