Heim >Web-Frontend >js-Tutorial >JQuery-Rechtsklick-Menü-Plug-in ContextMenu Verwendungsanleitung_jquery
JQuery-Rechtsklick-Menü-Plug-in ContextMenu Verwendungsanleitung_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:25:311852Durchsuche
Plug-in-Download-Adresse:
http://www.trendskitchens.co.nz/jquery/contextmenu/jquery.contextmenu.r2.js
Komprimierte Version:
http://www.trendskitchens.co.nz/jquery/contextmenu/jquery.contextmenu.r2.packed.js
Jquery-Homepage: http://jquery.com/
Mit diesem Plug-in können Kontextmenüs in verschiedenen HTML-Elementen eingerichtet und die Stile angepasst werden.
Code kopieren Der Code lautet wie folgt:
右键点此
右键点此
不显示
显示第一项
显示全部
 打开
打开 邮件
邮件 保存
保存 关闭
关闭
- 选项一
- 选项二
- 选项三
- 选项四
- csdn
- javaeye
- itpub
<script><br> //Alle Span-Tags mit der Klasse demo1 werden an dieses Rechtsklick-Menü <br> gebunden $('span.demo1').contextMenu('myMenu1', <br> {<br> Bindungen: <br> {<br> 'open': function(t) {<br> warning('Trigger was ' t.id 'nAction was Open');<br> },<br> 'email': function(t) {<br> warning('Trigger was ' t.id 'nAction was Email');<br> },<br> 'speichern': Funktion(t) {<br> warning('Trigger was ' t.id 'nAction was Save');<br> },<br> 'delete': function(t) {<br> Alert('Trigger war ' t.id 'nAction war Löschen');<br> }<br> }<br> });<br> //Alle HTML-Elemente mit der ID demo2 sind an dieses Rechtsklick-Menü <br> gebunden $('#demo2').contextMenu('myMenu2', {<br> //Menüstil<br> Menüstil: {<br> Rahmen: '2px solid #000'<br> },<br> //Menüelementstil<br> ItemStyle: {<br> Schriftartenfamilie: 'verdana',<br> Hintergrundfarbe: 'grün',<br> Farbe: 'weiß',<br> Rahmen: 'none',<br> Polsterung: '1px'<br> },<br> //Menüelement-Mouseover-Stil<br> itemHoverStyle: {<br> Farbe: 'blau',<br> Hintergrundfarbe: 'rot',<br> Rahmen: 'none'<br> },<br> //Ereignisse <br> Bindungen: <br> {<br> 'item_1': function(t) {<br> warning('Trigger was ' t.id 'nAction was item_1');<br> },<br> 'item_2': function(t) {<br> Alert('Trigger war ' t.id 'nAction war item_2');<br> },<br> ‚item_3‘: Funktion(t) {<br> Alert('Trigger war ' t.id 'nAction war item_3');<br> },<br> 'item_4': function(t) {<br> Alert('Trigger war ' t.id 'nAction war item_4');<br> }<br> }<br> });<br> //Alle div-Tags mit der Klasse demo3 sind an dieses Rechtsklick-Menü <br> gebunden $('div.demo3').contextMenu('myMenu3', {<br> //OnContextMenu- und onShowMenu-Ereignisse neu schreiben<br> onContextMenu: Funktion(e) {<br> Wenn ($(e.target).attr('id') == 'dontShow') false zurückgibt;<br> sonst gibt true zurück;<br> },<br> onShowMenu: Funktion(e, Menü) {<br>If ($(e.target).attr('id') == 'showOne') {<br> $('#item_2, #item_3', menu).remove();<br> }<br> Zurück zum Menü;<br> }<br> });<br> </script>
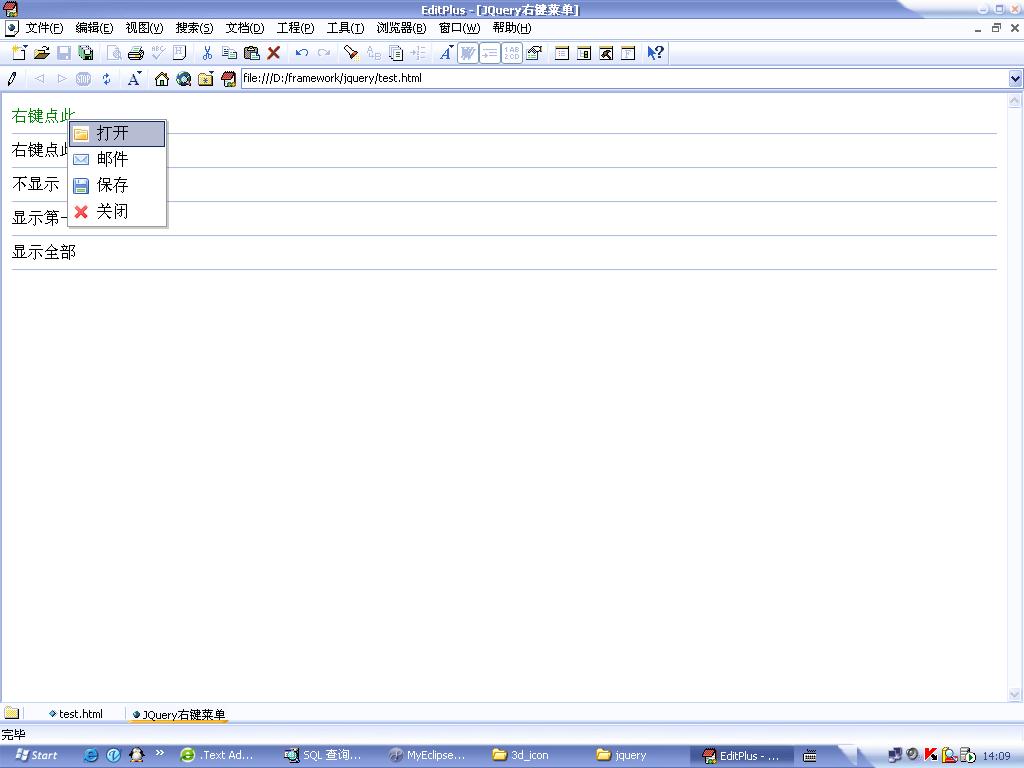
Rendering:

Es ist eine sehr lustige und coole Funktion, Freunde, Sie können sie verschönern und zu Ihren eigenen Projekten hinzufügen
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Beispiel für den Betrieb einer MySQL-Datenbank in nodejs_node.jsNächster Artikel:Beispiel für den Betrieb einer MySQL-Datenbank in nodejs_node.js
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

