
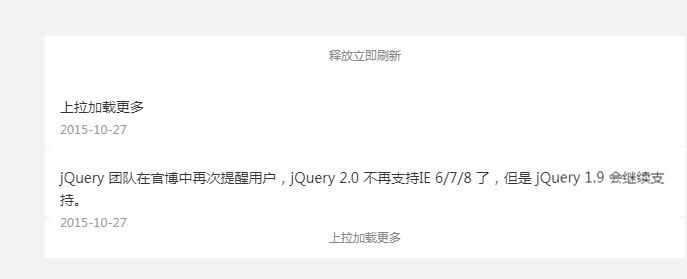
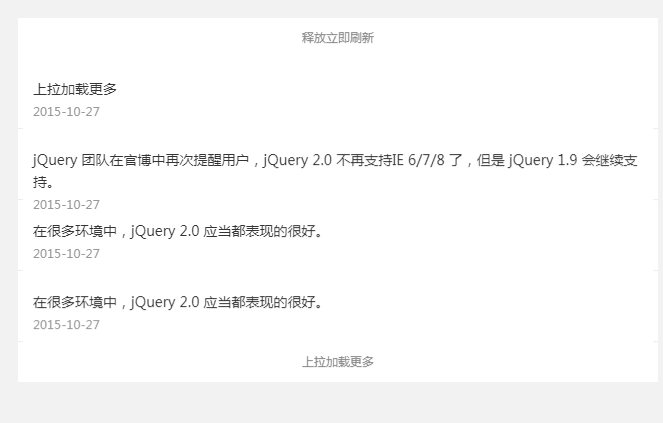
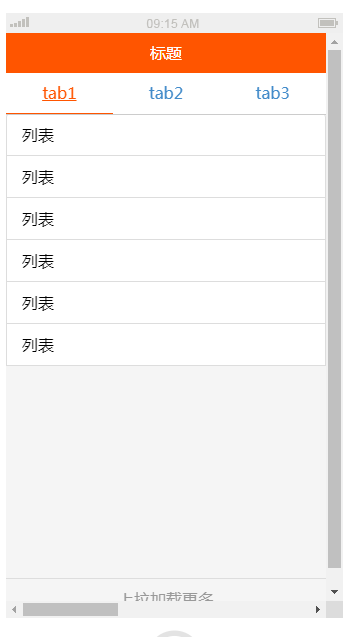
 1011
1011Ziehen Sie nach oben, um mehr zu laden, und ziehen Sie nach unten, um die Effekte zu aktualisieren

 1137
1137Zum Aktualisieren nach unten ziehen und zum Laden weiterer Effekte nach oben ziehen

 1641
1641H5 zum Aktualisieren nach unten ziehen und zum Laden weiterer Effekte nach oben ziehen

 1873
1873Swiper-Handy nach unten ziehen, um zu aktualisieren, nach oben ziehen, um mehr Code zu laden

 1932
1932Swiper implementiert Pull-Down-Aktualisierungs- und Pull-Up-Ladeeffekte

 1193
1193Das mobile Endgerät wird zum Laden nach oben gezogen und zum Aktualisieren nach unten gezogen

 775
775Ein zepto.js-Mobiltelefon-Pull-up zum Aktualisieren und ein Pull-down zum Laden weiterer Listendaten-Plug-ins

 1011
1011Der Pulldown-Aktualisierungs- und Pullup-Ladeeffekt der Listview imitiert die App

 1520
1520Simulieren Sie den Pulldown-Aktualisierungs- und Pullup-Ladeeffekt der Listenansicht der App

 1174
1174Iscroll5 implementiert native Pull-Down-Aktualisierungs- und Pull-Up-Ladeeffekte

 982
982Verlassen Sie sich auf iscroll, um den Pull-Down-Aktualisierungs- und Pull-Up-Ladeeffekt von Mobiltelefonen zu simulieren

 1549
1549jQuery-Imitation Jingdong-App Produktdetails Einführung Pulldown zum Aktualisieren, Laden weiterer Effekte

 3197
3197Unterstützt Pull-Up-Loading und Pull-Down-Refresh-Refresh für mehrere Aufrufe auf einer Seite

 907
907Der Effekt von Pull-to-Refresh und Pull-Up-Laden auf mobilen Endgeräten basierend auf iscroll5

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

 1098
1098Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.

