Heim >Web-Frontend >js-Tutorial >Schreiben einer einfachen jQuery-Eingabeaufforderung namens „plugin_jquery'.
Schreiben einer einfachen jQuery-Eingabeaufforderung namens „plugin_jquery'.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:25:161299Durchsuche
Sehr einfacher Code, kein Unsinn mehr.
Code:
/**
*13. November 2014
* Prompt-Plug-in
*/
(Funktion ($) {
$.fn.tips = Funktion (Text) {
var divtipsstyle = "Position: absolut; links: 0; oben: 0; Hintergrundfarbe: #dceaf2; Polsterung: 3px; Rand: fest 1px #6dbde4; Sichtbarkeit: versteckt; Zeilenhöhe:20px; ";
$("body").append("
var divtips = $(".div-tips");
divtips.css("visibility", "visible");
var top = this.offset().top - divtips.height() - 8;
var left = this.offset().left;
divtips.css("top", top);
divtips.css("left", left);
$(document).mousemove(function (e) {
var top = e.clientY $(window).scrollTop() - divtips.height() - 12;
var left = e.clientX;
divtips.css("top", top);
divtips.css("left", left);
});
};
$.fn.removetips = Funktion (Text) {
$(".div-tips").remove();
};
})($);
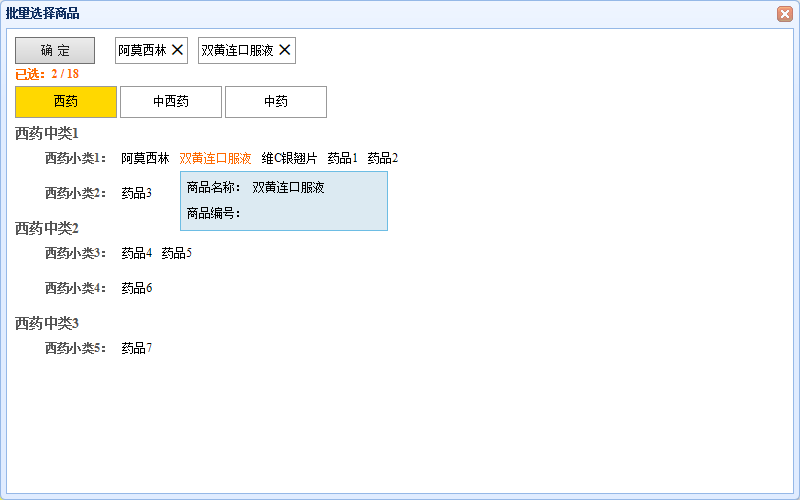
Rendering (bewegen Sie die Maus über das Produkt, unten wird ein quadratisches Feld mit Produktdetails angezeigt):

Es ist sehr praktisch. Freunde, nutzen Sie es gerne und kombinieren Sie es in Ihren eigenen Projekten
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

