Heim >Web-Frontend >js-Tutorial >Tipps zum Debuggen von JavaScript in Google Chrome_Javascript-Tipps
Tipps zum Debuggen von JavaScript in Google Chrome_Javascript-Tipps
- WBOYOriginal
- 2016-05-16 16:23:421184Durchsuche
Google Chrome kann nicht nur zum Surfen im Internet verwendet werden, sondern ist für Entwickler eher eine leistungsstarke Entwicklungshilfe.
Wenn Sie Ihre Arbeit gut machen wollen, müssen Sie zunächst Ihre Werkzeuge schärfen. Als Nächstes zeigt Ihnen der Autor einige Möglichkeiten zur Verwendung von Chrome.
Wenn Leser wissen, wie man JavaScript-Haltepunkte in Chrome hinzufügt, lesen Sie bitte weiter, andernfalls entscheiden Sie sich bitte selbst.
Angenommen, es gibt einen solchen Code:
var a = 1;
Funktionstest(){
var a, b, c, d, e;
a = 2;
b = a - 1;
b = 9;
c = 3;
d = 4;
e = (a b * c) * (a - d);
e zurückgeben;
}
test();
Der Code selbst ist nicht wichtig, wichtig ist die Form.
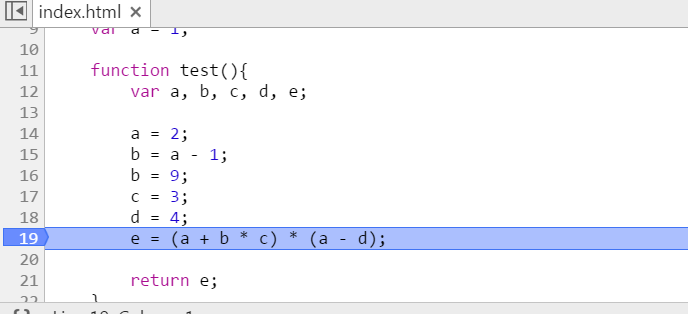
Angenommen, e ist das Ergebnis, das wir letztendlich benötigen, stellen jedoch fest, dass das Ergebnis falsch ist, und setzen daher einen Haltepunkt in der Zeile, in der e ein Wert zugewiesen wird.

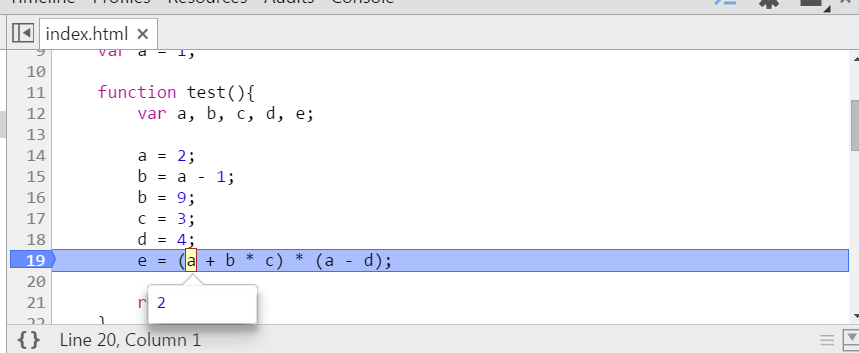
Nachdem Sie den Haltepunkt festgelegt haben, bewegen Sie die Maus auf eine Variable und halten Sie einen Moment inne. Chrome wird Sie zu diesem Zeitpunkt nach dem Wert der Variablen fragen.

