Eingehende Analyse nativer JavaScript-Ereignisse_Grundkenntnisse
JQuery, ein „Write Less Do More“-Framework, wird unweigerlich übermäßig viel Wissen über native JS erlangen, wenn es zu oft verwendet wird.
Xiao Cai wollte diesen Blog eigentlich nicht schreiben. Er schien sehr einfach zu sein, aber als ich sah, dass das Binden und Lösen nativer JS-Ereignisse im Internet nicht erklärt werden konnte, beschloss ich, etwas Populärwissenschaft zu betreiben.
Lassen Sie mich zunächst sagen, dass ich nicht viel über Xiaocai weiß, ich möchte nur meine Gedanken mit Ihnen teilen.
DOM0-Ereignismodell
Das Ereignismodell entwickelt sich ständig weiter und das frühe Ereignismodell wird als DOM0-Ebene bezeichnet.
DOM0-Ereignismodell, unterstützt von allen Browsern.
Registrieren Sie den Ereignisnamen direkt im Dom-Objekt, so wird er in DOM0 geschrieben, zum Beispiel:
document.getElementById("test").onclick = function(e){};
Es bedeutet die Registrierung eines Onclick-Events. Natürlich hat es die gleiche Bedeutung wie diese Schreibweise:
document.getElementById("test")["onmousemove"] = function(e){};
Das ist nichts, es sind nur zwei Möglichkeiten, auf js-Objektattribute zuzugreifen. Das Formular [] dient hauptsächlich dazu, das Problem zu lösen, dass der Attributname keine gültige Kennung ist. Beispiel: object.123 meldet definitiv einen Fehler. aber object["123"] wird dieses Problem vermeiden. Gleichzeitig erweckt die Schreibmethode von [] auch Zeichenfolgen zur Darstellung von Attributnamen und kann Ereignisse zur Laufzeit dynamisch binden.
Näher an der Startseite: Wenn ein Ereignis ausgelöst wird, wird standardmäßig ein Parameter e übergeben, der das Ereignisobjekt darstellt. Über e können wir viele nützliche Informationen erhalten, z. B. die Koordinaten des Klicks und die spezifischen DOM-Element, das das Ereignis ausgelöst hat usw.
Für denselben DOM-Knoten kann nur ein auf DOM0 basierendes Ereignis registriert werden. Dasselbe Ereignis, das später registriert wird, überschreibt das zuvor registrierte Ereignis. Zum Beispiel:
var btn = document.getElementById("test");
btn.onmousemove = function(e){
alarm("ok");
};
btn["onmousemove"] = function(e){
alarm("ok1");
};
Das Ergebnis wird ok1 sein.
Lass uns als Nächstes darüber reden. Wenn ein Ereignis ausgelöst wird, bezieht sich dies auf das DOM-Objekt, auf dem das Ereignis ausgelöst wurde. Zum Beispiel:
var btn = document.getElementById("test");
btn.onmousemove = function(e){
alarm(this.id);
};
Das Ergebnis ist der Ausgabetest. Da das Ereignis auf dem DOM-Knoten mit der Test-ID registriert ist, stellt dies beim Auslösen des Ereignisses natürlich den DOM-Knoten dar. Es kann verstanden werden, dass das Ereignis vom DOM-Knoten aufgerufen wird.
Daher ist es ganz einfach, die Veranstaltung abzusagen. Sie müssen die Veranstaltung nur erneut registrieren und den Wert auf Null setzen, zum Beispiel:
var btn = document.getElementById("test");
btn.onclick = function(e){
alarm("ok");
};
btn.onclick = null;
Das Prinzip besteht darin, dass das zuletzt registrierte Ereignis das vorherige überschreiben soll. Das zuletzt registrierte Ereignis wird auf Null gesetzt, wodurch die Bindung des Ereignisses aufgehoben wird.
Die Sache ist noch nicht vorbei, das DOM0-Ereignismodell umfasst auch direkt in HTML geschriebene Ereignisse. Zum Beispiel:
Auf diese Weise registrierte Veranstaltungen folgen ebenfalls dem Deckungsprinzip. Es kann nur eine registriert werden, und die letzte wird wirksam.
