3426564
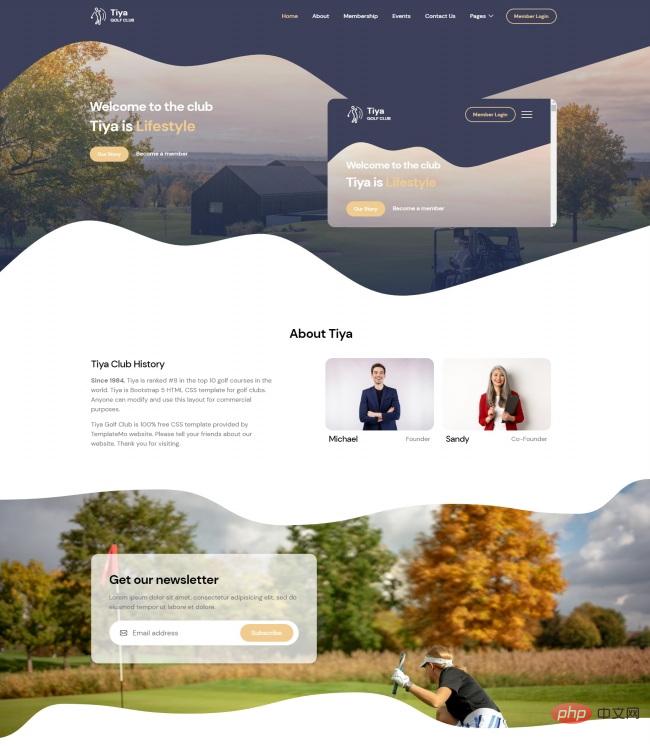
3426564Ökologische grüne CSS-Vorlage, ein vollständiger Satz von Vorlagen, DIV+CSS-Layout, einschließlich blog.html, contact.html, index.html, portfolio.html, services.html und anderen Website-Vorlagenseiten.

 3181712
3181712PHPCMS-Imitation der Tencent-Vorlage DIV+CSS

 3490668
3490668Einfache DIV+CSS-Anmeldeschnittstellenvorlage, DIV+CSS-Layout, mit Benutzernamen- und Passwort-Anmeldefeldern und Anmeldeschaltflächen.

 2821038
2821038CSS-Vorlage für Kleidung und Schuhe für kleine Bildschirme

 2265208
2265208Grüne einfache CSS-Vorlage für persönliche Blogs

 2861386
2861386Grüne CSS-Vorlage für Kleidung und Schuhe auf kleinem Bildschirm

 3426840
3426840Dunkelrote CSS-Vorlage für ein IT-Computerunternehmen, DIV+CSS-Layout, vollständiger Satz an Vorlagen, einschließlich Homepage, Support, Blog, Kontakt und anderen Website-Vorlagenseiten.

 205472
205472Adaptiver CSS-Frame-Effekt, kompatibel mit ie6

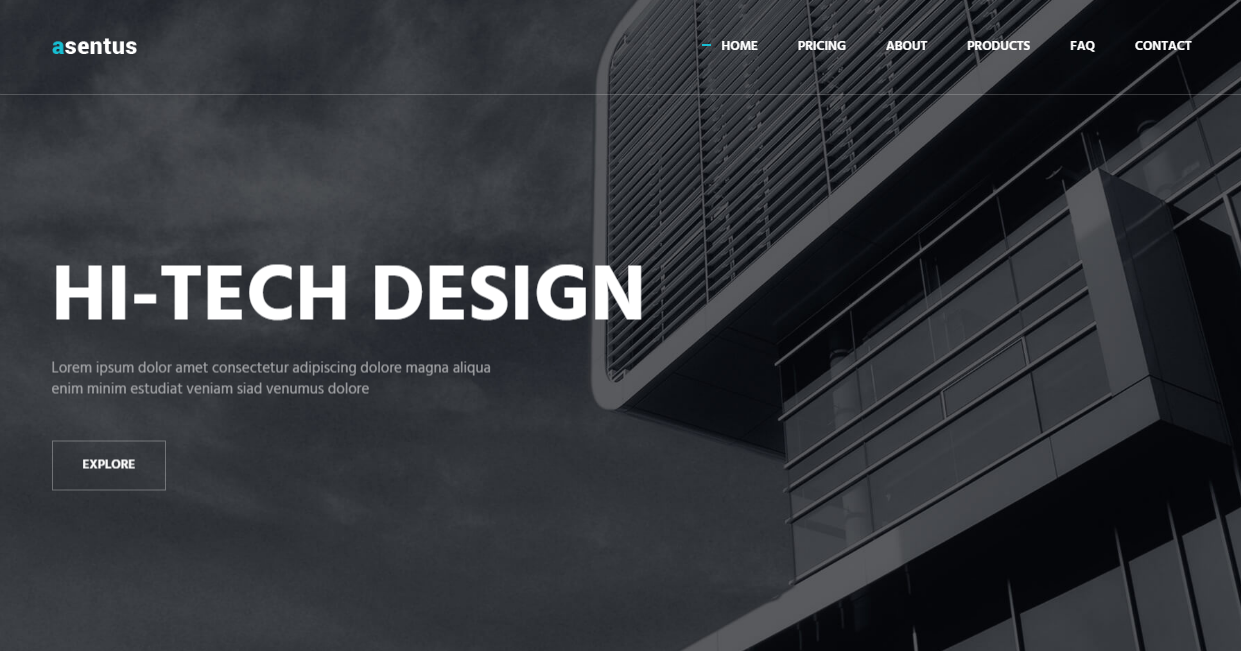
 2348897
2348897Dunkelblaue Art Home Design CSS-Vorlage

