
Einführung in das von vscode verwendete Framework
VSCode ist ein plattformübergreifender Code-Editor, der auf dem Electron-Framework und dem Monaco Editor basiert. Wenn Sie mehr über vscode erfahren möchten, können Sie die Artikel unter diesem Thema lesen.
 246
246 12
12Einführung in das von vscode verwendete Framework

Welches Framework verwendet vscode?
VSCode ist ein plattformübergreifender Code-Editor, der auf dem Electron-Framework und dem Monaco Editor basiert. Das Electron-Framework nutzt Webtechnologien und Node.js, um plattformübergreifende Desktop-Anwendungen zu erstellen, während Monaco Editor leistungsstarke Funktionen zur Codebearbeitung bietet. Durch die Kombination dieser beiden Technologien ist VSCode in der Lage, umfangreiche Desktop-Anwendungsfunktionen bereitzustellen und gleichzeitig ein hervorragendes Code-Bearbeitungserlebnis zu bieten.
Mar 14, 2024 pm 04:56 PM
Offenlegung der Synergie zwischen VSCode und PHP
Erweiterungen: Erweitern Sie Ihre Entwicklungskapazitäten. Der Erweiterungsmarkt von vscode bietet eine Fülle von Funktionen, mit denen Sie Ihre PHP-Entwicklungserfahrung erweitern können. Zu den unverzichtbaren Erweiterungen gehören: PHPIntelepense: Diese Erweiterung bietet intelligente Code-Vervollständigung, Typhinweise und Funktionssignaturen, um Ihren Codierungsprozess zu vereinfachen. PHPDebug: Verwenden Sie diese Erweiterung für nahtloses Debuggen, um auf einfache Weise Haltepunkte festzulegen, Stack-Traces zu überprüfen und Variablenprüfungen durchzuführen. phpDocumentor: Verbessern Sie die Lesbarkeit Ihres Codes, indem Sie eine detaillierte Dokumentation erstellen. Diese Erweiterung unterstützt die Integration mit dem phpDocumentor-Tool. Debuggen: Beschleunigen Sie die Problemlösung. Mit den Debugging-Funktionen von VSCode können Sie Fehler schnell identifizieren und Probleme lösen. Durch das Festlegen von Haltepunkten in Ihrem Code können Sie
Mar 07, 2024 am 11:04 AM
Beherrschen Sie VSCode und PHP und werden Sie Programmiermeister
VSCode: Effiziente integrierte Entwicklungsumgebung (IDE) vscode ist eine kostenlose Open-Source-IDE, die von Entwicklern wegen ihrer leichten, hochgradig anpassbaren und umfangreichen Funktionalität bevorzugt wird. Es unterstützt mehrere Programmiersprachen, einschließlich PHP, und bietet verschiedene Funktionen zur Verbesserung des Codierungserlebnisses. PHP: Die Kraft der serverseitigen Programmierung PHP ist eine beliebte serverseitige Programmiersprache, die zur Entwicklung dynamischer Websites und WEB-Anwendungen verwendet werden kann. Aufgrund seiner einfachen Syntax und der geringen Lernkurve eignet es sich sowohl für Anfänger als auch für erfahrene Entwickler. PHP-Entwicklung in VSCode Um VSCode für die PHP-Entwicklung zu verwenden, installieren Sie bitte die PHP-Erweiterung. Dadurch erhält die IDE Syntaxhervorhebung, IntelliSense und
Mar 07, 2024 pm 12:00 PM
Der perfekte Tanz zwischen PHP und VSCode: Verbesserung der Entwicklungseffizienz
1. Automatische Vervollständigung des Codes: Schwingen Sie frei und tanzen Sie leicht. vscode integriert die PHPIntelliSense-Funktion, die bei der Eingabe des Codes intelligente Vorschläge liefern kann. Funktionen, Klassen, Konstanten und Variablen werden automatisch vervollständigt, wodurch Tipp- und Grammatikfehler reduziert werden und Sie beim Codieren problemlos schreiben können. Beispiel: $name="JohnDoe";echo$name;//VSCode führt automatisch $name2 durch. Eagle-Eye-Scanning, strenges Tempo. VSCode verfügt über einen integrierten Linter, um grammatikalische Fehler und potenzielle Probleme im Code zu erkennen Echtzeit. Es unterstreicht Fehler während der Eingabe und hilft Ihnen, Probleme frühzeitig zu finden und zu beheben und den Aufwand des blinden Debuggens zu vermeiden. Beispiel: //VSCode