Der Unterschied besteht darin, dass das auf diese Weise registrierte Ereignis einem dynamischen Aufruf der Funktion entspricht (ein bisschen wie eval), sodass das Ereignisobjekt nicht übergeben wird. Gleichzeitig zeigt es auf das Fenster, nicht auf das DOM-Objekt, das das Ereignis ausgelöst hat.
DOM2-Ereignismodell
Im Vergleich zu DOM0 versteht das DOM2-Ereignismodell nur die folgenden zwei Punkte:
DOM2 unterstützt dasselbe DOM-Element, um mehrere Ereignisse desselben Typs zu registrieren.
· DOM2 fügt die Konzepte des Einfangens und Sprudelns hinzu.
DOM2-Ereignisse werden über addEventListener und removeEventListener verwaltet. Dies ist natürlich der Standard.
Aber Browser von IE8 und darunter haben sich amüsiert und das entsprechende attachmentEvent und detachEvent erstellt. Aufgrund mangelnder Kenntnisse wird in diesem Artikel nicht darauf eingegangen.
AddEventListener ist natürlich ein registriertes Ereignis. Es hat drei Parameter, nämlich: „Ereignisname“, „Ereignisrückruf“, „Erfassung/Blase“. Zum Beispiel:
var btn = document.getElementById("test");
btn.addEventListener("click", function(e){
alarm("ok");
}, false);
Im Vergleich zu DOM0 ist es unnötig, mehr über den Ereignisnamen zu sagen.
Event-Callbacks sind auch leicht zu verstehen. Ich muss Sie benachrichtigen, wenn ein Event ausgelöst wird! Während des Rückrufs wird, genau wie bei DOM0, standardmäßig ein Ereignisparameter übergeben, der sich auf den Dom-Knoten bezieht, der das Ereignis ausgelöst hat.
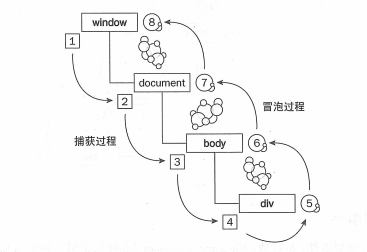
Der letzte Parameter ist ein boolescher Typ, true stellt ein Capture-Ereignis dar und false stellt ein Bubbling-Ereignis dar. Tatsächlich ist es leicht zu verstehen. Hier ist ein schematisches Diagramm:

Das bedeutet, dass, wenn ein Element ein Ereignis auslöst, zuerst das Fenster, dann das Dokument usw. benachrichtigt werden, bis das Element, das das Ereignis tatsächlich auslöst (das Zielelement), dieser Prozess erfasst wird. Als nächstes beginnt das Ereignis vom Zielelement aus zu sprudeln und dann nacheinander auszuströmen, bis es das Fensterobjekt erreicht.
Warum ist es so konzipiert? Dies scheint auf den tiefen historischen Ursprung zurückzuführen zu sein. Da Xiaocai nicht viel darüber weiß, werde ich keinen Unsinn reden.
Es ist ersichtlich, dass das Capture-Ereignis vor dem Bubbling-Ereignis ausgelöst wird.
Angenommen, es gibt eine solche HTML-Struktur:
Dann registrieren wir zwei Klickereignisse im äußeren Div, nämlich das Capture-Ereignis und das Bubbling-Ereignis. Der Code lautet wie folgt:
var btn = document.getElementById("test");
//Ereignis erfassen
btn.addEventListener("click", function(e){
alarm("ok1");
}, wahr);
//Bubble-Ereignis
btn.addEventListener("click", function(e){
alarm("ok");
}, false);
Klicken Sie abschließend auf das innere Div. Zuerst wird ok1 und dann ok angezeigt. In Kombination mit dem obigen schematischen Diagramm entspricht das äußere Div dem Körper in der Abbildung und das innere Div dem unteren Div in der Abbildung, was beweist, dass zuerst das Erfassungsereignis und dann das Blasenereignis ausgeführt wird .
