
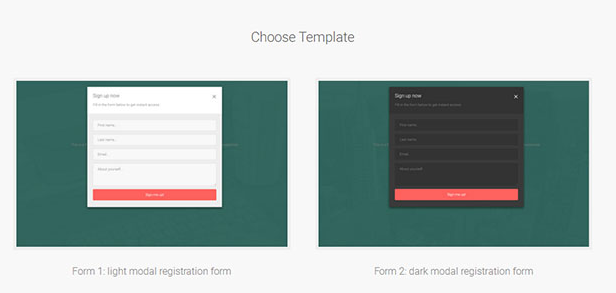
 2484958
2484958Bootstrap-Popup-Benutzerregistrierungsvorlage

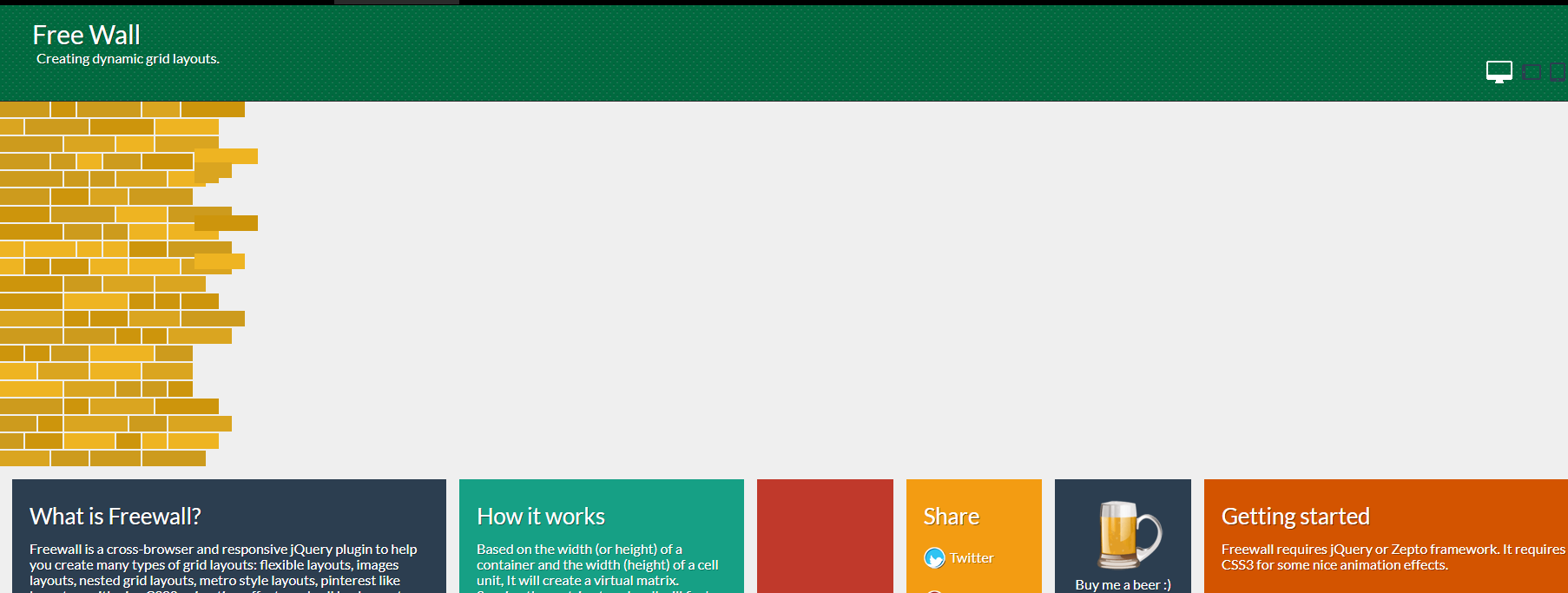
