
 3584306
3584306Demo zum Erlernen des WeChat-Miniprogramms: AUSSEHEN: Klicken Sie auf die Tableiste, um das Symbol zu ändern

 2321652
2321652WeChat Mini-Programmdiagramm-Tool

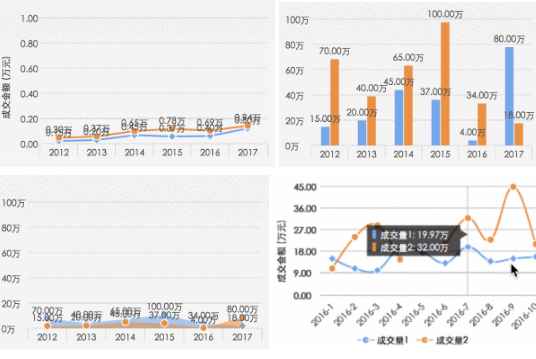
 229501
229501Eine Großbildvisualisierung basierend auf Echart-Diagrammen

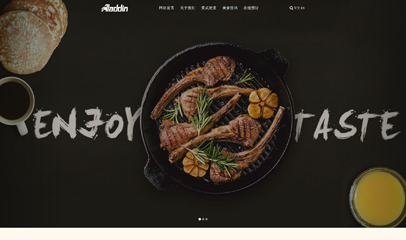
 3423968
3423968Chinesisches Essen, Catering, köstliche Atmosphäre, chinesisches Essen, gesamte Website, großes Bild, Diashow, chinesisches Fast-Food, Dessert, Hintergrund, großes Bild, Steak

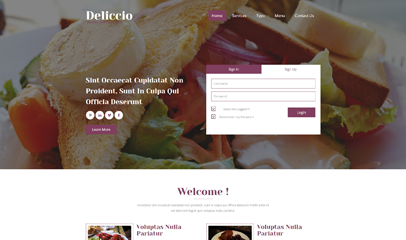
 3419919
3419919Lila westliches Essen, westliches Restaurant, Restaurant, reaktionsfähig, Enterprise-Standard, ganze Website, Steak, Kuchen, reaktionsschnell, Gourmet, köstliches Essen zum Mitnehmen

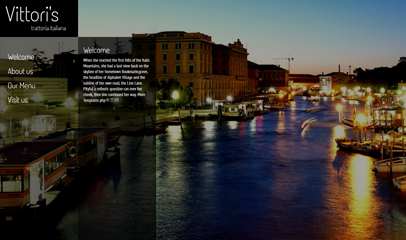
 3426574
3426574Adaptive jQuery-Vollbild-Website-Vorlage für Hotelrestaurants mit integriertem Google Maps.

 3427166
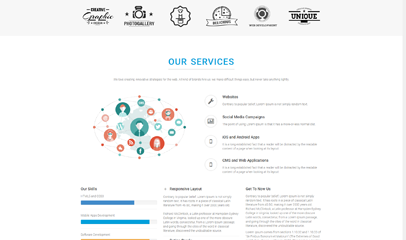
3427166Unternehmensvorlage für Grafikdesign-Unternehmen, vollständiger Satz an Vorlagen, DIV+CSS-Layout, enthält Über uns, Dienstleistungen, Jobs, Blog, Preise, Schaltflächen und Listen, Text und Bilder, Tags und Umschalter, Rangliste, Leuchtkasten, Video- und Bildschieberegler, Vorlagenseiten für Google-Websites wie Karten und Widgets.

 3421752
3421752Schwarze Boutique Nachmittagstee Corporate CSS3-Animation HTML5 schöne Atmosphäre Catering westliches Essen Snack-Food ganze Website Bootstrap reaktionsfähiges Mobiltelefon FT5 Burger o2o Online-Bestellung Gourmet-Bild gemischte Anordnung Wasserfall Flow Lightbox Steak

 227085
227085Das Div basiert auf CSS3, um einen blauen, kreativen Textlayoutcode für kreisförmige Symbole für Produkte und Dienstleistungen zu erstellen.

 3423062
3423062Benutzerdefinierter grauer, modularer Standard, Internet-Standard, einzelne Seite, responsive Bootstrap, mobile CSS3-Animation, saubere, prägnante Diashow-Fallanzeige, große Bild-Diashow-Landingpage

 3408360
3408360Modefotografie, Kunst, Bildausgleich, Album, Hochzeit, Foto, Bild, Vitrine, Bootstrap, Grün, einfach, Standard, reaktionsfähig, Mobiltelefon, Leuchtkasten, Menü, Diamant

 3422879
3422879Design Designer arbeitet Bootstrap Responsive Mobile CSS3 Animation HTML5 Studio UI Design Grafikdesign Icon Design

 3422995
3422995Breitbild-Blue-Technologie, Bootstrap-Standard, einseitiges responsives Bildausgleichs-Arbeitsdisplay für Mobiltelefone, Grafikdesign-Design

