
 220324
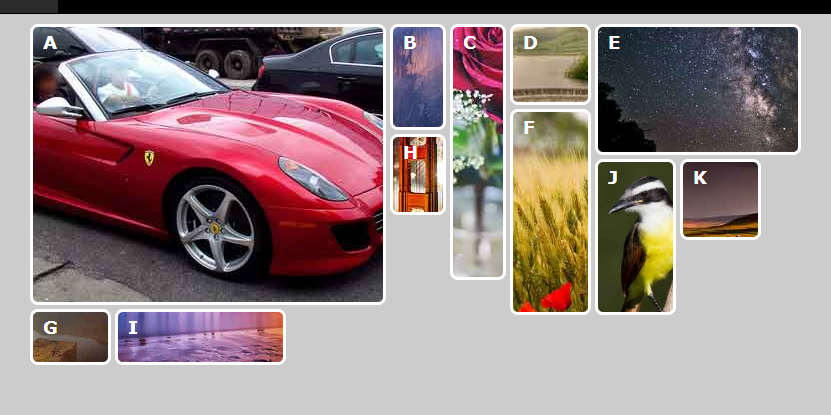
220324jQuery asymmetrisches Wasserfall-Flow-Animationsraster-Plug-in Flex

 234251
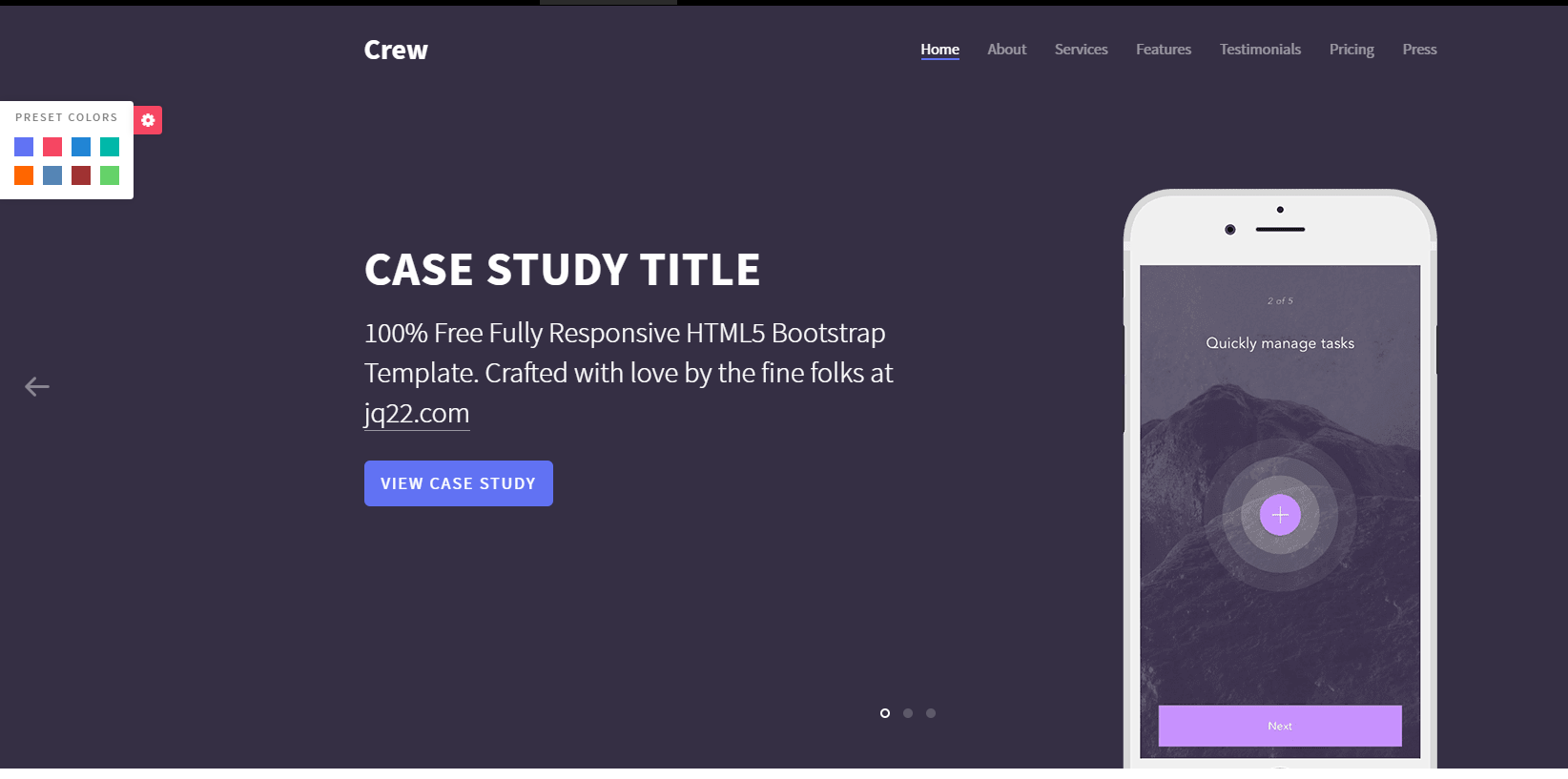
234251Die responsive einseitige Website-Vorlage jQuery HTML5 Bootstrap verfügt über einzigartige Funktionen wie voreingestellte 8 Farbvariationen, flüssige und elegante Animationen auf Mobilgeräten, schöne und gebrauchsfertige Elemente wie Preisdiagramme, Testimonials und mehr

 3427696