Aber der Ausdruck ist ziemlich kompliziert und die bloße Betrachtung des Werts einer einzelnen Variablen hat keine Auswirkung. Es sieht alles normal aus, aber nach der Berechnung ist es falsch.
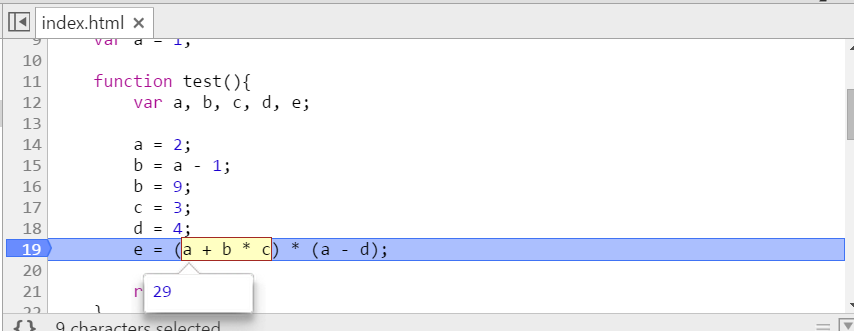
Zu diesem Zeitpunkt möchten Sie wahrscheinlich das Ergebnis dieses Teils wissen (a b c). Keine Sorge, wählen Sie zuerst den Ausdruck aus, bewegen Sie dann die Maus auf den ausgewählten Bereich und bleiben Sie eine Weile.

Chrome sagt Ihnen die Antwort direkt. Das Interessantere kommt noch.
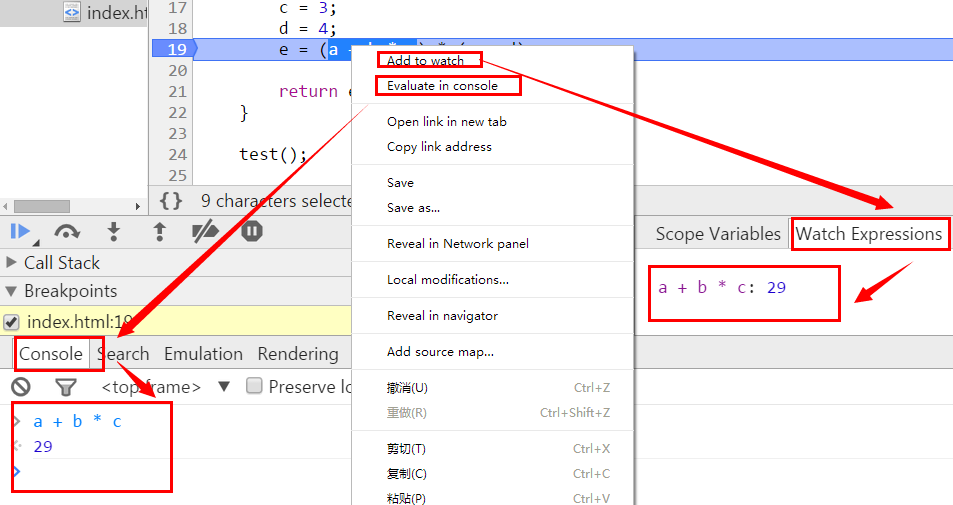
Klicken Sie mit der rechten Maustaste direkt auf den ausgewählten Bereich und ein Menü wird angezeigt. Die beiden obersten Elemente sind: [Zur Beobachtung hinzufügen] und [In der Konsole auswerten]. Die entsprechende Ansicht entnehmen Sie bitte dem Bild.

Die sogenannte Überwachung kann als Überwachung verstanden werden. Einige Ausdrücke sind wichtiger und der Wert des Ausdrucks muss möglicherweise während des gesamten Debugging-Prozesses überwacht werden.
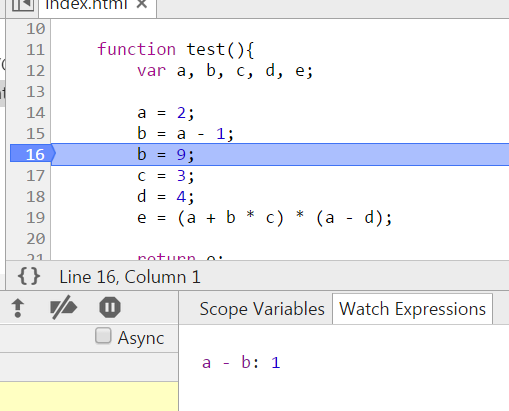
Zum Beispiel setzen wir den Haltepunkt auf die Zeile „b = 9;“ und fügen dann watch: „a - b“ mit einem Wert von 1 hinzu. Wie im Bild gezeigt:

