
 719
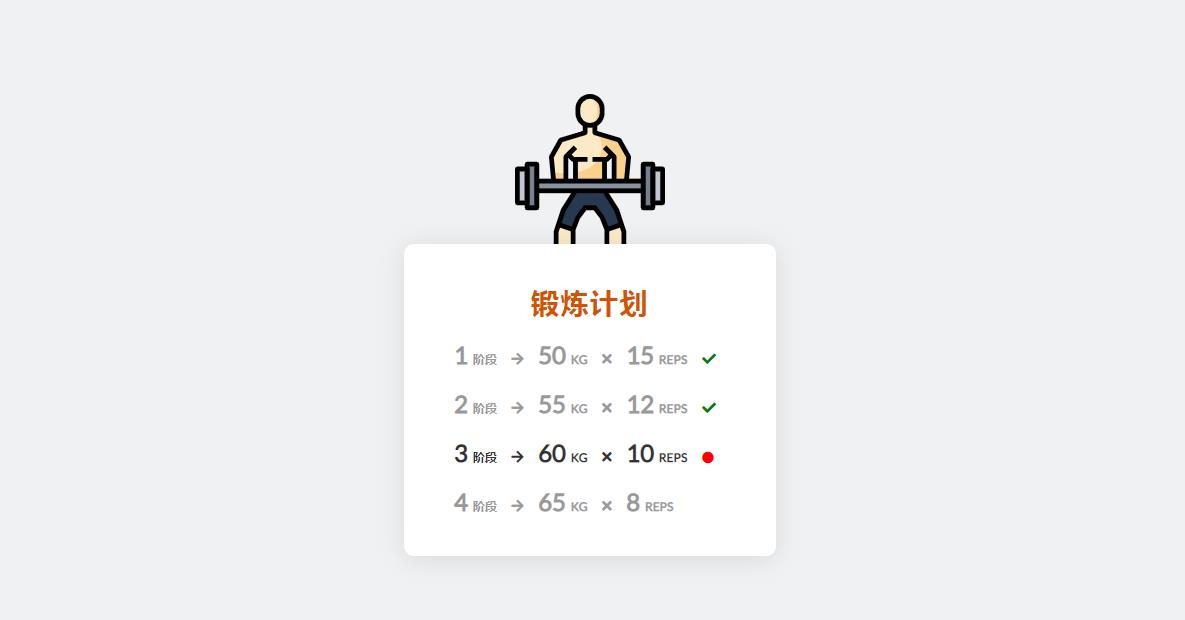
719Ein CSS3-Fitness-Übungsplan-Tabellen-UI-Layout-Stilcode

 2243
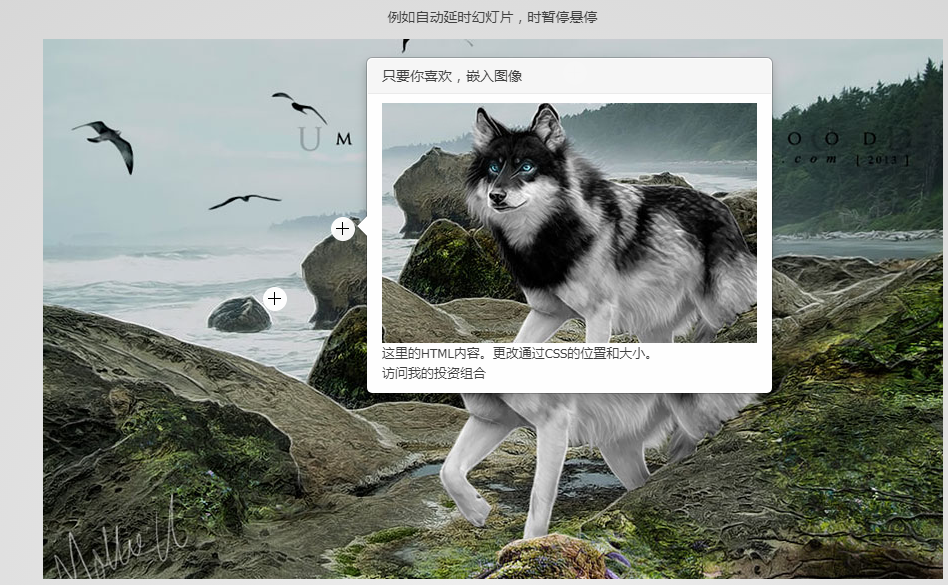
2243jQuery-Bildkarusselleffekt mit Titelsymbol

 5439
5439Der CSS3-Mouse-Over-Symbol-Farbänderungs- und Rotationseffekt ist ein CSS3-Mouse-Over-Symbol-Farbänderungs- und Rotations-Spezialeffekt.

