Heim >Web-Frontend >js-Tutorial >jQuery implementiert seitlich schwebendes Navigationsmenü effect_jquery
jQuery implementiert seitlich schwebendes Navigationsmenü effect_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:24:191879Durchsuche
Eine einseitige Webseite hat viel Inhalt und die Seitenlänge ist groß. Sie muss bequem und schnell an verschiedenen Stellen auf der Seite positioniert werden, daher sind schwebende Menüs nach und nach populär geworden, wie unten für Herrenbekleidung gezeigt , Damenbekleidung, Schönheit usw.

Diese Menüfunktion ist in zwei Teile unterteilt:
1. Klicken Sie auf den Menüpunkt und die Webseite scrollt zur entsprechenden Position. Dies kann einfach über Ankerpunkte erreicht werden
2. Beim Scrollen der Seite muss sich der ausgewählte Status des Menüelements entsprechend ändern. Dies erfordert die Überwachung des Scroll-Ereignisses der Webseite und die Umsetzung durch eine kleine Berechnung
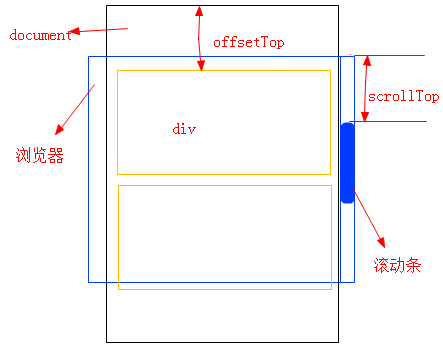
 Berechnen Sie das Größenverhältnis zwischen scrollTop und offsetTop jedes Div, bestimmen Sie, wo die aktuelle Webseite angezeigt wird, und fügen Sie dann basierend auf den berechneten Ergebnissen Stile zu den entsprechenden Menüelementen hinzu. Beispielsweise ist offset().top des zweiten Div = 300, offset().top des dritten Div = 600 und scrollTop zu diesem Zeitpunkt = 400, was darauf hinweist, dass der größte Teil der angezeigten Position die Position des ist zweite Div und 700 ist die dritte Div. Hier ist ein einfaches Beispiel:
Berechnen Sie das Größenverhältnis zwischen scrollTop und offsetTop jedes Div, bestimmen Sie, wo die aktuelle Webseite angezeigt wird, und fügen Sie dann basierend auf den berechneten Ergebnissen Stile zu den entsprechenden Menüelementen hinzu. Beispielsweise ist offset().top des zweiten Div = 300, offset().top des dritten Div = 600 und scrollTop zu diesem Zeitpunkt = 400, was darauf hinweist, dass der größte Teil der angezeigten Position die Position des ist zweite Div und 700 ist die dritte Div. Hier ist ein einfaches Beispiel:
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

