Heim >Web-Frontend >js-Tutorial >24 beliebte und praktische jQuery-Plug-ins empfohlen
24 beliebte und praktische jQuery-Plug-ins empfohlen
- PHPznach vorne
- 2016-05-16 16:24:372245Durchsuche
Dieser Artikel fasst die 24 beliebtesten und praktischen jQuery-Plug-Ins dieses Jahres zusammen und stellt sie vor. Bei richtiger Verwendung kann es die Schwierigkeit der Projektentwicklung erheblich reduzieren.
Das Vanity Toolset ist eine Reihe praktischer UI-Tools, mit denen Sie schnell Diashows, Spotlights, Platzhalter und zugehörige UIs erstellen können. Es erledigt die meisten davon Die Benutzeroberfläche funktioniert, und Sie müssen nur wenig Zeit aufwenden, um eine voll funktionsfähige Benutzeroberfläche zu erstellen

Dieser schöne Fortschritt Das Bar-Plug-in kann Ihnen dabei helfen, schnell eine funktionsreiche Ladeleiste zu erstellen, sodass Ihre Benutzeroberfläche nicht mehr dieselbe ist.

Ein jQuery-Plug-in, mit dem Sie Transparenzeffekte für Elemente erstellen können.

Ein super sauberes und aufgeräumtes Tooltip-jQuery-Plug-in, kostenloses Material basierend auf Gips

Ein jQuery-Plug-in, das Ihnen bei der Implementierung hierarchischer Drag-and-Drop-Listen hilft

Ein jQuery-Plug-in, das Benachrichtigungen implementiert, mit dem Sie schnell und einfach einfache Erinnerungsbenachrichtigungen hinzufügen können

Ein jQuery-Plug-in, das Ihnen hilft, Touch-Geräte besser zu unterstützen

ermöglicht Ihnen, optisches Kerning für jede Schriftart festzulegen (Hinweis: Durch optisches Kerning kann der Abstand zwischen Wörtern angepasst werden)

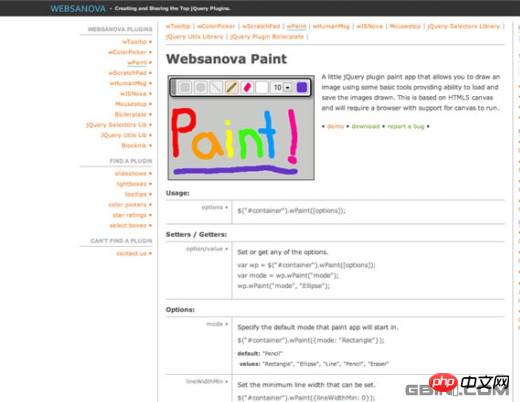
Eine jQuery-Zeichenanwendung, mit der Sie Ihre Kritzeleien speichern können

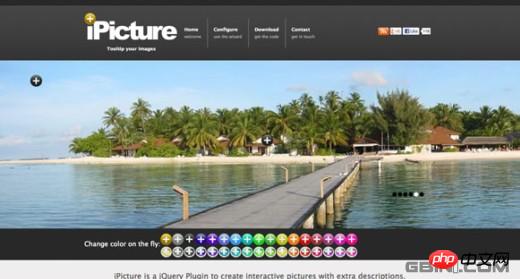
um Ihnen beim Übergeben eines jQuery-Plugins zu helfen das Beschreibungen hinzufügt, um interaktive Bilder zu erstellen

Ein jQuery-Plugin, mit dem Sie eine Vielzahl verschiedener Hover-Effekte erstellen können

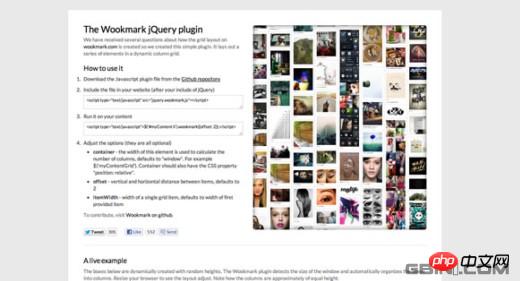
Ein Rasterlayout-jQuery-Plug-in, das wookmark.com imitiert und Ihnen beim dynamischen Layout von Spaltenelementen helfen kann

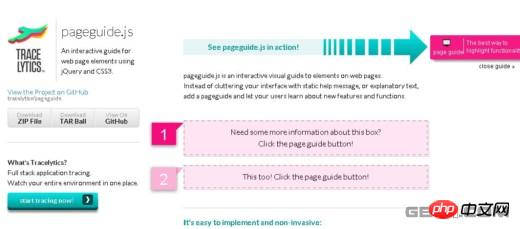
Eines, das Ihnen hilft, benutzerfreundlich zu erstellen Nutzungsanleitung für das jQuery-Plug-in

Lupeneffekt mit jQuery und CSS

Einfacher und erstaunlicher CSS3-Randübergangseffekt

Schieberegler im Akkordeonstil in CSS3

Slider umdrehen mit einer Kombination aus jQuery und CSS3

Verwenden Sie die CSS3-3D-Transformation, um Produktinformationen anzuzeigen

Kreatives animiertes CSS3-Menü

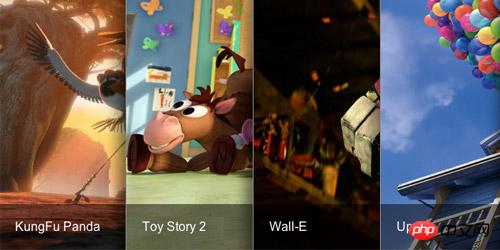
Experimentelle CSS3-animierte Bildübergänge

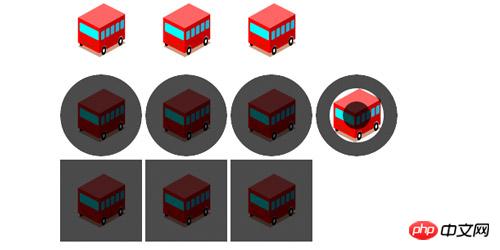
3D-Miniaturansicht-Hover-Effekte

Beispielbuch für CSS3 und jQuery

mit CSS 3D-Erstellung von Transformationen Kartenbildergalerie

Unschärfeeffekt erstellt mit CSS3 und jQuery

Verwandt Empfehlungen:
9 jQuery-Plug-ins empfohlen, um Highlights zu Ihrer Website hinzuzufügen
jQuery-Plug-in empfohlener Browser-Sniffing-UserAgent
jquery-Plug-in empfohlen jquery.cookie
15 ausgezeichnete jQuery-Bildeffekt-Plug-ins empfohlen
Das ist alles für den Inhalt dieses Kapitels, Weitere verwandte Tutorials finden Sie unter jQuery-Video-Tutorial!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