Warum sollten wir das Klicken auf das innere Div betonen? Da das DOM-Element, das das Ereignis tatsächlich auslöst, innen sein muss, hat das äußere DOM-Element die Möglichkeit, Capture-Ereignisse und Bubbling-Ereignisse zu simulieren, wie aus dem schematischen Diagramm ersichtlich ist.
Was passiert, wenn Erfassungsereignisse und Bubbling-Ereignisse auf dem DOM-Element registriert werden, das das Ereignis tatsächlich auslöst?
Die HTML-Struktur ist dieselbe wie oben und der JS-Code lautet wie folgt:
var btnInner = document.getElementById("testInner");
//Bubble-Ereignis
btnInner.addEventListener("click", function(e){
alarm("ok");
}, false);
//Ereignis erfassen
btnInner.addEventListener("click", function(e){
alarm("ok1");
}, wahr);
Klicken Sie natürlich auf das innere Div. Das Ergebnis ist, dass zuerst „ok“ und dann „ok1“ angezeigt wird. Theoretisch sollte das Capture-Ereignis zuerst ausgelöst werden, das heißt, ok1 sollte zuerst erscheinen, aber das ist etwas Besonderes, weil wir das Ereignis auf dem Dom-Element registrieren, das das Ereignis tatsächlich auslöst, was der Registrierung auf dem Div im Bild entspricht. Wie aus dem Bild ersichtlich ist, ist das eigentliche DOM-Element, das das Ereignis auslöst, der Endpunkt des erfassten Ereignisses und der Startpunkt des sprudelnden Ereignisses. Daher gibt es hier keinen Unterschied zwischen den Ereignissen, je nachdem, welches zuerst registriert wird zuerst ausgeführt. In diesem Beispiel wird das Bubbling-Ereignis zuerst registriert und daher zuerst ausgeführt.
Dieses Prinzip gilt für mehrere Ereignisse desselben Typs. Wenn beispielsweise drei Bubbling-Ereignisse gleichzeitig registriert werden, richtet sich die Ausführungsreihenfolge nach der Reihenfolge der Registrierung: Zuerst wird zuerst registriert und zuerst ausgeführt. Zum Beispiel:
var btnInner = document.getElementById("testInner");
btnInner.addEventListener("click", function(e){
alarm("ok");
}, false);
btnInner.addEventListener("click", function(e){
alarm("ok1");
}, false);
btnInner.addEventListener("click", function(e){
alarm("ok2");
}, false);
Das Ergebnis ist natürlich, dass ok, ok1 und ok2 nacheinander auftauchen.
Um das Ereignismodell besser zu verstehen, gibt es ein anderes Szenario: Wenn das äußere Div und das innere Div gleichzeitig Ereignisse erfassen, muss beim Klicken auf das innere Div das Ereignis des äußeren Div ausgelöst werden Zuerst lautet der Code wie folgt:
var btn = document.getElementById("test");
var btnInner = document.getElementById("testInner");
btnInner.addEventListener("click", function(e){
alarm("ok");
}, wahr);
btn.addEventListener("click", function(e){
alarm("ok1");
}, wahr);
Das Ergebnis ist, dass ok1 zuerst angezeigt wird.
Wenn sowohl das äußere Div als auch das innere Div registrierte Bubbling-Ereignisse sind, muss beim Klicken auf das innere Div zuerst das innere Div-Ereignis ausgeführt werden. Das Prinzip ist dasselbe.
Aufmerksame Leser werden feststellen, dass bei verschachtelten Divs beim Klicken auf das innere Div auch das äußere Div ein Ereignis auslöst, was ein Problem zu sein scheint!
Was angeklickt wird, ist offensichtlich das innere Div, aber auch das Ereignis des äußeren Div wird ausgelöst. Dies ist in der Tat ein Problem.