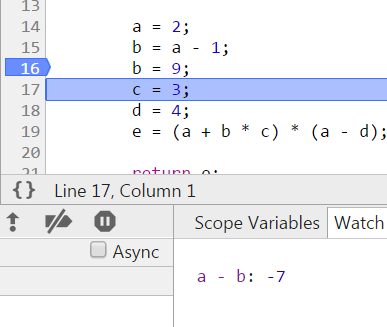
Klicken Sie auf Weiter und führen Sie „b = 9;“ aus. Dies bedeutet, dass sich der Wert von b geändert hat. Sehen Sie sich zu diesem Zeitpunkt den Wert von watch: „a – b“ an, der -7 ist.

Dadurch wird der Effekt einer Echtzeitüberwachung erreicht, wodurch das Debuggen bequemer und schneller wird.
Werfen wir einen Blick darauf, was mit der Konsole los ist.
Konsole ist natürlich die Konsole, und Ausdrücke können direkt in der Konsole ausgewertet werden.
Wenn Sie beispielsweise das Ergebnis von (a b c) wissen möchten, kopieren Sie es direkt in die Konsole, drücken Sie die Eingabetaste und das Ergebnis wird ausgegeben.
Warten Sie, etwas scheint nicht zu stimmen. Warum kennt die Konsole die Werte von a, b und c?
Das Ausführen von JavaScript-Code in der Konsole ohne Haltepunkte ist global. Mit anderen Worten, zu diesem Zeitpunkt wird in der Konsole eine Variable x definiert, und der Gültigkeitsbereich dieses x ist global.
Wenn Sie die Konsole verwenden, während das Programm unterbrochen ist, ist der Bereich der Konsole dem Bereich zugewandt, in dem das Programm unterbrochen wurde. Mit anderen Worten: Dort, wo der Haltepunkt gesetzt ist (oder wo der Code ausgeführt wird), ist der Gültigkeitsbereich der Konsole vorhanden.
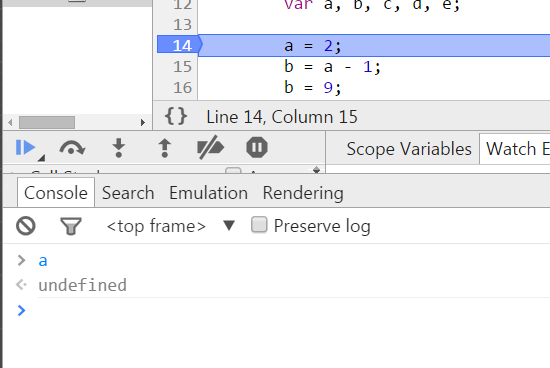
In diesem Beispiel wird eine Variable a im globalen Bereich mit einem Wert von 1 definiert, während gleichzeitig eine lokale Variable a im Funktionstestbereich mit einem Wert von 2 definiert wird. Setzen Sie einen Haltepunkt bei „a = 2;“, geben Sie a in die Konsole ein, drücken Sie die Eingabetaste und geben Sie undefiniert aus.

Da das Programm zu diesem Zeitpunkt innerhalb des Funktionstests unterbrochen wird, wird das Programm im Funktionstest ausgeführt, sodass der Bereich der Konsole auch im Funktionstest liegt, sodass der Eingang a auf die lokale Variable a zugreift, jedoch um Dieses Mal hat die lokale Variable a keine Zuweisung, daher ist das Ergebnis undefiniert.
Das ist alles, was ich dieses Mal weitergeben werde, wenn ich jemanden treffe, der großartig ist. Ich hoffe, dass es den Lesern hilfreich sein wird.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