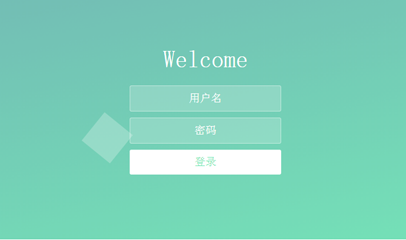
3427696Der dynamische Hintergrund-Anmeldefeldcode von CSS3 basiert auf jquery-2.1.1.min.js, mit Hintergrundanimationseffekten und Eingabefeldern für Benutzername und Passwort.

 226913
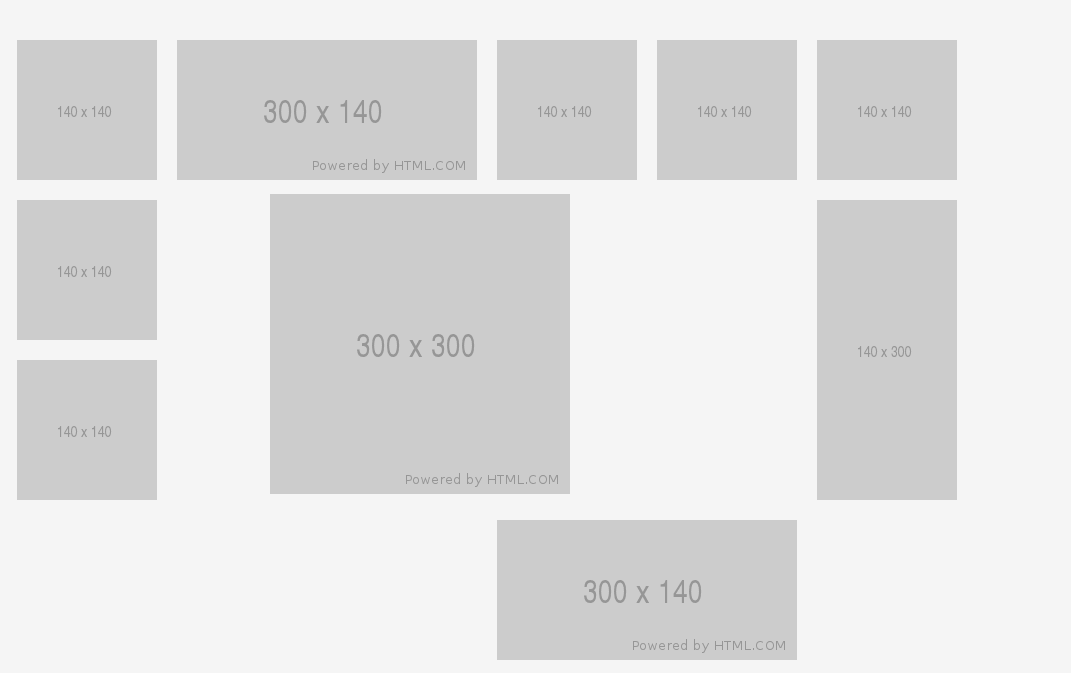
226913Das Ziehen von DIVs auf Webseiten ist ein sehr häufiger Vorgang. Heute werde ich Ihnen ein Drag-and-Drop-Plug-In für mehrspaltige Raster vorstellen Mehrere Ein Rasterlayout aus Spalten, das sich automatisch