
 1667
1667jQuery scrollt nach unten, um eine horizontale Listenanzeige mit Mouseover-Effekt anzuzeigen

 1508
1508Beispiel-Democode für die jQuery-Formularvalidierung

 1257
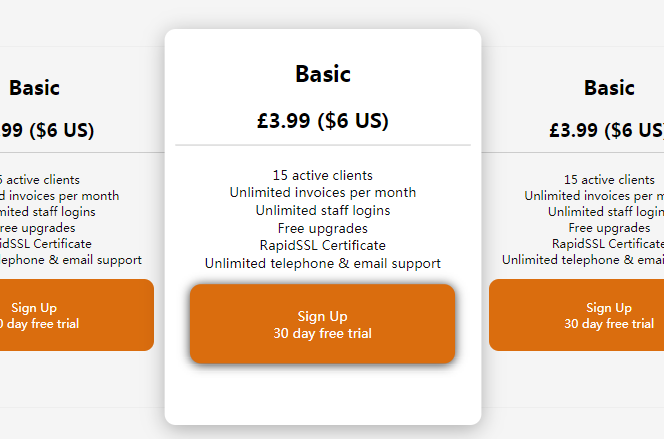
1257Anmeldeformular, Online-Demonstration der Schaltanimation

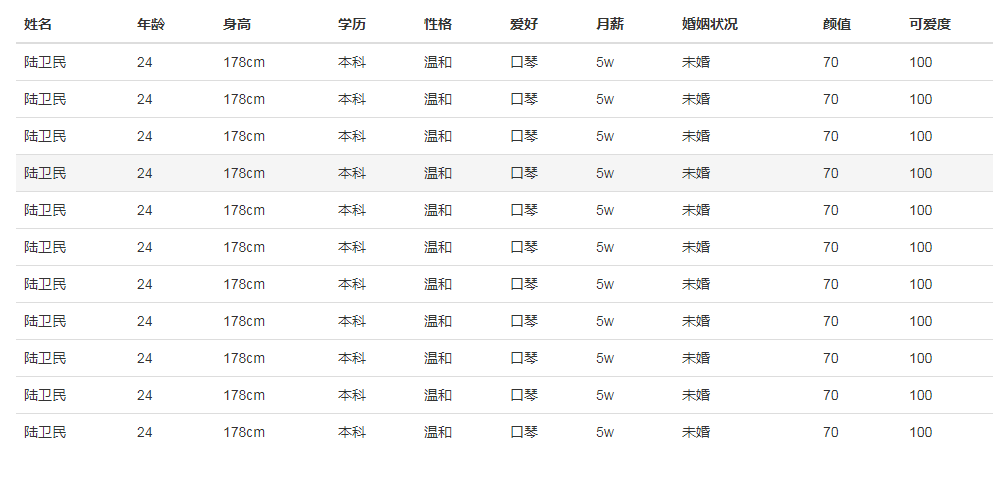
 1194
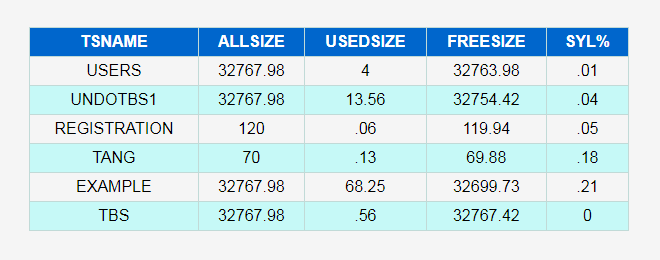
1194CSS3 steuert die Tabelle, um alternative Zeilen hervorzuheben