 3427252
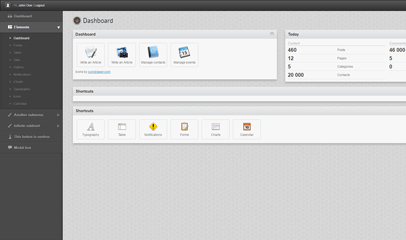
3427252Vorlage für ein schwarzes OA-Büromanagementsystem für Unternehmen, mehrere Skin-Schnittstellen, ein vollständiger Satz an Vorlagen, einschließlich Dashboards, Formulare, Tabellen, Galerien, Benachrichtigungen, Diagramme, Buchdruck, Symbole, Kalender, modale Dialogfelder und andere Hintergrundvorlagenseiten.

 3409695
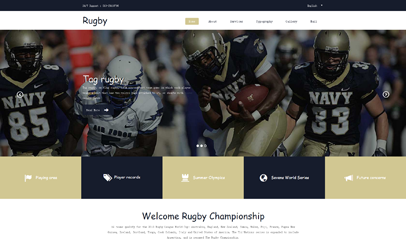
3409695Braun Fußball großes Bild schöne Boutique Diashow Sport Leichtathletik Standard W3 reaktionsfähig ganze Website Enterprise Bootstrap Mobile Lightbox

 3115828
3115828Der Begriff westliches Essen wird durch seine spezifische geografische Lage bestimmt. „西“ bedeutet Westen. Bezieht sich im Allgemeinen auf westeuropäische Länder. Mit „Mahlzeit“ sind Diätgerichte gemeint. Was wir normalerweise als westliches Essen bezeichnen, umfasst nicht nur die Speisen und Gerichte westeuropäischer Länder, sondern auch die Speisen osteuropäischer Länder sowie die Speisen Amerikas, Ozeaniens, des Nahen Ostens, Zentralasiens und des südasiatischen Subkontinents , und Afrika. In der westlichen Küche werden im Allgemeinen Messer und Gabeln als Besteck und Brot als Grundnahrungsmittel verwendet, und der Tisch hat meist die Form eines langen Tisches. Die Hauptmerkmale westlicher Lebensmittel sind hervorragende Hauptzutaten, schönes Aussehen, köstlicher Geschmack, reichhaltige Nährstoffe und eine praktische Versorgung. Für westliches Essen,

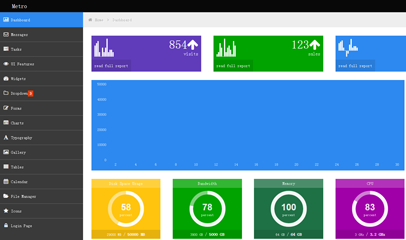
 3435194
3435194Dashboard-Hintergrundverwaltungsvorlage im Metro-Stil, flacher Win8-Designstil, Bootstrap-Reaktionsfähigkeit, ein vollständiger Satz Hintergrundvorlagen verfügt über eine Hintergrund-Anmeldeschnittstelle, einschließlich Dashboards, Nachrichten, Aufgaben, UI-Funktionen, Widgets, Dropdown-Menüs. und Formulare, Diagramme, Buchdruck, Galerie, Kalender, Dateiverwaltung, Symbole und andere Hintergrundsystemfunktionsmenüs.

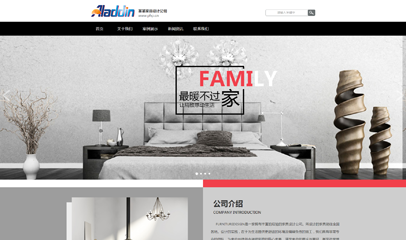
 3423451
3423451rote Atmosphäre, Heimdekoration, Dekoration, chinesische schwarze Möbel, Design-Unternehmen, Unternehmen, ganze Website, großes Bild, Diashow, Amazeui-Heim, Heimtextilien

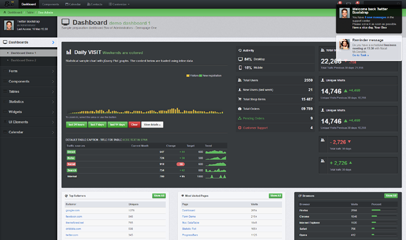
 3425981
3425981Die responsive HTML5-Hintergrundverwaltungsvorlage von Boo Admin basiert auf HTML5+Bootstrap2.2.2+jQuery. Sie passt sich der Bildschirmauflösung an und ist mit PCs und Mobiltelefonen kompatibel. Sie verfügt über einen vollständigen Satz an Vorlagen, einschließlich PSD-Quelldateien Technische Dokumente zur Vorlagenentwicklung, mit Benutzeranmeldeseite, Benutzerregistrierungsseite, Dashboard, Formular, Komponente, Benachrichtigung, Bereichsschieberegler, Datei-Upload, Miniaturansicht, Galerie, Tabelle, Statistiken, Widget, UI-Element, Schaltfläche, ICOS-Symbol, Beschriftung, Modal Box, Fortschrittsbalken, Kalender und andere Hintergrundvorlagenseiten.