anhand der Position sortiert und anpasst. Sehr gut geeignet für die Entwicklung kreativer Anwendungen. Dieses Plugin hilft Ihnen, jedes HTML-Element in eine Rasterkomponente umzuwandeln

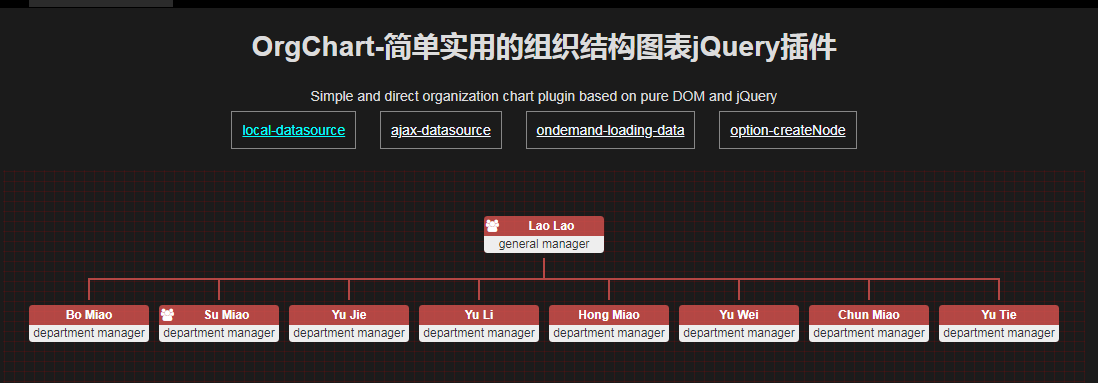
 227067
227067gt ist ein einfaches und praktisches jQuery-Plug-in für Organigramme. gt erstellt Organigramme mit DOM-Elementen, jQuery und CSS3-Übergangseffekten. Das Füllen von Daten kann mithilfe lokaler Daten oder über Ajax-Aufrufe erfolgen.