 1754
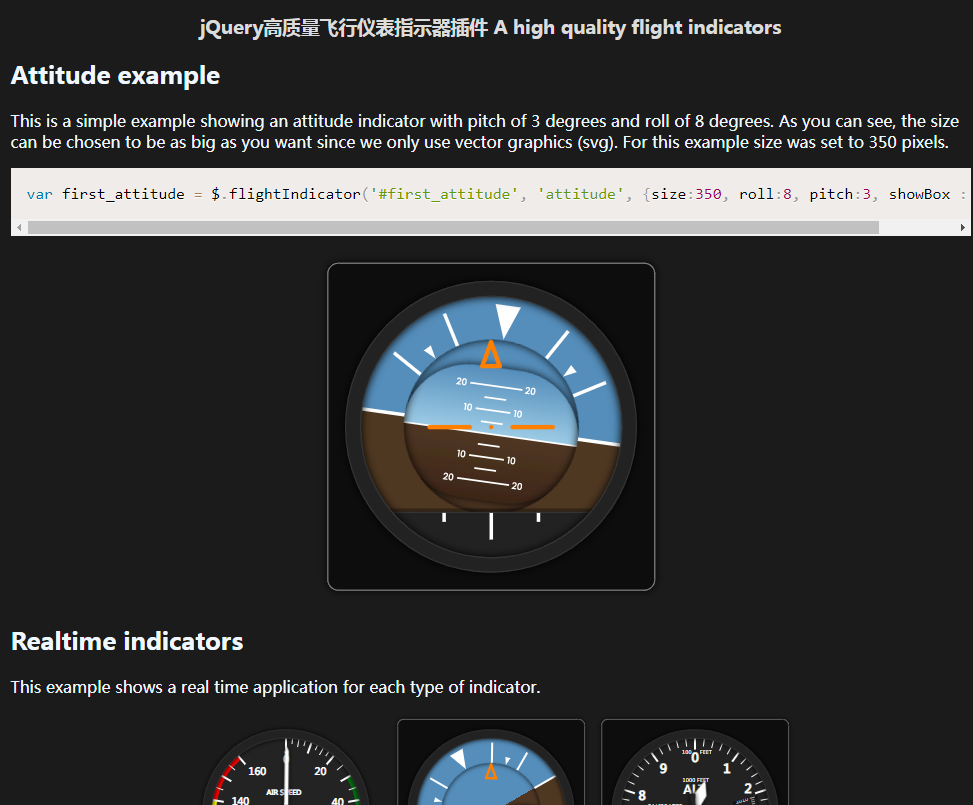
1754jQuery-Fluginstrumentenanzeige-Plugin Flight Indicats

 1417
1417Reine CSS-Maus-Over-Listenhervorhebung

 1925
1925Beispieldemonstration für die Verifizierung des JQuery-Mitgliederregistrierungsformulars

 4401
4401Der Anzeigecode für die grafischen Listendetails wird hier verwendet, um die Filmliste anzuzeigen. Durch das Überfahren mit der Maus werden weitere Informationen zum Film angezeigt.

 2119
2119HTML5-Benutzerregistrierungsformular, Fortschrittsbalken, Eingabeaufforderung, js-Spezialeffekte

 2675
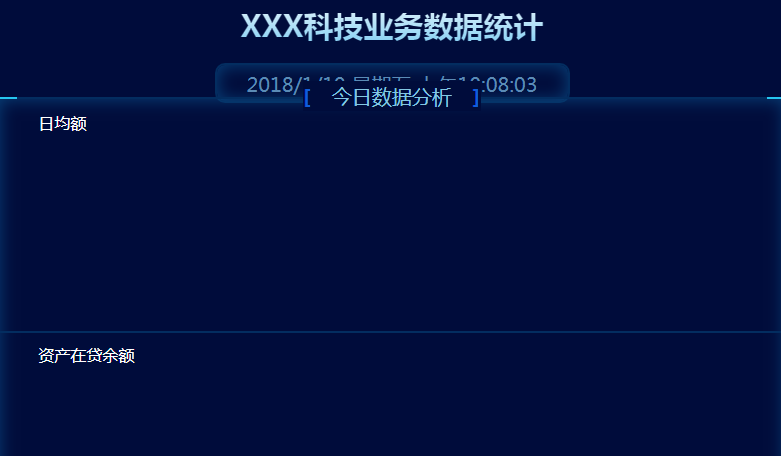
2675Angular+echart-js Code für die Anzeige des statistischen Diagrammlesebildschirms