 219995
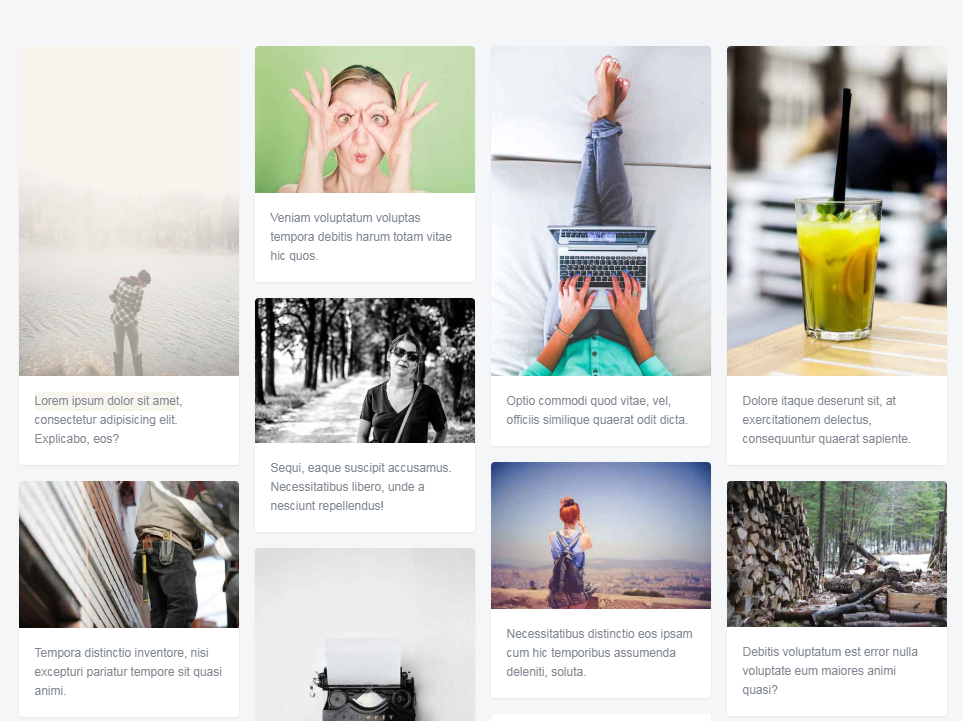
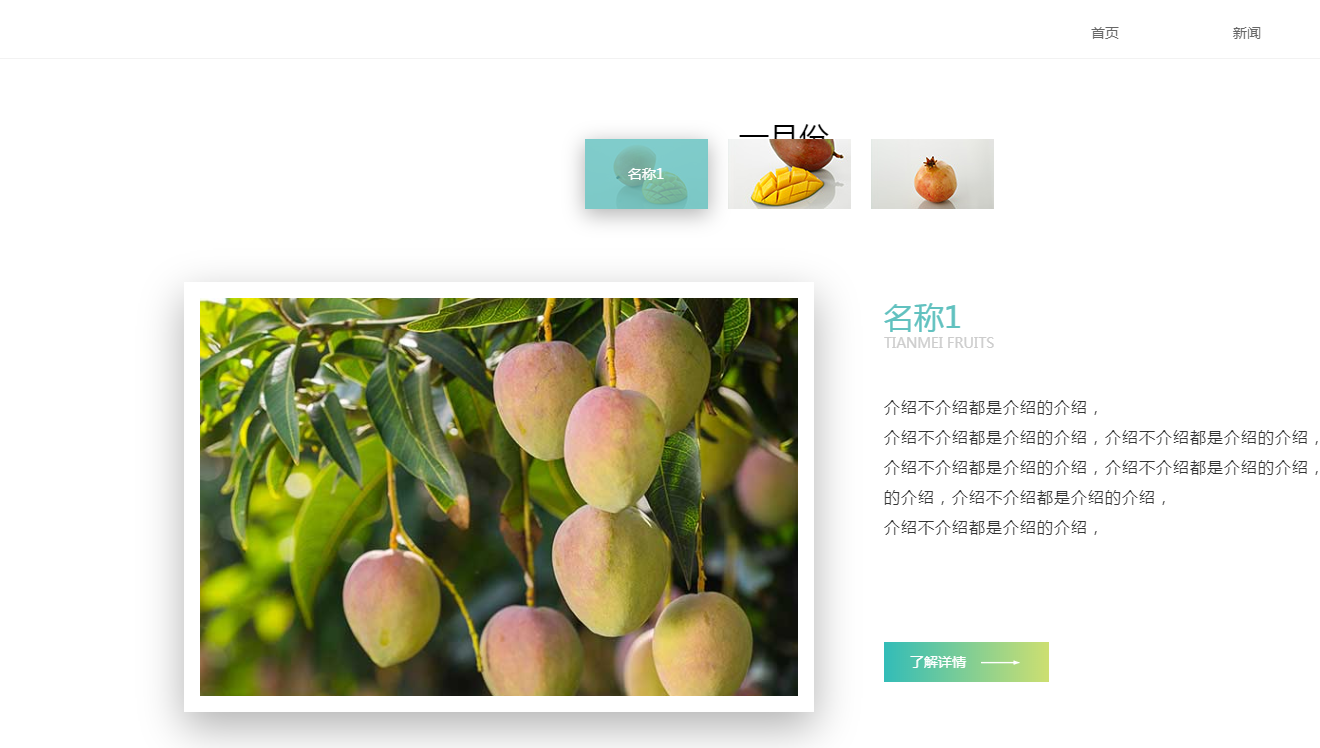
219995jQuery-responsiver Wasserfallfluss plus Popup-Fenster