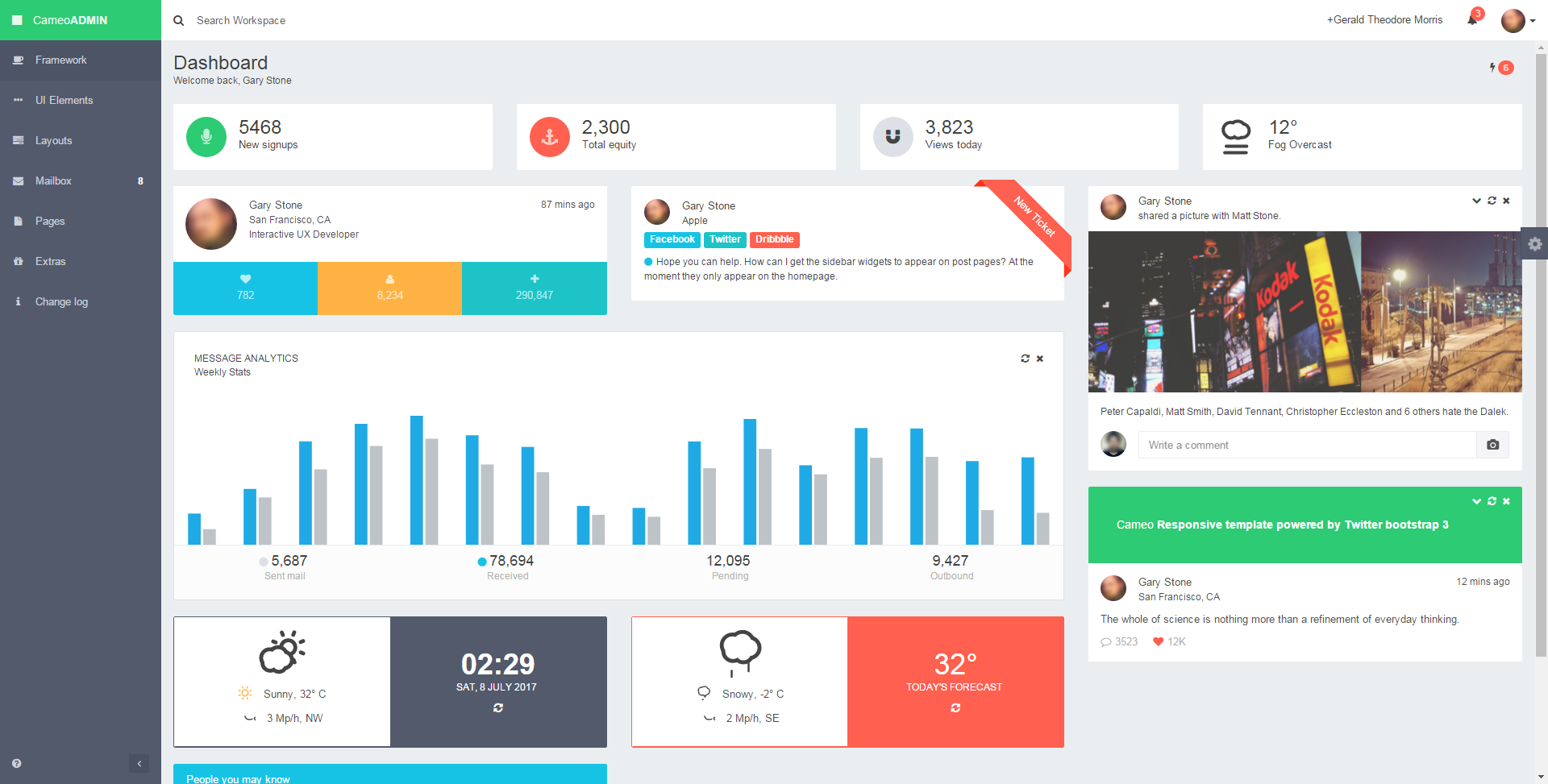
 3469413
3469413Die responsive Hintergrundverwaltungsvorlage von Cameo Admin basiert auf Bootstrap3.2.0, adaptiver Auflösung, kompatibel mit PC und Mobilgeräten, einem vollständigen Satz an Vorlagen, einschließlich Registrierung, Anmeldung, Dashboard, UI-Elementen, Schaltflächenstilen, Tabellenelementen, Kalender, ICO-Symbol und Diagrammen , Galerien, Zitate, Sperrbildschirme, Postfächer und andere Hintergrundvorlagenseiten.