 2882222
2882222CSS-Website-Vorlage für die mechanische Wartungsbranche

 226900
226900Die mit CSS gezeichnete Apple X-Mobiltelefonoberfläche kann mit JQ mehr Effekte zeigen

 220739
220739Jede Folie verfügt über ein eigenes CSS-Rasterlayout und einen eigenen Anzeigeeffekt bei der Anzeige.

 3505747
3505747Die Blue Flat Pet CSS-Website-Vorlage ist ein blauer und einfacher Download einer Website-Vorlage für Haustiere.

 3583640
3583640MIP-Webseitenvorlage mit Div-CSS-Layout, kostenloser Download der MIP-Vorlage.

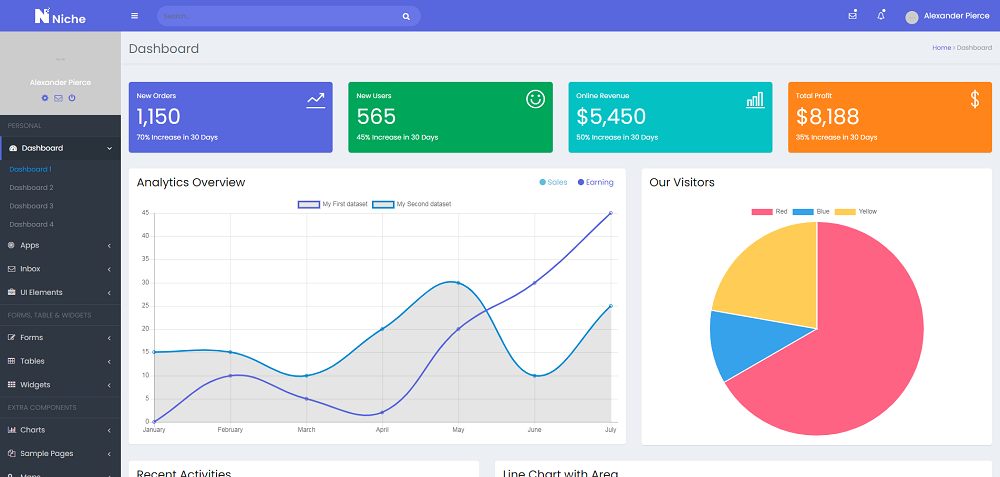
 4408
4408Niche ist eine sehr beliebte Open-Source-Management-Backend-Vorlage, eine vollständig responsive Backend-HTML5-Vorlage, die auf der Bootstrap 4-Version des CSS-Frameworks basiert.