 226679
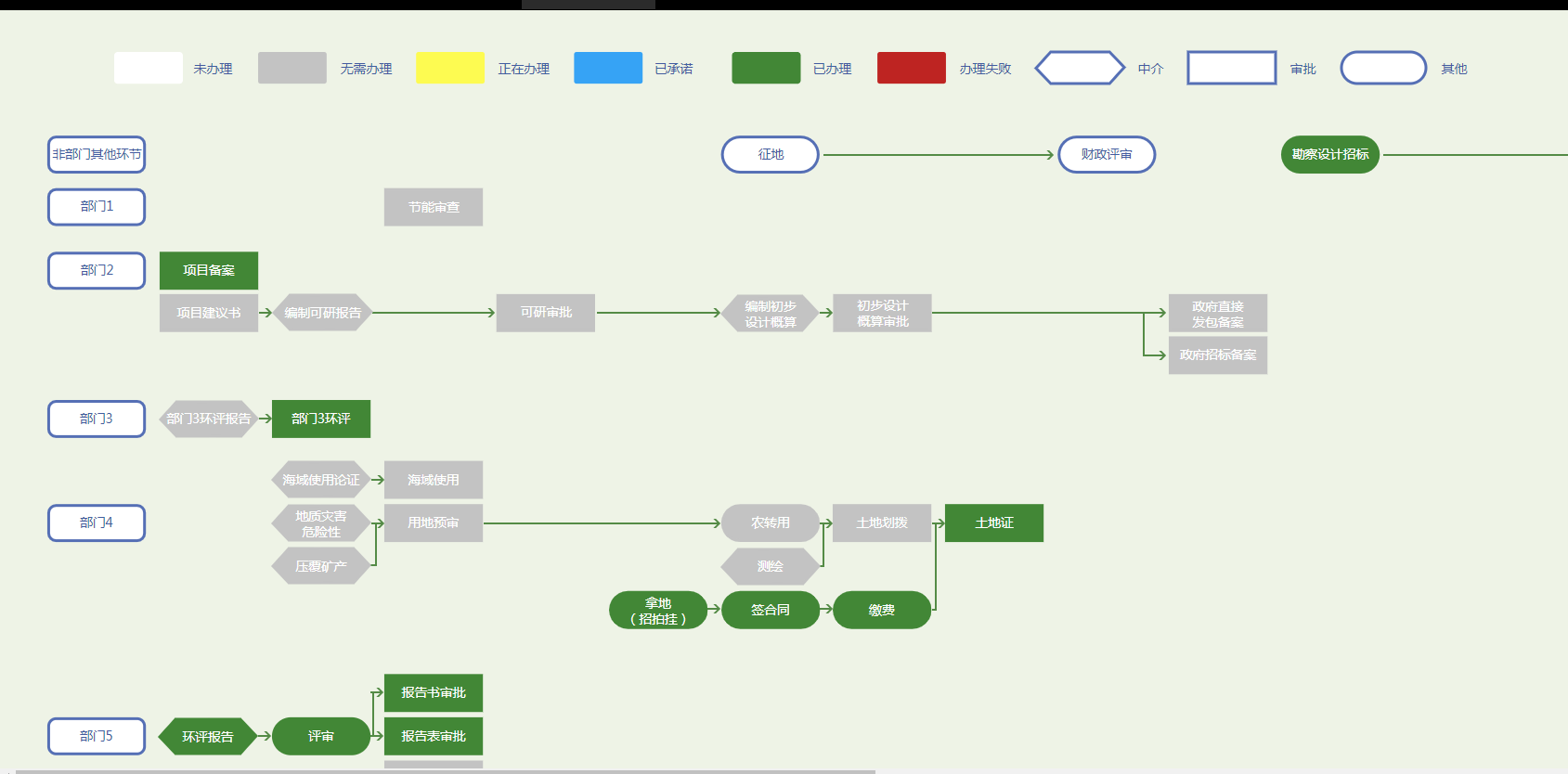
226679Flussdiagramm für das jDialog-Popup-Dialog-Plug-in im SVG-Format

