Heim >Web-Frontend >js-Tutorial >Anleitung zur Verwendung der getDay-Methode des Date-Objekts in javascript_javascript-Kenntnissen
Anleitung zur Verwendung der getDay-Methode des Date-Objekts in javascript_javascript-Kenntnissen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:25:262140Durchsuche
Das Date-Objekt verfügt über eine getDay-Methode, die den Wochentag an einem bestimmten Datum basierend auf der Ortszeit zurückgibt. Der Rückgabewert reicht von 0 bis 6, entsprechend jeweils Sonntag bis Samstag
getDay 0 1 2 3 4 5 6
Wochentag Sonntag Montag Dienstag Mittwoch Donnerstag Freitag Samstag
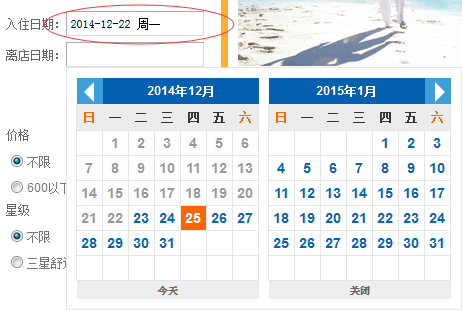
Wenn Sie datumsbezogene Anforderungen verwenden, müssen Sie den von getDay zurückgegebenen Wert in einen Wochentag umwandeln, d. h. welcher Wochentag ist „dieser Tag“? Wenn Sie beispielsweise einen Kalender in der Kalenderkomponente auswählen, wird „Montag 22.12.2014“ zurückgegeben.

Dies ist ein Code, der immer noch online läuft
/*
* Gibt den Wochentag basierend auf dem Date-Objekt zurück
* @param {Date} Datum
* @return {String} „Mittwoch“
*/
Funktion getChineseWeekByDate(date) {
var numWeekDay = date.getDay();
If (numWeekDay == 0) {
„Sonntag“ zurückgeben;
} else if (numWeekDay == 1) {
return 'Monday';
} else if (numWeekDay == 2) {
return 'Tuesday';
} else if (numWeekDay == 3) {
„Mittwoch“ zurückgeben;
} else if (numWeekDay == 4) {
„Donnerstag“ zurückgeben;
} else if (numWeekDay == 5) {
return 'Friday';
} else if (numWeekDay == 6) {
„Saturday“ zurückgeben;
} sonst {
return '';
}
}
Dieser Code wird anhand mehrerer if else-Zweige beurteilt und gibt den Wochentag zurück. Einige Studenten erwähnten, dass er mit dem Schalter
optimiert werden kann/*
* Gibt den Wochentag basierend auf dem Date-Objekt zurück
* @param {Date} Datum
* @return {String} „Mittwoch“
*/
Funktion getChineseWeekByDate(date) {
var numWeekDay = date.getDay();
Schalter (numWeekDay) {
Fall 0: 'Sonntag' zurückgeben;
Fall 1: „Montag“ zurückgeben;
Fall 2: „Tuesday“ zurückgeben;
Fall 3: „Mittwoch“ zurückgeben;
Fall 4: „Donnerstag“ zurückgeben;
Fall 5: „Freitag“ zurückgeben;
Fall 6: „Saturday“ zurückgeben;
Standard: return '';
}
}
Im Vergleich zu if/else ist der Code viel einfacher, kürzer und klarer. Jemand hat Statistiken erstellt, wonach die Denkzeit des Gehirns umso kürzer ist, je kürzer der Code ist. Daher werden Sie verschiedene Personen und Bücher sehen, die „Short Codes“ wie „The Beauty of Short Codes“ und „How to Concise Code“ befürworten und loben.
„Code Encyclopedia“ erwähnt die Verwendung einer tabellengesteuerten Methode zur Vereinfachung der Programmierung
Tabellengesteuerte Methode – Die tabellengesteuerte Methode ist ein Programmiermuster (Schema), das nach Informationen aus Tabellen sucht, ohne logische Anweisungen (if und switch) zu verwenden. Tatsächlich kann alles, was durch logische Anweisungen ausgewählt werden kann, durch Tabellensuche ausgewählt werden. Für einfache Fälle ist es einfacher und einfacher, logische Aussagen zu verwenden. Da die Logikkette jedoch immer komplexer wird, wird die Nachschlagetabellenmethode immer attraktiver.
Wie oben erwähnt, werden Tabellen verwendet, um logische Anweisungen in JS zu ersetzen, da sie einige Funktionen funktionaler Sprachen verstanden haben. Zum Beispiel
1. && ersetzt einzelnes if
if (a == 1) {
$.ajax(xx)
}
// -->
(a == 1) && $.ajax(xx)
2. ?: if/else ersetzen
if (a == 1) {
$.ajax(xx)
} sonst {
$(yy).remove()
}
// -->
(a == 1) ? $.ajax(xx) : $(yy).remove()
3. Mehrere if/else und switch können auch durch mehrere „?:“ ersetzt werden
if (a == 1) {
Warnung(1)
} else if (a == 2) {
Warnung(2)
} else if (a == 3) {
Warnung(3)
} sonst {
Warnung(4)
}
// -->
(a == 1)
? Alert(1) : (a == 2)
? Alert(2) : (a == 3)
? Alert(3) : Alert(4)
Darüber hinaus können Sie auch die Funktionsrekursion verwenden, um for/while-Anweisungen zu eliminieren. Anfangs war ich süchtig nach diesen Schreibmethoden, aber später stellte ich fest, dass ich sie nicht mehr verstehen konnte (vielleicht lese ich sie trotzdem weniger, das Gehirn wandelt sie immer ganz natürlich in Sätze um), aber am Ende habe ich mich daran gewöhnt, Sätze zu verwenden .
Versuchen wir, die in „Code Encyclopedia“ erwähnte Tabelle durch ein JS-Objekt zu ersetzen
/*
* Gibt den Wochentag basierend auf dem Date-Objekt zurück
* @param {Date} Datum
* @return {String} „Mittwoch“
*/
Funktion getChineseWeekByDate(date) {
var numWeekDay = date.getDay();
var WeekObj = {
'0': 'Sonntag',
„1“: „Montag“,
'2': 'Dienstag',
'3': 'Mittwoch',
'4': 'Donnerstag',
„5“: „Freitag“,
„6“: „Samstag“,
};
Gibt WocheObj[numWeekDay] || '';
zurück }
Im Vergleich zum Switch wurde viel Code reduziert, aber es gibt immer noch die Tasten 0 bis 6. Der von der getDay-Methode zurückgegebene Wert beginnt bei 0, genau wie der JS-Array-Index. Daher kann es mithilfe eines Arrays
vereinfacht werden/*
* Gibt den Wochentag basierend auf dem Date-Objekt zurück
* @param {Date} Datum
* @return {String} „Mittwoch“
*/
Funktion getChineseWeekByDate(date) {
var numWeekDay = date.getDay();
var WeekArr = ['Sonntag', 'Montag', 'Dienstag', 'Mittwoch', 'Donnerstag', 'Freitag', 'Samstag'];
Gibt WocheArr[numWeekDay] || '';
zurück }
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