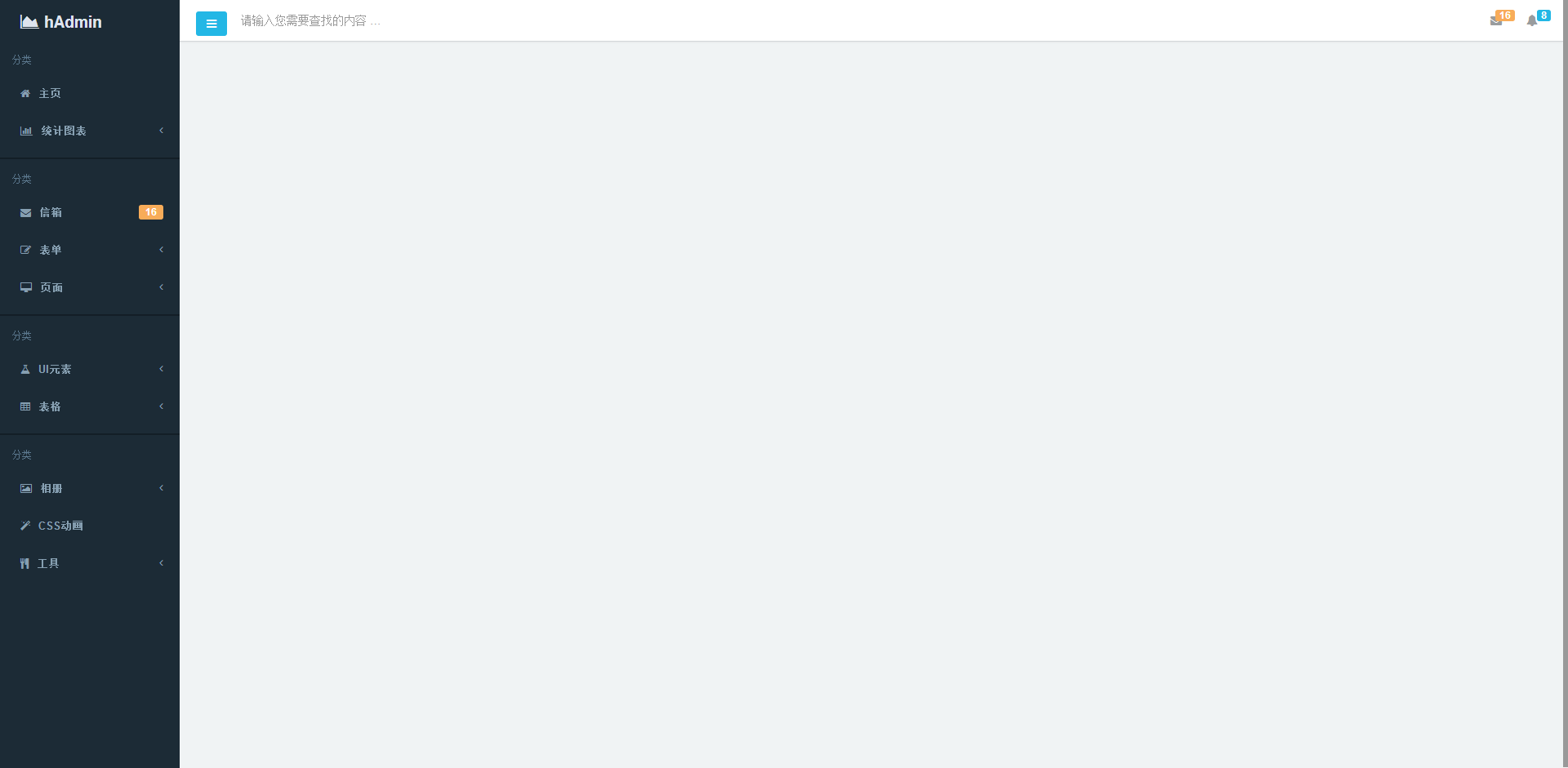
 3519532
3519532Die responsive Hintergrundverwaltungsvorlage von hAdmin basiert auf Bootstrap 3.3.6 und ist mit PCs und Mobiltelefonen kompatibel. Sie verfügt über einen vollständigen Satz an Vorlagen, einschließlich Registrierung, Anmeldung, Dashboard, statistischen Diagrammen, Postfächern, Formularen, Seiten, UI-Elementen, Tabellen usw. Fotoalben, CSS-Animationen, Tools und andere Hintergrundvorlagenseiten.