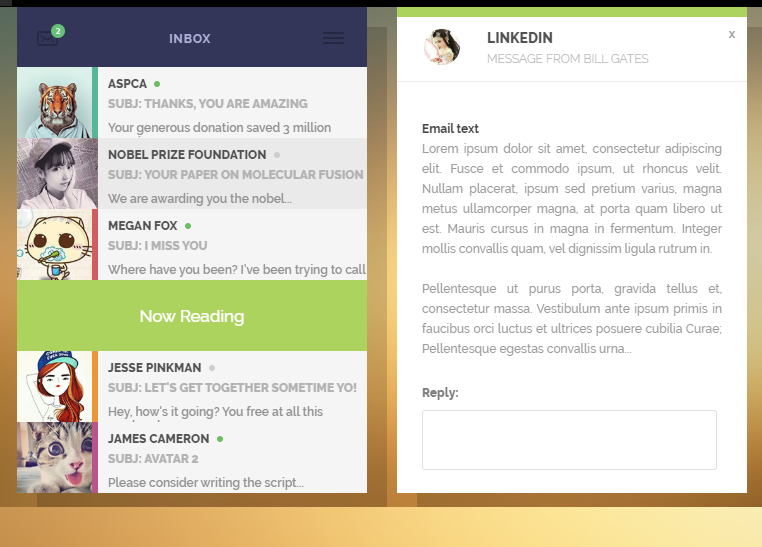
 226890
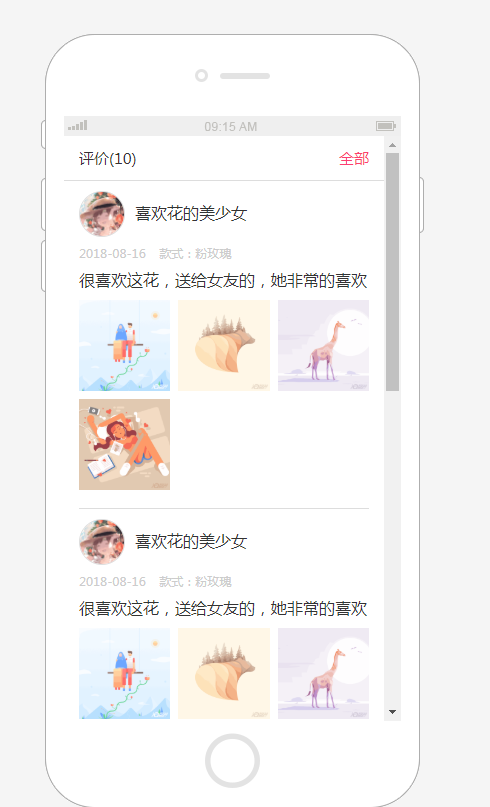
226890Modul zum Durchsuchen von Bildern im Kommentar-Popup-Fenster des mobilen Endgeräts