 1447
1447Native JS implementiert das Drag-and-Drop von Symbolbildern

 1344
1344Klicken Sie auf den diffusen Symboleffekt

 1560
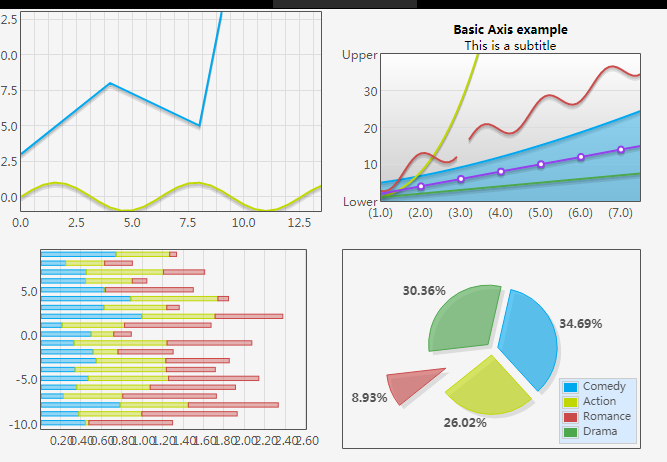
1560Verschiedene Icons steuern Flotr2-master

 12839
12839js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.

 3967
3967Hotspot-Bildfokusbereich markieren Sie mit der Maus über der Eingabeaufforderung

 1554
1554AnimatedSVGIcons verwendet die SVG-Symbole der Website, um Symbolübergänge mit verschiedenen Effekten, SVG-Symbolen mit unterschiedlichen Effekten, unterschiedlichen Geschwindigkeiten und unterschiedlichen Größen zu erstellen.

 1973
1973SVG-Wettervorhersagesymbol, Wettersymbol-UI-Animation, Spezialeffekte

 1576
1576jQuery-Klicksymbol-Menübild und Textwechselcode

 1290
1290jquery macht das Bild heller, wenn die Maus darüber fährt

 1242
1242jQuery-Plug-in zur Bewertung wunderschöner Symbole

 2273
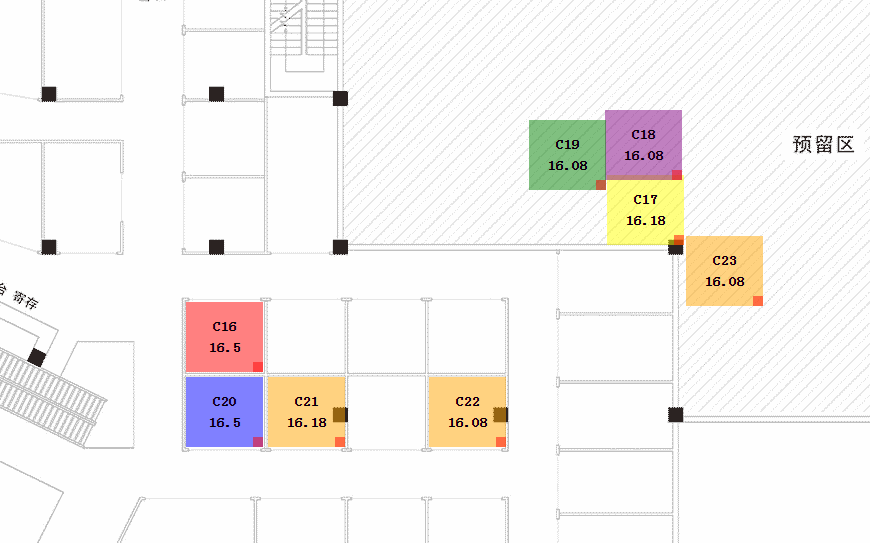
2273Funktion zur Markierung der Grundrissfläche

 2551
2551Wenn die Maus über das Symbol fährt, wird der entsprechende QR-Code mit dem JQuery-Spezialeffekt angezeigt

 2386
2386Der SVG-Uhrzeitsymbol-Spezialeffekt ist ein Wecker-Spezialeffektcode, der von SVG-Symbol + CSS3 implementiert wird.

 4354
4354Symbolnavigation, Symbolmenü, Website-Symbolleiste, UI-Layout