Tatsächlich wird beim Auslösen eines Ereignisses standardmäßig ein Ereignisobjekt übergeben. Wie bereits erwähnt, gibt es eine Methode für dieses Ereignisobjekt: stopPropagation. Durch diese Methode kann das Sprudeln verhindert werden div wird das Ereignis nicht empfangen. Der Code lautet wie folgt:
var btn = document.getElementById("test");
var btnInner = document.getElementById("testInner");
btn.addEventListener("click", function(e){
alarm("ok1");
}, false);
btnInner.addEventListener("click", function(e){
//Hör auf zu sprudeln
e.stopPropagation();
alarm("ok");
}, false);
Lassen Sie uns abschließend darüber sprechen, wie Sie den Vorfall beheben können. Ereignissyntax entfernen: btn.removeEventListener("Event Name", "Event Callback", "Capture/Bubble");
Dies entspricht den Parametern des Bindungsereignisses. Bitte erläutern Sie dies im Detail:
· Der Name des Ereignisses gibt an, welches Ereignis gelöst werden soll.
· Der Ereignisrückruf ist eine Funktion, und diese Funktion muss mit der Funktion identisch sein, die das Ereignis registriert.
· Ereignistyp, boolescher Wert, dieser muss mit dem Typ bei der Registrierung des Ereignisses übereinstimmen.
Mit anderen Worten: Name, Rückruf und Typ wirken alle zusammen, um zu bestimmen, welches Ereignis freigegeben werden soll, und alle sind unverzichtbar. Zum Beispiel:
var btn = document.getElementById("test");
//Speichern Sie den Rückruf in einer Variablen
var fn = function(e){
alarm("ok");
};
//Binden
btn.addEventListener("click", fn, false);
//Freigabe
btn.removeEventListener("click", fn, false);
Wenn Sie möchten, dass das registrierte Ereignis freigegeben wird, muss die Rückruffunktion gespeichert werden, andernfalls kann sie nicht freigegeben werden.
DOM0 und DOM2 gemischt
Die Dinge sind bereits sehr chaotisch, aber dies ist eine gemischte Nutzung und macht die Menschen lebensunfähig. . .
Keine Angst, es ist kein Problem, sie zu mischen. Das DOM0-Modell und das DOM2-Modell folgen jeweils ihren eigenen Regeln und beeinflussen sich gegenseitig nicht.
Im Allgemeinen kommt es immer noch darauf an, wer zuerst registriert und wer zuerst ausführt, und der Rest spielt keine Rolle.
Postskriptum
Zu diesem Zeitpunkt sind die nativen js-Ereignisse fast abgedeckt. Nur Xiaocai weiß, dass dies der Fall ist.
In praktischen Anwendungen registrieren echte Experten nicht so viele Ereignisse. Unter normalen Umständen müssen Sie ein Ereignis nur einmal im äußersten Dom-Element registrieren und dann den tatsächlichen Auslöser über den Erfassungs- und Sprudelmechanismus finden Element des Ereignisses, und schließlich wird der Rückruf basierend auf den Informationen aufgerufen, die vom DOM-Element bereitgestellt werden, das das Ereignis ausgelöst hat.
Mit anderen Worten, Experten verwalten Ereignisse selbst, anstatt sich bei der Verwaltung auf den Browser zu verlassen. Dies kann die Effizienz verbessern und die Kompatibilität sicherstellen.
Okay, das ist das Ende des Tutorials. Ich hoffe, es ist hilfreich für die Leser!
 Hinter den Kulissen: Welche Sprache macht JavaScript?Apr 28, 2025 am 12:01 AM
Hinter den Kulissen: Welche Sprache macht JavaScript?Apr 28, 2025 am 12:01 AMJavaScript wird in Browsern und Node.js -Umgebungen ausgeführt und stützt sich auf die JavaScript -Engine, um Code zu analysieren und auszuführen. 1) abstrakter Syntaxbaum (AST) in der Parsenstufe erzeugen; 2) AST in die Kompilierungsphase in Bytecode oder Maschinencode umwandeln; 3) Führen Sie den kompilierten Code in der Ausführungsstufe aus.
 Die Zukunft von Python und JavaScript: Trends und VorhersagenApr 27, 2025 am 12:21 AM
Die Zukunft von Python und JavaScript: Trends und VorhersagenApr 27, 2025 am 12:21 AMZu den zukünftigen Trends von Python und JavaScript gehören: 1. Python wird seine Position in den Bereichen wissenschaftlicher Computer und KI konsolidieren. JavaScript wird die Entwicklung der Web-Technologie fördern. Beide werden die Anwendungsszenarien in ihren jeweiligen Bereichen weiter erweitern und mehr Durchbrüche in der Leistung erzielen.