 208627
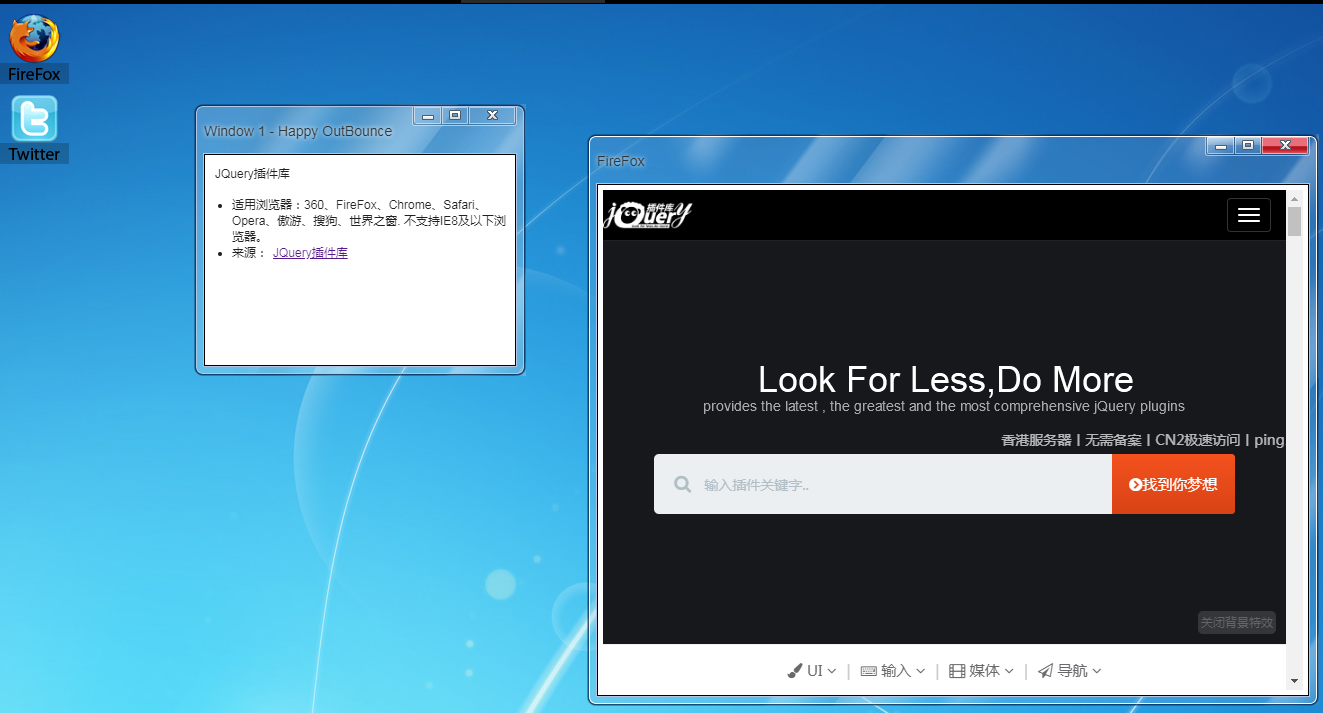
208627Imitation des Win7-Schnittstellen-Popup-Fensters zum Vergrößern und Verkleinern

 2270516
2270516Bootstrap-Click-Popup-Layer-Benutzeranmeldefenster-Vorlage

 2437008
2437008Farbenfrohe, responsive Pop-up-Website-Vorlage für neue Produkte

 226499
226499Multifunktionale Umschaltung des einseitigen Website-Layouts mit Popup-Fenster