Mar 07, 2024 am 11:28 AM
So verwenden Sie VSCode
VSCode (Visual Studio Code) ist ein sehr beliebter Open-Source-Texteditor, der von Microsoft entwickelt wurde. Es ist nicht nur ein einfacher Texteditor, sondern bietet auch viele leistungsstarke Funktionen und Plug-Ins, die es Entwicklern ermöglichen, Software effizienter zu entwickeln. In diesem Artikel wird die Verwendung von VSCode vorgestellt, um Anfängern den schnellen Einstieg zu erleichtern. Installation und Konfiguration: VSCode herunterladen: Öffnen Sie die offizielle VSCode-Website und wählen Sie die für Ihr Betriebssystem geeignete Version zum Herunterladen aus. VSCode installieren: Weiter
Feb 19, 2024 pm 04:40 PM
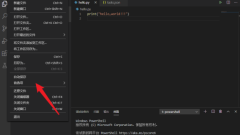
So richten Sie die automatische Erkennung in Vscode ein
Vscode ist ein kostenloses, quelloffenes und effizientes Softwareentwicklungstool. Einige Freunde möchten wissen, wie man die automatische Erkennung in Vscode einrichtet. Der folgende Editor gibt Ihnen eine detaillierte Einführung in das Tutorial zum Einrichten der automatischen Erkennung in Vscode. 1. Doppelklicken Sie, um die Software zu öffnen, klicken Sie auf das Zahnradsymbol in der unteren linken Ecke und wählen Sie dann „Einstellungen“ in der Optionsliste. 2. Klicken Sie in der sich öffnenden Fensteroberfläche auf die Option „Terminal“ in der linken Spalte. 3. Suchen Sie dann rechts in der Spalte „Aufgabe“ die Option „AutoDetect“. 4. Klicken Sie abschließend auf die Dropdown-Schaltfläche des Optionsfelds, um es festzulegen
Feb 18, 2024 pm 03:12 PM
Anleitung zum Festlegen der Zeichenbegrenzungslänge von VSCode-Textzeilen
Einige Freunde wissen, wie man die Länge der Textzeile in Vscode festlegt. Aus diesem Grund werde ich Ihnen eine detaillierte Einführung in die Methode zum Festlegen der Länge der Textzeile in Vscode geben. 1. Doppelklicken Sie, um die Software aufzurufen, und klicken Sie auf das Zahnradsymbol „Einstellungen“ in der unteren linken Ecke. 2. Klicken Sie in der angezeigten Optionsliste auf „Einstellungen“. 3. Rufen Sie die neue Fensteroberfläche auf und klicken Sie links in der Option „Funktionen“ auf „Notebook“. 4. Suchen Sie dann rechts nach „textlinelimit“ und geben Sie die entsprechende Länge in das Eingabefeld unten ein.
Jan 13, 2024 pm 03:33 PM
So ändern Sie das Thema in Vscode
Einige Freunde möchten ein personalisiertes Thema für Vscode einrichten, wissen aber nicht, wie man das Thema in Vscode ändert. Hier gebe ich Ihnen eine detaillierte Einführung, wie Sie das Thema in Vscode ändern können , Schau mal! 1. Doppelklicken Sie, um die Software zu öffnen, klicken Sie auf die Option „Datei“ in der oberen linken Ecke und wählen Sie „Einstellungen“ in der Optionsliste unten. 2. Klicken Sie auf die Option „Farbthema“. 3. Wählen Sie einfach im angezeigten Optionsfenster das Thema aus, das Sie ändern möchten. 4. Auf diese Weise wurde das Thema erfolgreich geändert.
Jan 13, 2024 am 08:39 AM
So öffnen Sie ein Doppelspaltenlayout in Vscode