 1530
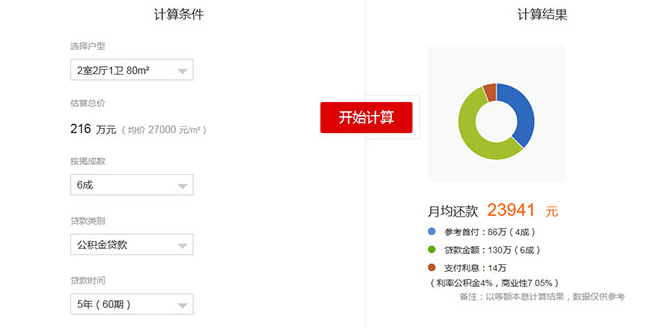
1530Quellcode des jQuery-Hypothekenrechners mit statistischer Diagrammanzeige

 667
667Die reine CSS3-Möbelalbum-Hover-Anzeigeliste ist eine reaktionsfähige Möbelbildalbum-Anzeige, bei der die Maus über die Bildmaskenebene fährt und Spezialeffekte für die Fotolinienanimation aufweist.

 1749
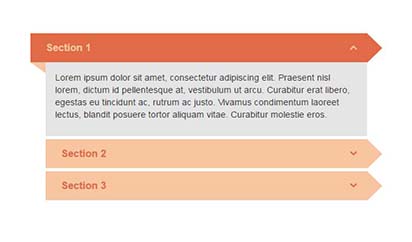
1749Der Anzeigecode für die vertikale Akkordeonliste von jQuery ist ein neuartiger Akkordeoneffekt, der auf Bootstrap basiert.

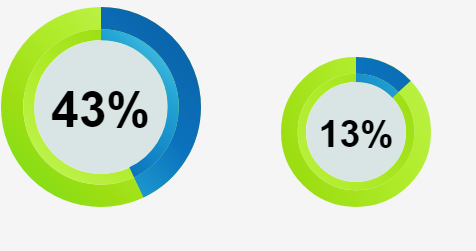
 1044
1044Anzeigeprozentsatz, größenadaptives dreidimensionales kreisförmiges 3D-Fortschrittsdiagramm

 2143
2143Ein Touchscreen-Schiebeschalter für Vollbildbilder auf Mobiltelefonen, und Sie können die Bildliste per Drag & Drop verschieben, um Spezialeffekte zu wechseln. Geeignet für den Wechsel von Mobiltelefonbannern mit großen Bildern oder den verschiebbaren Anzeigecode für die Bild- und Textliste.

 2390
2390jQuery imitiert die Anzeige der Baidu-Fotorahmen-Bildliste und der Effekt ist immer noch sehr gut, wenn es auf persönlichen Websites verwendet wird. Die chinesische Website empfiehlt den Download!

 1887
1887Der jQuery-Bildlisten-Animationseffekt wird angezeigt. Bewegen Sie die Maus über das Bild. Es eignet sich sehr gut für Bildlisten von Materialien und Website-Vorlagen. Es ist mit gängigen PHP-Browsern kompatibel. Anwendung: 1. Fügen Sie die Stylesheet-Datei lrtk.css in den Kopfbereich ein 2. Führen Sie jquery.1.4.2.min.js und lrtk.js in den Kopfbereich ein 3. Fügen Sie den Kommentarbereich <!-- code start --><!-- code end --> zu Ihrer Webseite hinzu

 1494
1494
 952
952Wählen Sie die Teile der Tabelle aus, die über Bedingungen angezeigt werden sollen