 228851
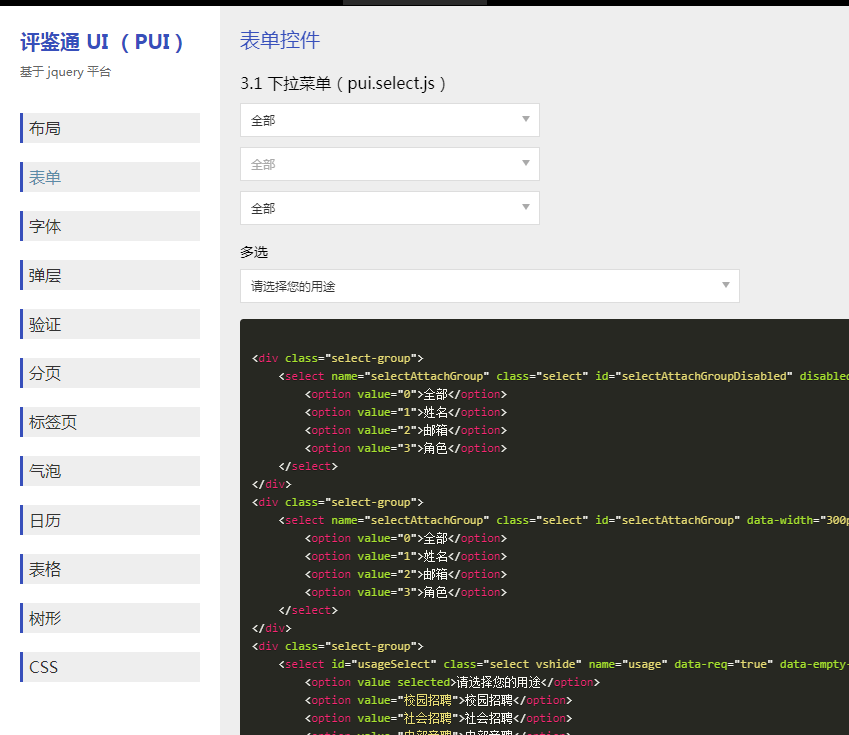
228851pui ist eine Plug-in-Bibliothek, die auf Basis von jQyery entwickelt wurde. Derzeit wird es seit mehr als zwei Jahren stabil online verwendet. Dank seiner umfangreichen Schnittstellen, einfachen und klaren Aufrufmethoden und flexiblen Rückruffunktionen können Sie problemlos eine Web-Front-End-Schnittstellenlösung mit flexibler Interaktion erstellen. Die Plug-in-Bibliothek umfasst Layout, Formularelemente, Formularvalidierung, Popup-Fenster, Toast, Bubble Pop, Tab-Wechsel, Kalenderzeit, Paging, Tabellen, Bäume, CSS-Benennung und andere Funktionen

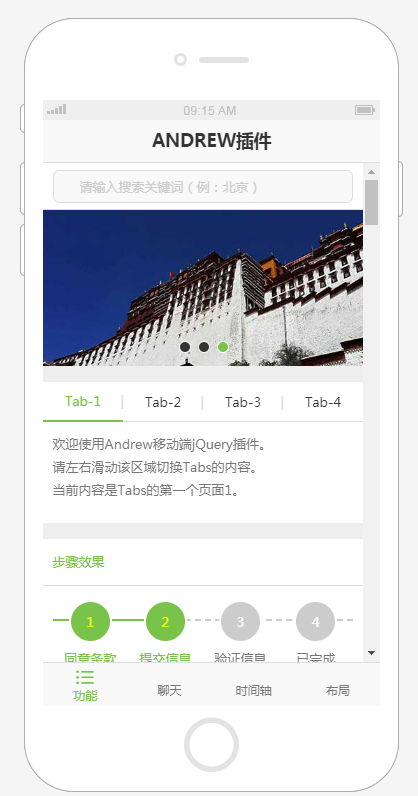
 227004
227004Das schnellste und am einfachsten zu verstehende Plugin