Das Vscode-Softwareentwicklungstool bietet Benutzern die Funktion für das zweispaltige Layout, um den Vergleich und die Anzeige verschiedener Dateien zu erleichtern. Wie öffnet Vscode das zweispaltige Layout? Hier gibt Ihnen der Herausgeber eine detaillierte Einführung in die Methode zum Öffnen des Doppelspaltenlayouts in Vscode. Wenn Sie interessiert sind, können Sie einen Blick darauf werfen. 1. Doppelklicken Sie, um die Software aufzurufen und eine Codedatei zu öffnen. 2. Klicken Sie in der oberen Symbolleiste auf „Ansicht“ und dann in der Optionsliste unten auf „Editor-Layout“. 3. Klicken Sie dann auf die Option „Doppelspaltig“. 4. Kehren Sie abschließend zur Bearbeitungsseite zurück und Sie können sehen, dass das zweispaltige Layout erfolgreich geöffnet wurde.
Jan 13, 2024 am 10:00 AM
So fügen Sie Onlinedienste zu VSCode hinzu
Durch die Aktivierung des Online-Dienstes von Vscode kann das Laden virtueller Maschinen beschleunigt werden. Aus diesem Grund gibt Ihnen der Herausgeber eine ausführliche Einführung in das Tutorial zum Hinzufügen von Online-Diensten zu VSCode. Wenn Sie interessiert sind, können Sie einen Blick darauf werfen. 1. Doppelklicken Sie, um die Software zu öffnen, und klicken Sie auf das Zahnradsymbol „Einstellungen“ in der unteren linken Ecke. 2. Wählen Sie anschließend in der Optionsliste die Option „Onlinediensteinstellungen“. 3. Geben Sie in der neuen Fensteroberfläche, die sich öffnet, die Onlinediensteinstellungen ein, die Sie hinzufügen müssen, in das Suchfeld oben.
Jan 12, 2024 am 08:30 AM
So richten Sie Vscode so ein, dass die Struktur nicht angezeigt wird
Wenn einige Benutzer den Vscode-Code-Editor verwenden, möchten sie, dass dieser die Struktur nicht anzeigt. Als nächstes werde ich Ihnen eine detaillierte Einführung in die Methode zum Einrichten von Vscode geben, um die Struktur nicht anzuzeigen. Wenn Sie interessiert sind, können Sie einen Blick darauf werfen. 1. Klicken Sie auf das Zahnradsymbol „Einstellungen“ in der unteren linken Ecke der Software. 2. Wählen Sie dann in der angezeigten Liste die Option „Einstellungen“ aus. 3. Nachdem Sie die neue Benutzeroberfläche aufgerufen haben, klicken Sie links auf die Option „Breadcrumbs“. 4. Suchen Sie dann rechts nach „showstructs“ und deaktivieren Sie das kleine Kästchen.
Jan 11, 2024 pm 09:15 PM
So legen Sie den automatischen Zeilenumbruch in Vscode fest
Einige Freunde möchten das Vscode-Entwicklungstool verwenden, um beim Bearbeiten von Code automatisch Zeilen umzubrechen, damit einige Codeblöcke zum leichteren Lesen automatisch gefaltet werden können. Weiß jemand, wie man in Vscode Tutorials zum automatischen Zeilenumbruch einrichtet? Tutorial Hier finden Sie eine detaillierte Einführung in das Tutorial zum Einrichten des automatischen Zeilenumbruchs in Vscode. Sie können bei Bedarf einen Blick darauf werfen. 1. Doppelklicken Sie, um die Software zu öffnen, und klicken Sie auf die Option „Datei“ in der oberen linken Ecke. 2. Klicken Sie dann in der Optionsliste auf „Einstellungen“ und dort dann auf „Einstellungen“. 3. Nachdem Sie die neue Benutzeroberfläche aufgerufen haben, geben Sie „Editor:WordWrap“ in die obere Registerkarte ein und drücken Sie die Eingabetaste, um zu suchen. 4. Ran
Jan 11, 2024 pm 09:27 PM
Heißer Artikel

Heiße Werkzeuge

Kits AI
Verwandeln Sie Ihre Stimme mit KI-Künstlerstimmen. Erstellen und trainieren Sie Ihr eigenes KI-Sprachmodell.

SOUNDRAW - AI Music Generator
Erstellen Sie ganz einfach Musik für Videos, Filme und mehr mit dem KI-Musikgenerator von SOUNDRAW.

Web ChatGPT.ai
Kostenlose Chrome -Erweiterung mit OpenAI -Chatbot für ein effizientes Surfen.

GhostCoder
Unsichtbarer KI -Assistent für die Codierung während der Interviews.

Scottie
Erstellen Sie KI -Agenten für Kundeninteraktionen über mehrere Plattformen hinweg.