 Python vs. JavaScript: Entwicklungsumgebungen und ToolsApr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und ToolsApr 26, 2025 am 12:09 AMSowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Ist JavaScript in C geschrieben? Prüfung der BeweiseApr 25, 2025 am 12:15 AM
Ist JavaScript in C geschrieben? Prüfung der BeweiseApr 25, 2025 am 12:15 AMJa, der Motorkern von JavaScript ist in C. 1) Die C -Sprache bietet eine effiziente Leistung und die zugrunde liegende Steuerung, die für die Entwicklung der JavaScript -Engine geeignet ist. 2) Die V8-Engine als Beispiel wird sein Kern in C geschrieben, wobei die Effizienz und objektorientierte Eigenschaften von C kombiniert werden.
 JavaScripts Rolle: das Web interaktiv und dynamisch machenApr 24, 2025 am 12:12 AM
JavaScripts Rolle: das Web interaktiv und dynamisch machenApr 24, 2025 am 12:12 AMJavaScript ist das Herzstück moderner Websites, da es die Interaktivität und Dynamik von Webseiten verbessert. 1) Es ermöglicht die Änderung von Inhalten, ohne die Seite zu aktualisieren, 2) Webseiten durch DOMAPI zu manipulieren, 3) Komplexe interaktive Effekte wie Animation und Drag & Drop, 4) die Leistung und Best Practices optimieren, um die Benutzererfahrung zu verbessern.
 C und JavaScript: Die Verbindung erklärteApr 23, 2025 am 12:07 AM
C und JavaScript: Die Verbindung erklärteApr 23, 2025 am 12:07 AMC und JavaScript erreichen die Interoperabilität durch WebAssembly. 1) C -Code wird in das WebAssembly -Modul zusammengestellt und in die JavaScript -Umgebung eingeführt, um die Rechenleistung zu verbessern. 2) In der Spieleentwicklung kümmert sich C über Physik -Engines und Grafikwiedergabe, und JavaScript ist für die Spiellogik und die Benutzeroberfläche verantwortlich.
 Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScriptApr 22, 2025 am 12:02 AM
Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScriptApr 22, 2025 am 12:02 AMJavaScript wird in Websites, mobilen Anwendungen, Desktop-Anwendungen und serverseitigen Programmierungen häufig verwendet. 1) In der Website -Entwicklung betreibt JavaScript DOM zusammen mit HTML und CSS, um dynamische Effekte zu erzielen und Frameworks wie JQuery und React zu unterstützen. 2) Durch reaktnatives und ionisches JavaScript wird ein plattformübergreifendes mobile Anwendungen entwickelt. 3) Mit dem Elektronenframework können JavaScript Desktop -Anwendungen erstellen. 4) Node.js ermöglicht es JavaScript, auf der Serverseite auszuführen und unterstützt hohe gleichzeitige Anforderungen.
 Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichenApr 21, 2025 am 12:01 AM
Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichenApr 21, 2025 am 12:01 AMPython eignet sich besser für Datenwissenschaft und Automatisierung, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python funktioniert in Datenwissenschaft und maschinellem Lernen gut und unter Verwendung von Bibliotheken wie Numpy und Pandas für die Datenverarbeitung und -modellierung. 2. Python ist prägnant und effizient in der Automatisierung und Skripten. 3. JavaScript ist in der Front-End-Entwicklung unverzichtbar und wird verwendet, um dynamische Webseiten und einseitige Anwendungen zu erstellen. 4. JavaScript spielt eine Rolle bei der Back-End-Entwicklung durch Node.js und unterstützt die Entwicklung der Vollstapel.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.

SublimeText3 Englische Version
Empfohlen: Win-Version, unterstützt Code-Eingabeaufforderungen!

MantisBT
Mantis ist ein einfach zu implementierendes webbasiertes Tool zur Fehlerverfolgung, das die Fehlerverfolgung von Produkten unterstützen soll. Es erfordert PHP, MySQL und einen Webserver. Schauen Sie sich unsere Demo- und Hosting-Services an.

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.