 220018
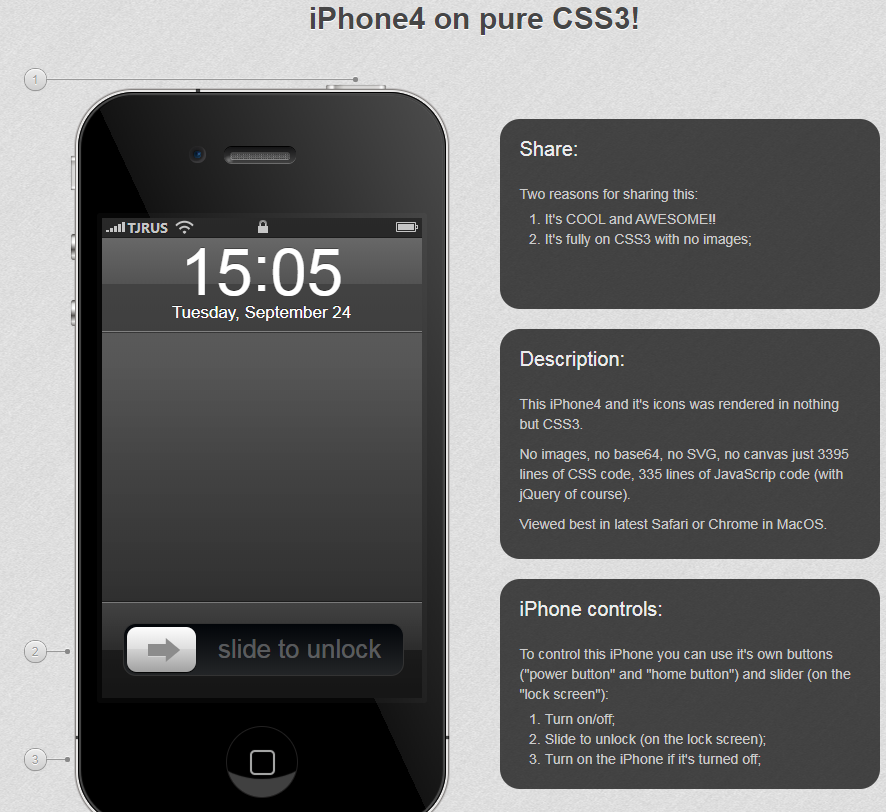
220018CSS3 simuliert das iPhone4-Entsperreffekt-Plug-in

 215211
215211Die gesamte Mall-Site verfügt über keine Plug-in-Effekte

 226565
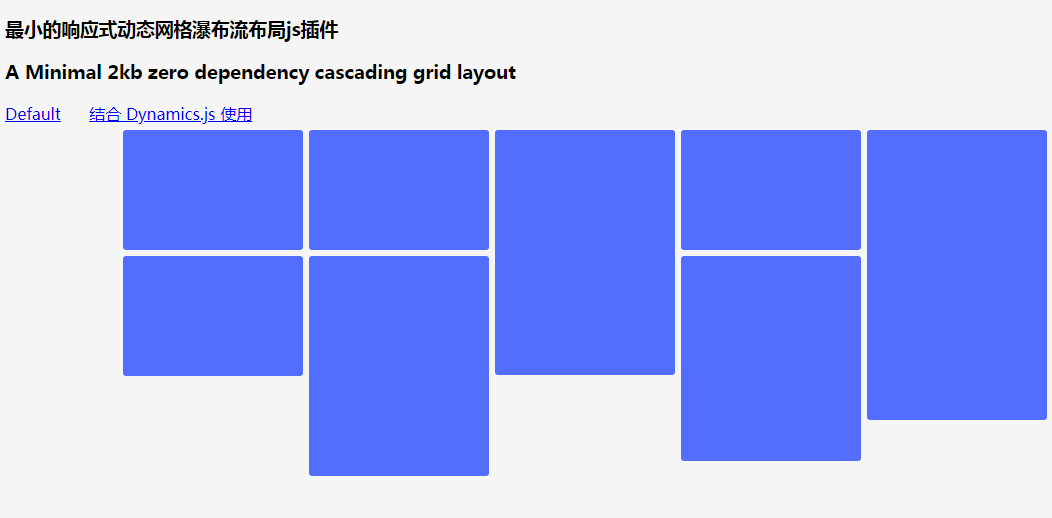
226565Reaktionsfähiges minigrid.js-Wasserfall-Plug-in

