 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Detaillierte Einführung in die Funktion console.profile() in JavaScript_Javascript-Kenntnissen
Detaillierte Einführung in die Funktion console.profile() in JavaScript_Javascript-KenntnissenDetaillierte Einführung in die Funktion console.profile() in JavaScript_Javascript-Kenntnissen
Wenn Sie beim Schreiben eines JavaScript-Programms die Ausführungszeit eines bestimmten Codeabschnitts kennen müssen, können Sie console.time() verwenden. Bei der Analyse von JavaScript-Programmen mit komplexerer Logik und dem Versuch, Leistungsengpässe zu finden, ist console.time() jedoch nicht anwendbar. Eine eingehende Analyse der Funktionsweise von JavaScript-Programmen mit komplexerer Logik erfordert das Einfügen einer großen Anzahl von console.time( ) Aussage, die zweifellos inakzeptabel ist. Für die Optimierung von JavaScript-Programmen mit komplexer Logik ist die Verwendung von console.profile() die richtige Methode.
Browser-Unterstützung
Firefox, Google Chrome und Safari mit installiertem Firebug-Plug-in unterstützen alle die console.profile()-Anweisung. Die neuesten Versionen von IE und Opera bieten auch die Profile-Funktion. Die Verwendung von console.profile() ist in mehreren gängigen Browsern ähnlich. In diesem Artikel wird nur die Verwendung von console.profile() in Firebug vorgestellt. Beachten Sie, dass console.profile() ungültig ist, wenn Sie die Firebug-Konsole zum direkten Schreiben von JavaScript-Experimentcode verwenden.
Verwendung von console.profile()
Die Verwendung von console.profile() ist sehr einfach: Fügen Sie console.profile() dort ein, wo Sie das Profil starten müssen, und fügen Sie console.profileEnd() dort ein, wo Sie das Profil beenden möchten. Nehmen Sie den folgenden Code als Beispiel:
Funktion doTask(){
doSubTaskA(1000);
doSubTaskA(100000);
doSubTaskB(10000);
doSubTaskC(1000,10000);
}
Funktion doSubTaskA(count){
for(var i=0;i
Funktion doSubTaskB(count){
for(var i=0;i
Funktion doSubTaskC(countX,countY){
for(var i=0;i
}
console.profile();
doTask();
console.profileEnd();
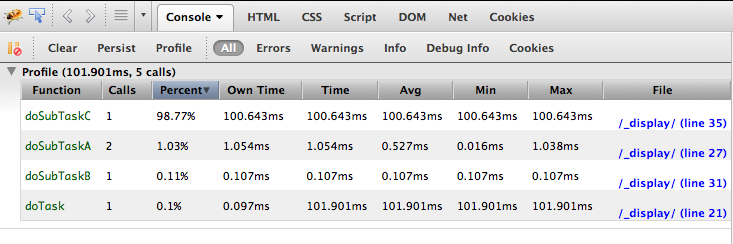
Führen Sie console.profile() aus, bevor Sie die Funktion doTask() ausführen, und führen Sie console.profileEnd() aus, nachdem die Funktion doTask() abgeschlossen ist. Auf diese Weise können detaillierte Informationen während des Betriebs der Funktion doTask() ermittelt werden gesammelt. Sie können dies in der Firebug-Konsole sehen:

