3584306
3584306Demo zum Erlernen des WeChat-Miniprogramms: AUSSEHEN: Klicken Sie auf die Tableiste, um das Symbol zu ändern

 2900446
2900446Grün-weißes Mausrad zum Scrollen der CSS3-Website-Vorlage

 2987050
2987050Grüne Mausrad-Scroll-CSS3-Website-Vorlage

 3331481
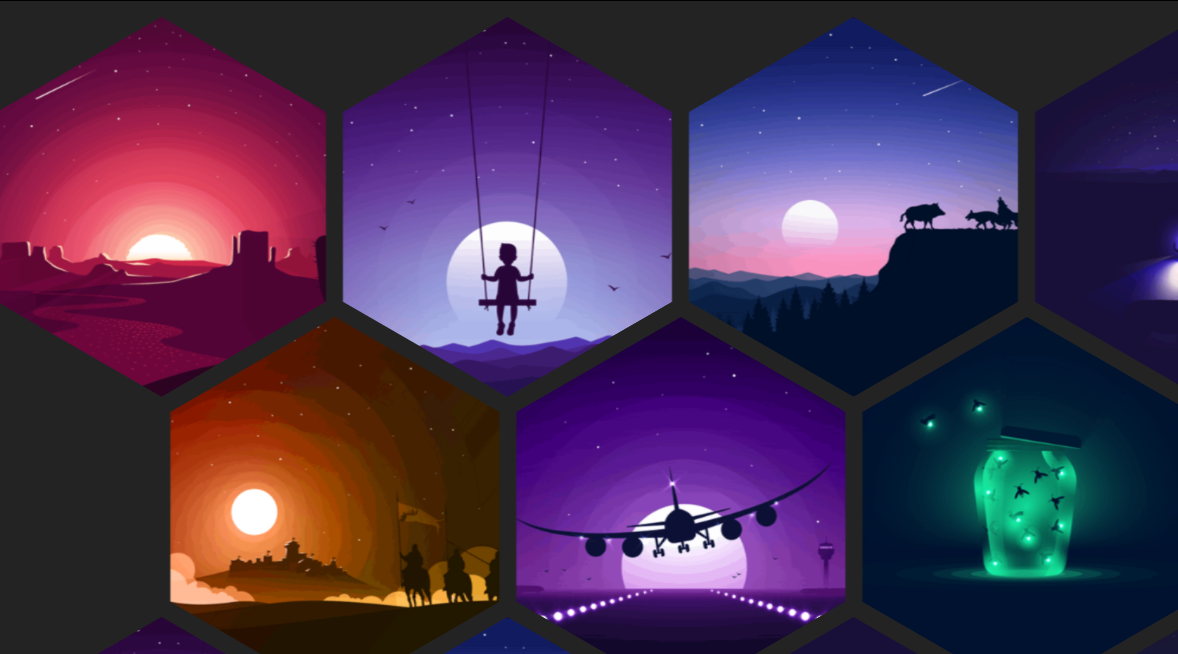
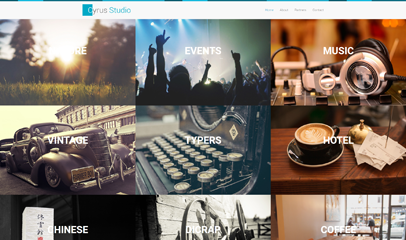
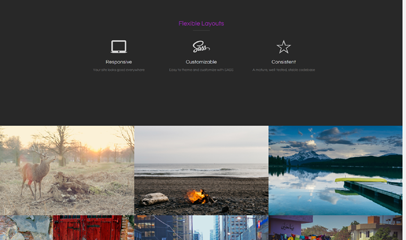
3331481Atmosphärische Bildanzeige im Vollbildmodus, responsive CSS3-Vorlage

 227085
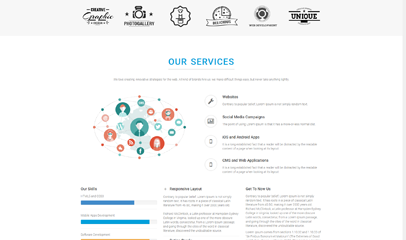
227085Das Div basiert auf CSS3, um einen blauen, kreativen Textlayoutcode für kreisförmige Symbole für Produkte und Dienstleistungen zu erstellen.