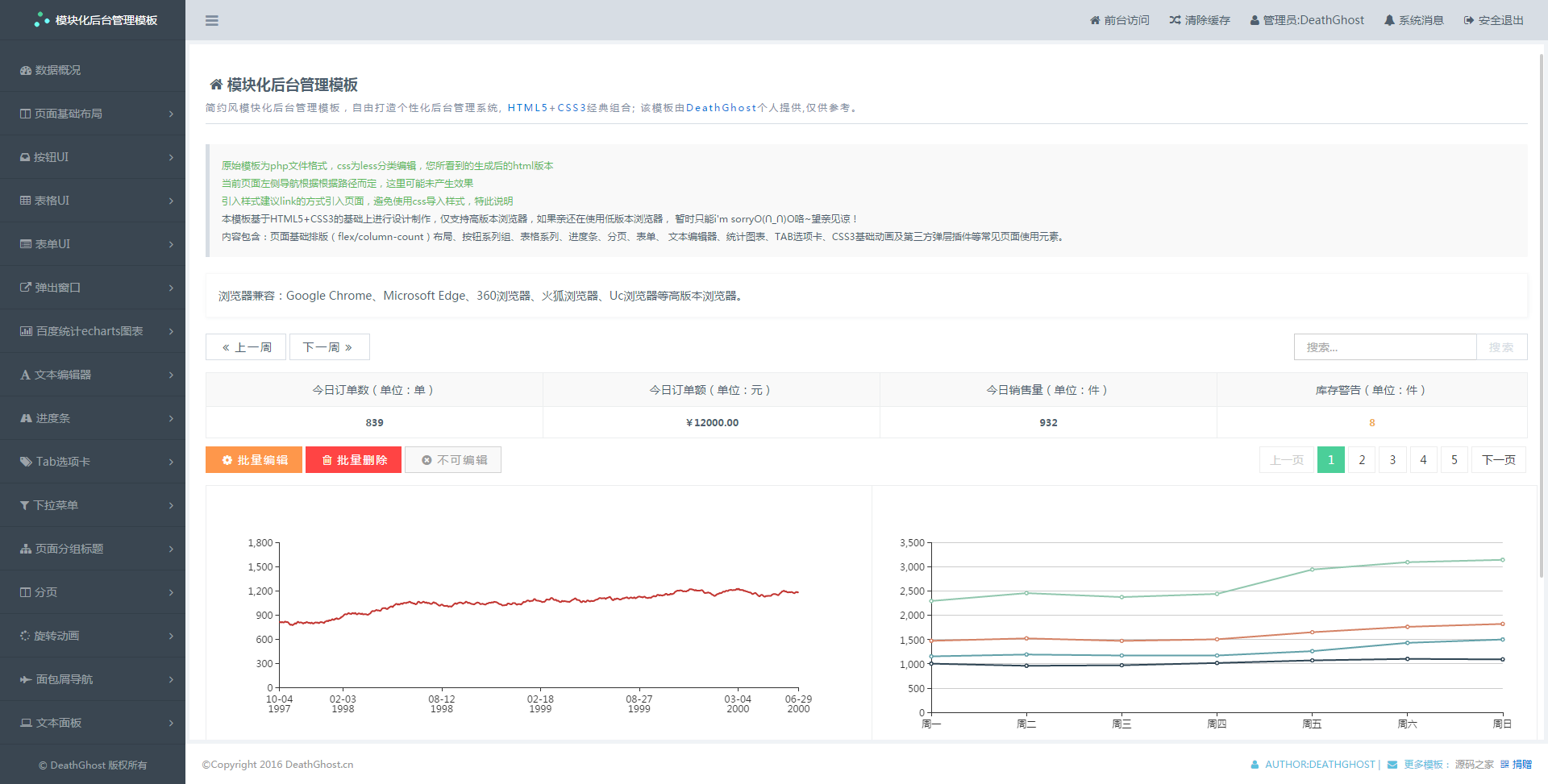
 3512074
3512074Modulare, schnelle Backend-Verwaltungsvorlage im einfachen HTML5-Stil, entworfen und erstellt auf der Grundlage von HTML5+CSS3, einem vollständigen Satz von Vorlagen, einschließlich: grundlegendem Seitensatz-Layout (Flex/Spaltenanzahl), Schaltflächenseriengruppe, Tabellenserie, Fortschrittsbalken, Paginierung, Gängige Seitenelemente wie Formulare, Texteditoren, statistische Diagramme, TAB-Registerkarten, CSS3-Basisanimationen und elastische Layer-Plug-Ins von Drittanbietern.