 226200
226200Wasserfall-Flow-Plug-in mit Drag-and-Drop-Sortierung

 220324
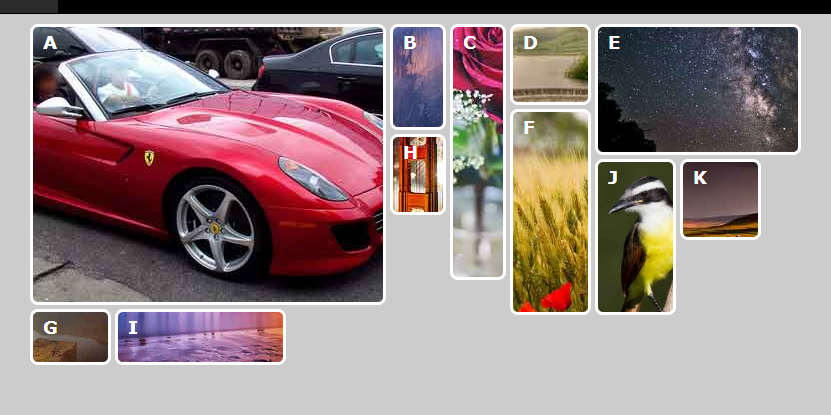
220324jQuery asymmetrisches Wasserfall-Flow-Animationsraster-Plug-in Flex

 213953
213953jQuery responsives Image Grid Images-Grid-Plugin

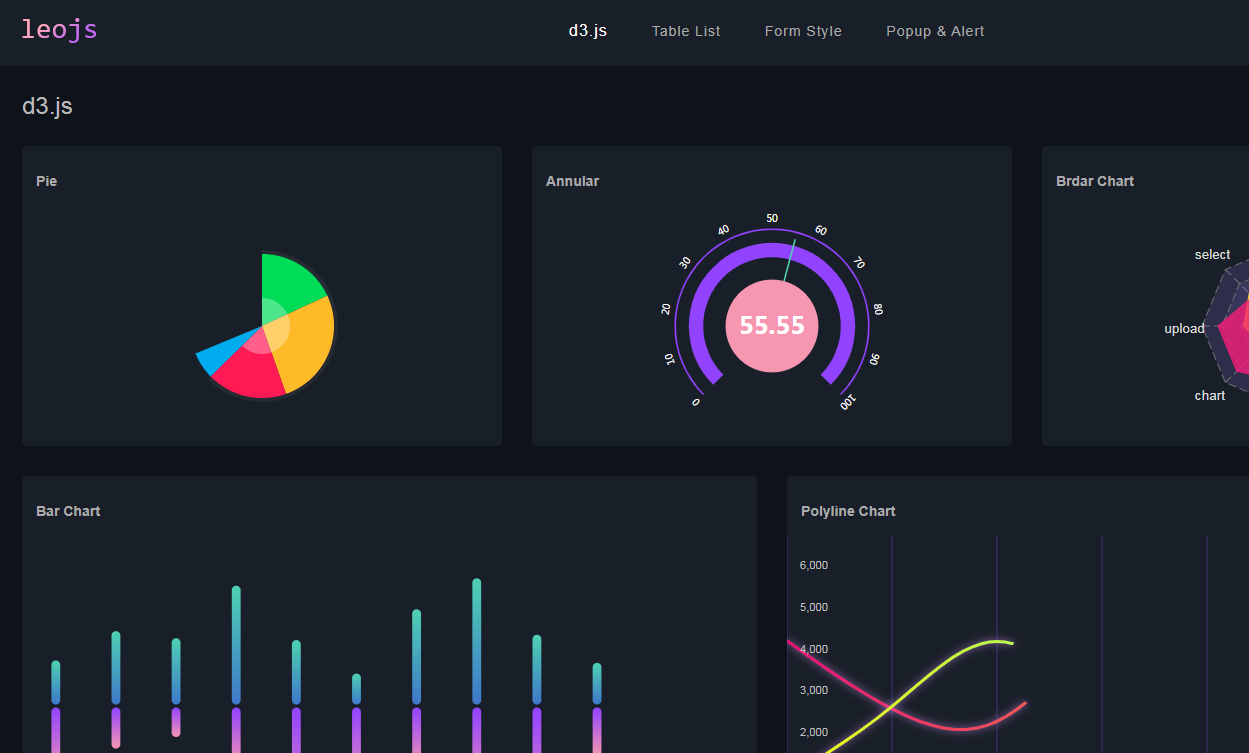
 226831
226831Häufig verwendete Vorlagen und Plug-Ins für Web-Management-Systeme – Leojs