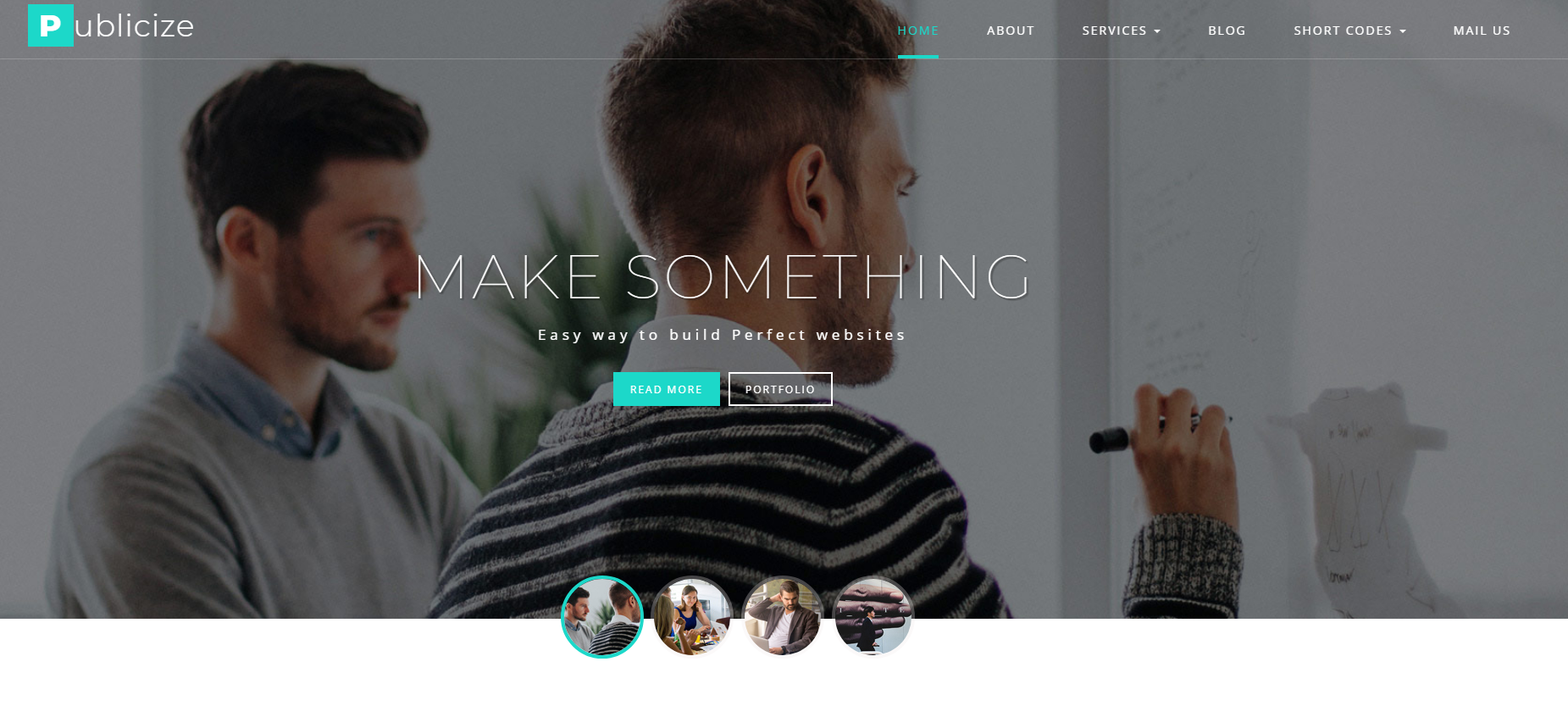
 3116476
3116476Kreative, künstlerisch gestaltete Website-Vorlagen Kreative Kunst bezieht sich auf eine andere Ausdrucksweise, die einfache Dinge oder Ideen kontinuierlich erweitert. Kreatives Design umfasst Industriedesign, Architekturdesign, Verpackungsdesign, Grafikdesign, Kleidungsdesign, persönliche kreative Zonen usw. Neben den Faktoren „primäres Design“ und „sekundäres Design“ muss Design auch „unverwechselbare Designkonzepte – Kreativität“ einbeziehen. suchen 1. Primäres Design Die Einteilung des Geltungsbereichs basiert im Allgemeinen darauf, ob „Konkret“ das Leitziel bei der Darstellung von Grafiken ist. Das Logo-Design ist wie ein Gemälde, das Grafiken wirklich zum Ausdruck bringt. 2. Sekundärausrüstung