 229501
229501Eine Großbildvisualisierung basierend auf Echart-Diagrammen

 3422879
3422879Design Designer arbeitet Bootstrap Responsive Mobile CSS3 Animation HTML5 Studio UI Design Grafikdesign Icon Design

 3423062
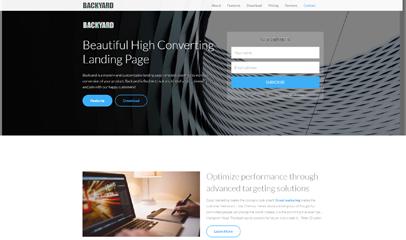
3423062Benutzerdefinierter grauer, modularer Standard, Internet-Standard, einzelne Seite, responsive Bootstrap, mobile CSS3-Animation, saubere, prägnante Diashow-Fallanzeige, große Bild-Diashow-Landingpage

 3410431
3410431Englische Bildung, Ausbildung, Ausbildung, Institution, Bootstrap-Standard, Unternehmen, blau, CSS3, ganze Website, Breitbild-Außenhandel

 3423188
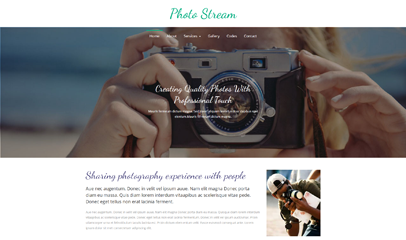
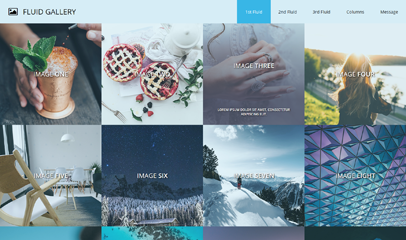
3423188Adaptives Vollbild-Fotoalbum, responsives Bootstrap, mobile Lightbox-Galerie, Fotografie, Hochzeitsgalerie, Bildfreigabe, HTML5, CSS3

 3423214
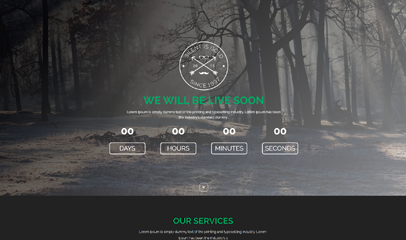
3423214Einfache CSS3-Animation, Landingpage, Bootstrap, reaktionsfähig, mobiler Standard, blaue, flache Registrierung, einfaches HTML5

 3423174
3423174Schwarzer frischer literarischer Standardstil Responsive Responsive Bootstrap-Handy-Hintergrund HTML5 CSS3-Animation Einzelseite

 3408360
3408360Modefotografie, Kunst, Bildausgleich, Album, Hochzeit, Foto, Bild, Vitrine, Bootstrap, Grün, einfach, Standard, reaktionsfähig, Mobiltelefon, Leuchtkasten, Menü, Diamant

 3421786
3421786Schwarz Widescreen Travel Works Fotoalbum Bildanzeige Responsive Responsive Bootstrap Handy Lightbox Einzelseite großes Bild Hintergrund Vollbild HTML5 CSS3 Animation schön

 3423408
3423408Adaptive Galerie im Vollbildmodus, Bildanzeige, Fotoalbum, Bildfreigabe, TPMO, Bootstrap, reaktionsfähiges Mobilgerät, CSS3, HTML5, Fotografie, Reisen, blaue Atmosphäre, wunderschön

 3422995
3422995Breitbild-Blue-Technologie, Bootstrap-Standard, einseitiges responsives Bildausgleichs-Arbeitsdisplay für Mobiltelefone, Grafikdesign-Design

 3421387
3421387Entwickler Developer Works Display Bootstrap Persönlicher Blog Blog Designer Bildausgleich Portfolio CSS3 Animation HTML5 Lightbox

 3427252
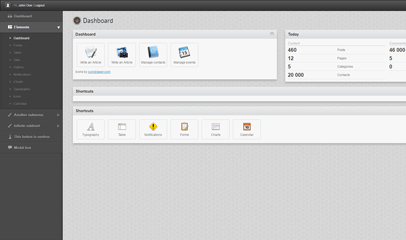
3427252Vorlage für ein schwarzes OA-Büromanagementsystem für Unternehmen, mehrere Skin-Schnittstellen, ein vollständiger Satz an Vorlagen, einschließlich Dashboards, Formulare, Tabellen, Galerien, Benachrichtigungen, Diagramme, Buchdruck, Symbole, Kalender, modale Dialogfelder und andere Hintergrundvorlagenseiten.

 3409695
3409695Braun Fußball großes Bild schöne Boutique Diashow Sport Leichtathletik Standard W3 reaktionsfähig ganze Website Enterprise Bootstrap Mobile Lightbox