 3482023
3482023
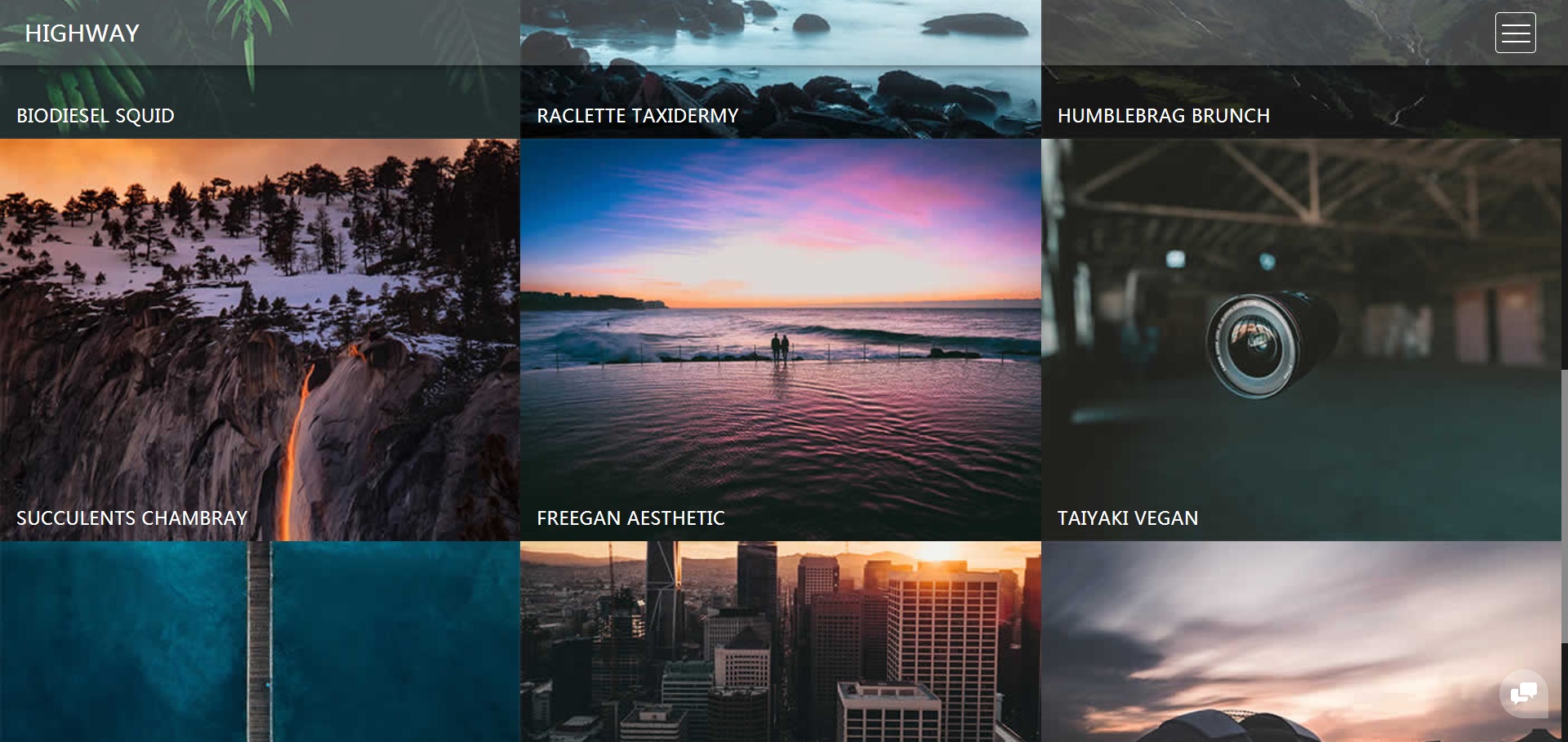
 5830
5830Spezialeffekte für Webseiten, Anzeigeeffekte, CSS, Galerieanzeige

 5711
5711E-Commerce-HTML-Vorlage, Shopping-Website, Online-Verkaufsmodegeschäft, Modebekleidung, T-Shirt-Shop, Bekleidungsgeschäft, E-Commerce-Bootstrap, Breitbild-Rasterlayout

 3112203
3112203Bootstrap von Twitter ist ein sehr beliebtes Frontend-Framework. Bootstrap basiert auf HTML, CSS und JavaScript. Es ist einfach und flexibel und beschleunigt die Webentwicklung. [1] Es wurde von den Twitter-Designern Mark Otto und Jacob Thornton entwickelt und ist ein CSS/HTML-Framework. Bootstrap stellt elegante HTML- und CSS-Spezifikationen bereit, die in der dynamischen CSS-Sprache Less geschrieben sind. Stiefel