 227035
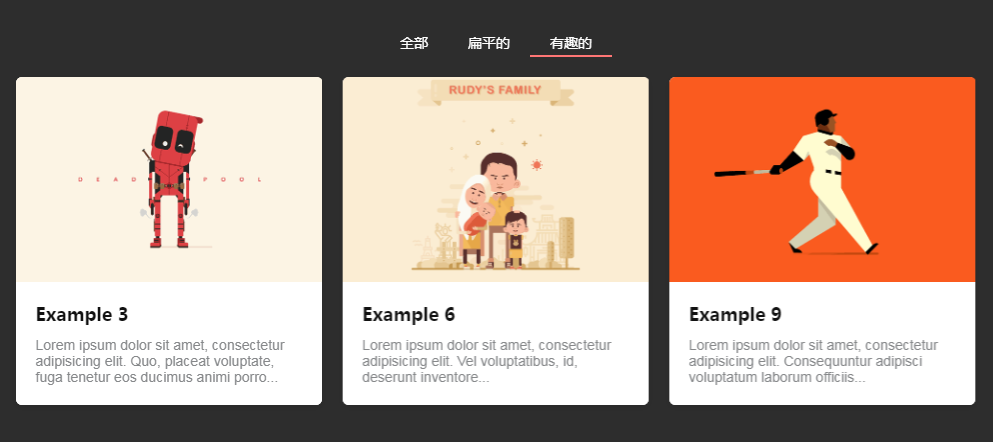
227035StableJs ist ein js-Mauerwerk-Wasserfall-Plug-In mit Sortierfunktion. StableJs können Elemente in Form von Karten anzeigen und sie in einem Wasserfall-Flow-Stil anordnen. Durch Klicken auf die Klassifizierungsschaltfläche können die Karten dynamisch auf eine bestimmte Weise sortiert werden.

 3425981
3425981Die responsive HTML5-Hintergrundverwaltungsvorlage von Boo Admin basiert auf HTML5+Bootstrap2.2.2+jQuery. Sie passt sich der Bildschirmauflösung an und ist mit PCs und Mobiltelefonen kompatibel. Sie verfügt über einen vollständigen Satz an Vorlagen, einschließlich PSD-Quelldateien Technische Dokumente zur Vorlagenentwicklung, mit Benutzeranmeldeseite, Benutzerregistrierungsseite, Dashboard, Formular, Komponente, Benachrichtigung, Bereichsschieberegler, Datei-Upload, Miniaturansicht, Galerie, Tabelle, Statistiken, Widget, UI-Element, Schaltfläche, ICOS-Symbol, Beschriftung, Modal Box, Fortschrittsbalken, Kalender und andere Hintergrundvorlagenseiten.

 3425810
3425810Die responsive HTML5-Hintergrundverwaltungsvorlage des Entwicklers basiert auf HTML5+CSS3+jQuery. Die Benutzeroberfläche ist sehr schön, passt sich automatisch an die Bildschirmauflösung an, ist mit PCs und Mobiltelefonen kompatibel und wird mit einer technischen Dokumentation zur Vorlagenentwicklung geliefert. Vollständiger Satz an Vorlagen, einschließlich Dashboard, Benutzeranmeldung, Benutzerregistrierung, Informationen, Agenda, Tabelle, Dateibrowser, Schieberegler und Fortschritt, Formularelemente, Kalender, Buchdruck, Beschriftungen, Farben und Hintergründe, Symbole, Dateien und Galerien, Schaltflächen. Es gibt eine Insgesamt 36 Hintergrundvorlagenseiten, einschließlich Texteditor, Formularlayout und 404-Fehlerseite.

 3107932
3107932Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3107356
3107356Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3108041
3108041Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3108801
3108801Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3108475
3108475Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3108178
3108178Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3108294
3108294Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3108478
3108478Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3108223
3108223Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

