Heim >Web-Frontend >js-Tutorial >Verwenden von jQuery und Bootstrap zur Implementierung einer mehrschichtigen, adaptiven modalen Windows_JQuery
Verwenden von jQuery und Bootstrap zur Implementierung einer mehrschichtigen, adaptiven modalen Windows_JQuery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:24:581611Durchsuche
Dieser Artikel praktiziert ein mehrschichtiges modales Fenster und ist adaptiv.
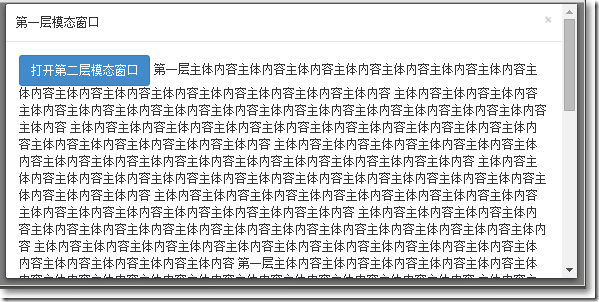
Klicken Sie auf eine Schaltfläche auf der Seite, um die erste Ebene des adaptiven modalen Fensters aufzurufen.

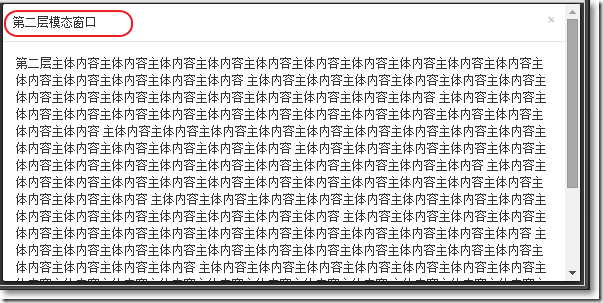
Enthält eine Schaltfläche im modalen Fenster der ersten Ebene. Klicken Sie auf die Schaltfläche, um das modale Fenster der zweiten Ebene zu öffnen. Wenn es geöffnet ist, kann das modale Fenster der ersten Ebene nicht geschlossen werden.

Der spezifische Teil der Seitenimplementierung lautet wie folgt:
Code kopieren Der Code lautet wie folgt:
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Definitions- und Verwendungsbeispiele der jQuery-Rückruffunktion_jqueryNächster Artikel:Definitions- und Verwendungsbeispiele der jQuery-Rückruffunktion_jquery
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