Wie Sie den Ergebnissen entnehmen können: Diese Profilzeit betrug insgesamt 101,901 ms, einschließlich 5 Funktionsaufrufen. Der Standardtitel der Ergebnisse lautet „Profil“, der durch Übergabe von Parametern an die Funktion console.profile() angepasst werden kann. Beispielsweise kann die Verwendung von console.profile("Test Profile") den Titel des Profils in den Ergebnissen in "Test Profile" ändern, was besonders nützlich ist, wenn mehrere Profilprozesse gleichzeitig ausgeführt werden. Die Bedeutung jeder Spalte in den spezifischen Profilergebnissen ist:
1.Funktion. Funktionsname.
2. Anrufe. Anzahl der Anrufe. Im obigen Beispiel wird beispielsweise die Funktion doSubTaskA() zweimal ausgeführt.
3.Prozent. Der Prozentsatz der Gesamtzeit, die für diesen Funktionsaufruf aufgewendet wurde.
4. Eigene Zeit. Ohne die Zeit, die für den Aufruf anderer Funktionen aufgewendet wird, ist dies die Zeit, die die Funktion selbst benötigt. Im obigen Beispiel dauert die Ausführung von doTask() beispielsweise zweifellos lange, aber da die gesamte Zeit für den Aufruf anderer Funktionen aufgewendet wird, beträgt die Zeit selbst nicht viel, nur 0,097 ms.
5.Zeit. Im Gegensatz zu Own Time wird die Gesamtzeit einer Funktion berechnet, ohne Aufrufe anderer Funktionen zu berücksichtigen. Im obigen Beispiel wurde die Funktion doTask() 101,901 ms lang ausgeführt. Bezüglich Time und Own Time können wir auch eine Schlussfolgerung ziehen: Wenn Time größer als Own Time ist, dann beinhaltet die Funktion Aufrufe anderer Funktionen.
6.Durchschn. Berechnen Sie die durchschnittliche Gesamtzeit, die eine Funktion benötigt. Die Berechnungsformel lautet: Avg=Time/Calls. Im obigen Beispiel wird die Funktion doSubTaskA() zweimal ausgeführt und ihr Gesamtzeitverbrauch beträgt 1,054 ms, sodass ihr durchschnittlicher Gesamtzeitverbrauch 0,527 ms beträgt.
7.Min. Die Mindestzeit, die zum Aufrufen dieser Funktion erforderlich ist. Im obigen Beispiel wurde beispielsweise die Funktion doSubTaskA() zweimal ausgeführt, und ihr minimaler Zeitaufwand, d. h. der weniger zeitaufwändige Aufruf, dauerte 0,016 ms.
8.Max. Die maximal erforderliche Zeit zum Aufrufen dieser Funktion. Im obigen Beispiel wurde beispielsweise die Funktion doSubTaskA() zweimal ausgeführt, und ihr maximaler Zeitaufwand, d. h. der zeitaufwändigere Aufruf, dauerte 1,038 ms.
9.Datei. Die JS-Datei, in der sich die Funktion befindet.
Verwenden der Profilschaltfläche in Firebug
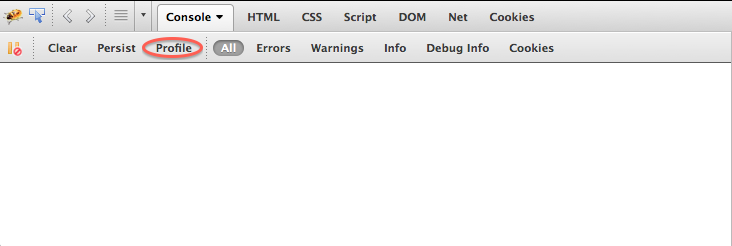
Zusätzlich zum Einfügen der console.profile()-Anweisung in den JavaScript-Code bietet Firebug auch eine Profilschaltfläche, um den JavaScript-Code auf der Seite in Echtzeit dynamisch zu profilieren. Die Position der Schaltfläche lautet:

Wenn Sie ein Profil erstellen müssen, können Sie auf diese Schaltfläche klicken. Wenn der nachfolgende Seitenvorgang einen JavaScript-Code auslöst, zeichnet Firebug dies auf. Am Ende des Profilierungsvorgangs drücken Sie einfach erneut die Taste. Das Endergebnis stimmt mit dem Ergebnis überein, das durch Einfügen der Anweisung console.profile() erhalten wurde.
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMDieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AMJavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AMZu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AMJavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AM
Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AMPython eignet sich besser für Datenwissenschaft und maschinelles Lernen, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python ist bekannt für seine prägnante Syntax- und Rich -Bibliotheks -Ökosystems und ist für die Datenanalyse und die Webentwicklung geeignet. 2. JavaScript ist der Kern der Front-End-Entwicklung. Node.js unterstützt die serverseitige Programmierung und eignet sich für die Entwicklung der Vollstapel.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.

PHPStorm Mac-Version
Das neueste (2018.2.1) professionelle, integrierte PHP-Entwicklungstool

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)




